六、子选择器

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>子选择符</title> 6 <style type="text/css"> 7 .food>li{border:1px solid red;}/*添加边框样式(粗细为1px, 颜色为红色的实线)*/ 8 9 </style> 10 </head> 11 <body> 12 <p class="first">三年级时,<span>我还是一个<span>胆小如鼠</span>的小女孩</span>,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> 13 <h1>食物</h1> 14 <ul class="food"> 15 <li>水果 16 <ul> 17 <li>香蕉</li> 18 <li>苹果</li> 19 <li>梨</li> 20 </ul> 21 </li> 22 <li>蔬菜 23 <ul> 24 <li>白菜</li> 25 <li>油菜</li> 26 <li>卷心菜</li> 27 </ul> 28 </li> 29 </ul> 30 </body> 31 </html>
还有一个比较有用的选择器子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素。
如代码编辑器中的代码:
.food>li{border:1px solid red;}
这行代码会使class名为food下的子元素li(水果、蔬菜)加入红色实线边框。
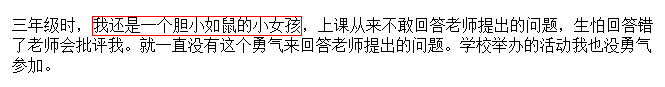
来试试,把文字内容的“我还是一个胆小如鼠的小女孩”这一句话加入红色边框。效果图如下:
在代码编辑器的第8行输入代码:
.first>span{border:1px solid red;}
因为这是边框样式的缩写形式,他们是一个整体,所以在整体后面(也就是red后)加一个分号即可。。
border:1px solid red;
相当于
border-1px; //边框宽度
border-style:solid; //边框风格
border-color:red; //边框颜色
>这个“选择指定标签元素的第一代子元素”就是让样式只作用于它的孩子,不作用于他的孙子。
像案例里面“<p class="first"><span>我还是一个<span>胆小如鼠</span>的小女孩</span></p>”外面的span才是“p class="first"”的孩子,
“<span>胆小如鼠</span>”虽然用是span包的,但它是“p class="first"”的孙子,
它包在前一个span的里面(就是它孩子的里面),所以样式对它不起作用。
如果把“>”改为空格,就会发现两个span都有边框了。空格用于元素的所有后代的。
空格是适用于所有对应元素,而>则是适用于下一代,并且可以连续使用,即.first>span>span
感觉如果将编程比喻成一场战争,而不同的语言就是代表不同的兵种,兵种之下就是一群有着自己个性的士兵,
我们学习的html和css还有js就是三个不同的兵种了,它们的标签语言代表了一群有着不同个性的士兵,
现在我们作为统帅,要学会的就是让他们之间相互配合,接着就是不同兵种不同个性的士兵需要我们去沟通用不同的方式去和他们交流,
随着时间的前进,这些沟通的方式演变成了不同的套路,而我们现在要学会的就是使用这些套路去让它们帮我们赢得战争,如此而已!
如果将我们比作统帅,选择器就是发布命令的方法,作为统帅当然是希望将命令发布到每个士兵(标签)手中,
让他们能够按照我们的命令去执行任务,所以才会有这么多的选择器,让统帅的命令通过选择器进行不同范围的发布。要发布命令的范围大小取决去你使用的选择器哦。
七、包含(后代)选择器

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>后代选择器</title> 6 <style type="text/css"> 7 .first span{color:red;} 8 9 .food>li{ 10 border:1px solid red;/*添加边框样式(粗细为1px, 颜色为红色的实线)*/ 11 } 12 </style> 13 </head> 14 <body> 15 <p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> 16 <!--下面是本小节任务代码--> 17 <ul class="food"> 18 <li>水果 19 <ul> 20 <li>香蕉</li> 21 <li>苹果</li> 22 <li>梨</li> 23 </ul> 24 </li> 25 <li>蔬菜 26 <ul> 27 <li>白菜</li> 28 <li>油菜</li> 29 <li>卷心菜</li> 30 </ul> 31 </li> 32 </ul> 33 34 </body> 35 </html>
包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。如代码编辑器中的代码:
.first span{color:red;}
这行代码会使第一段文字内容中的“胆小如鼠”字体颜色变为红色。
请注意这个选择器与子选择器的区别,子选择器(child selector)仅是指它的直接后代,
或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。
后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
总结:>作用于元素的第一代后代,空格作用于元素的所有后代。
来试一试:修改一下代码
把代码编辑器中第9行代码修改一下:
把.food>li修改为.food li看一下效果。
总结一下:类选择器,ID选择器的区别,是类选择器使用无数次,而id选择器只使用一次,
子选择器是指第一个后代,,而后代选择器是包含所有后代,
包含选择器用空格,而子选择器用>。
八、通用选择器

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>* 选择符</title> 6 <style type="text/css"> 7 * {color:red;} 8 9 10 </style> 11 </head> 12 <body> 13 <h1>勇气</h1> 14 <p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> 15 <p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p> 16 <img src="http://img.mukewang.com/52b4113500018cf102000200.jpg" > 17 </body> 18 </html>
通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素,
如使用下面代码使html中任意标签元素字体颜色全部设置为红色:
* {color:red;}
来试试,把代码编辑器中的标题“勇气”和两段文字的字号都设置为20px
1.在编辑器的第7行,把* {color:red;}代码删除
2.在编辑器的第7行,输入*{font-size:20px;}
九、伪类选择符

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>伪类选择符</title> 6 <style type="text/css"> 7 a:hover{ 8 color:red; 9 10 } 11 </style> 12 </head> 13 <body> 14 <h1>勇气</h1> 15 <p class="first">三年级时,我还是一个<a href="http://www.imooc.com">胆小如鼠</a>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> 16 <p id="second">到了三年级下学期时,我们班上了一节公开课,老师提出了一个很<span>简单</span>的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p> 17 <img src="http://img.mukewang.com/52b4113500018cf102000200.jpg" > 18 </body> 19 </html>
更有趣的是伪类选择符,为什么叫做伪类选择符,它允许给html不存在的标签(标签的某种状态)设置样式,
比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色:
a:hover{color:red;}
上面一行代码就是为 a 标签鼠标滑过的状态设置字体颜色变红。
这样就会使第一段文字内容中的“胆小如鼠”文字加入鼠标滑过字体颜色变为红色特效。
关于伪选择符:
到目前为止,可以兼容所有浏鉴器的“伪类选择符”就是 a 标签上使用 :hover 了
(其实伪类选择符还有很多,尤其是 css3 中,但是因为不能兼容所有浏览器,本教程只是讲了这一种最常用的)。
其实 :hover 可以放在任意的标签上,比如说 p:hover,但是它们的兼容性也是很不好的,所以现在比较常用的还是 a:hover 的组合。
来试试,为代码编辑器中第一段文字“胆小如鼠”加入鼠标滑过文字字号设置为20px。
你是否输入像下面的代码:
a:hover
{color:red;
font-size:20px;
}
标签选择器,标签名{},作用于所有标签。
类选择器, .class{},在标签内定义class="",属图形结构。
ID选择器,#ID{}, 在标签内定义id="",有严格的一一对应关系。
子选择器, .span>li{},作用于父元素span类下一层的li标签。
包含选择器,.span li{},作用于父元素span下所有li标签。
通用选择器,*{},匹配所有html的标签元素。
伪类选择符:它允许给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中的一个标签元素的鼠标滑过的状态来设置字体颜色。
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
first-child 仅支持IE
十、分组选择符

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>分组选择符</title> 6 <style type="text/css"> 7 h1,span{color:red;} 8 </style> 9 </head> 10 <body> 11 <h1>勇气</h1> 12 <p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> 13 <p id="second">到了三年级下学期时,我们班上了一节公开课,老师提出了一个很<span>简单</span>的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p> 14 <img src="http://img.mukewang.com/52b4113500018cf102000200.jpg" > 15 </body> 16 </html>
当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,),如下代码为右侧代码编辑器中的h1、span标签同时设置字体颜色为红色:
h1,span{color:red;}
它相当于下面两行代码:
h1{color:red;}
span{color:red;}
来试试
1、把代码编辑器中的第一段全部文字颜色设置为绿色同时把第二段文字中的“简单”文字颜色设置为绿色
1.在编辑器的第7行,删除h1,span{color:red;}这一行以前的代码。
2.在编辑器的第7行,输入下面代码:
.first,#second span{color:green;}
.first是一个选择器,将整个first累都设置成绿色
#second span 是第二个选择器,将ID为second的元素下的所有后代span元素设为绿色
通过分组选择符(,)将两个选择器压缩为一组
用到了id选择器和类选择器及包含选择器