这两天写页面的时候,遇到一个问题:如何让一段行数和字数不定的文字居于区块的中央
下面是我的方法,可能有点麻烦。
如果路过的各位前辈,有更好的方法,还请在留言中指出。非常感谢。
*** 结构 ***
<div class="item">
<div class="pic_wrapper">
<img src="https://dummyimage.com/120.png/09f/fff" alt="作者的头像">
</div>
<div class="title_wrapper">
<p class="title_inner">
<span class="title_txt">
作者演讲内容的标题,这个标题可能很长,也可能很短。但是无论长度,最好都是让这个标题居中显示!
</span>
</p>
</div>
</div>
*** 样式 ***
.item{
height: 200px;
background: #f7f7f7;
border: 1px solid #ccc;
120px;
}
.pic_wrapper{
100%;
height: 120px;
overflow: hidden;
}
img{
100%;
}
.title_wrapper{
height: 80px;
display: table;
font-size: 12px;
padding: 5px;
box-sizing: border-box;
}
.title_inner{
display: table-cell;
vertical-align: middle;
}
.title_txt{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
实现文字居中的要点是:
- 外层容器设置属性
display:table
2.内容容器设置属性display:tabel-cell;vertical-align:middle
这样就可以了。
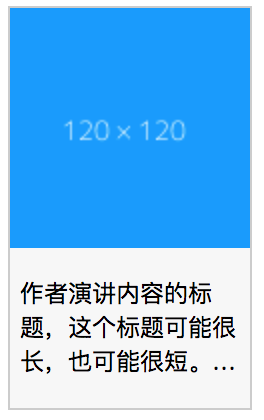
大致效果如截图:

--- end---