总的笔记:https://www.cnblogs.com/guobaoxu/p/12055930.html
目录
工具:
Unity版本:2018.4.5f1
Bitmap Font Generator:简称BMFont,就是常用的那个做位图字体的工具,地址:http://www.angelcode.com/products/bmfont/
AssetStudio:地址:https://www.perfare.net/tag/assetstudio
UABE:地址:https://7daystodie.com/forums/showthread.php?22675-Unity-Assets-Bundle-Extractor
一、Demo
BMFont主要是NGUI在用,所以先做一个简单的Demo,用UGUI在屏幕上写一行字,采用黑体做成的BMFont,先用BMFont软件做,再导入Unity,Demo效果如下。目标是给他换成别的字体。

二、分析思路
BMFont由两部分组成,一张图+一个文本(fnt后缀名),但是在导入Unity的时候,NGUI插件还加了一个Prefab和一个Material,不管怎么样,先用AssetStudio来预览,首先图是找到了,这个肯定是要改的,也比较简单,然后是找到了一个MonoBehavior,参数预览如下:

显然BMFont的文本被改写成了这个MonoBehavior,那么替换就很简单了,再做一个含有新字体的APK,先用UABE导出需要替换的这两个部分,再导回去就结束了
三、替换
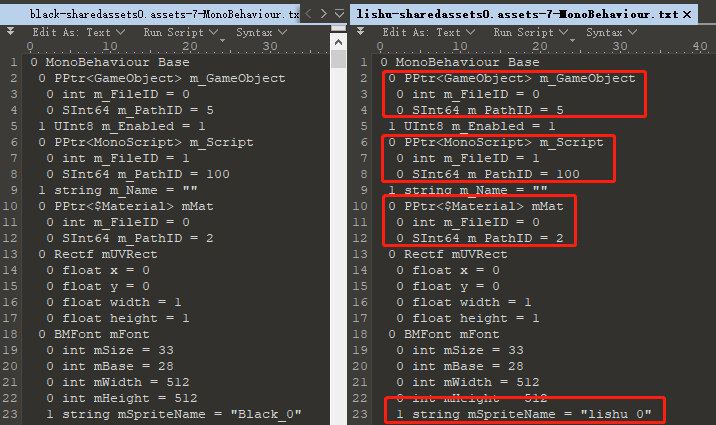
和TTF不同,BMFont一般不会包含很多字符,所以用UABE来DUMP文本的话并不会很大。首先是这MonoBehavior的替换,分别Dump出新旧字体的参数文本,把新字体里面的指针都改成和旧字体一样,如下图红圈覆盖部分,然后把新字体的参数导入给旧字体。

图片替换就比较简单了,直接找到图片对应的Texture2D,右侧Plugins-Edit-Load新图,即可。
最后保存重新打包APK就完成了,最终效果如下

四、总结
完整操作:
① 用新字体做一个简易Demo
② 用新字体的MonoBehavior和图片分别替换
③ 实际上在MonoBehavior里面有一个指针指向了Material,如果替换之后效果不理想,可以把他也替换了,和替换MonoBehavior的时候相似,内部的指针必须保持
五、补充
在实际应用中,我曾经遇到了文本和图片还保留着的情况,测试过,没有了MonoBehavior要替换,取而代之的是TextAsset和Texture2D要换,这两个UABE都有插件,替换起来很方便。而且只需要用BMFont做出新字体就可以了,不需要用Unity。