对话框有很多实现方法,最常见的是在一个点击事件中代码直接写出对话框。如下:
package com.example.lenovo.mydemo2;
import android.content.DialogInterface;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mButton = (Button)findViewById(R.id.button1);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder dialog = new AlertDialog.Builder(MainActivity.this);
//对话框标题设置
dialog.setTitle("这个是标题");
//对话框内容设置
dialog.setMessage("这个是内容");
//对话框设置不可以用Back键退出
dialog.setCancelable(false);
// dialog.clone()
/*
三种Button
Positive Button 正面按键
Negative Button 负面按键
Neutral Button 中性按键
*/
dialog.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//关闭对话框
dialog.dismiss();
}
});
dialog.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//关闭对话框
dialog.dismiss();
}
});
dialog.setNeutralButton("忽略", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
: }
});
//不要忘记了给对话框添加显示。
dialog.show();
}
});
}
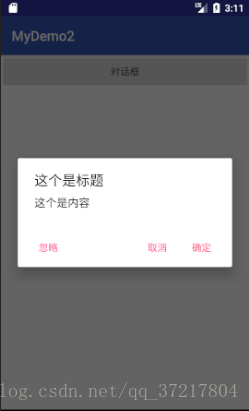
}运行效果:
以上就是直接在代码上实现对话框,但是这样实现对话框有一个缺点,那就是真心不好看,在实际项目中对话框与项目的主题不配套,所以我们就需要自定义实现对话框布局了:
1.我们首先需要写一个在对话框后点击效果的背景布局图片:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="false">
<color android:color="@color/colorWhite"/>
</item>
<item
android:state_pressed="true">
<color android:color="@color/colorWhiteGray"/>
</item>
</selector>2.然后需要写一个用于对话框的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_woman_default"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="选择添加方式"
android:textSize="@dimen/BigTextSize"
android:textColor="@color/colorBlue"
android:layout_gravity="center"
android:layout_marginLeft="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="1px"
android:background="@color/colorBlue"
android:layout_margin="10dp">
</LinearLayout>
<LinearLayout
android:id="@+id/PersonalDataModification_Dialog_CameraButton"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/button_background_white_change_gray">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_camera"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拍摄照片"
android:textSize="@dimen/BigTextSize"
android:textColor="@color/colorBlue"
android:layout_gravity="center"
android:layout_marginLeft="20dp"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/PersonalDataModification_Dialog_GalleryButton"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/button_background_white_change_gray">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_gallery"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="在相册中选择"
android:textColor="@color/colorBlue"
android:textSize="@dimen/BigTextSize"
android:layout_gravity="center"
android:layout_marginLeft="20dp"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>效果图:
3.下面是实现对话框的Java代码部分:
public void dialogueBox(){
AlertDialog.Builder dialog = new AlertDialog.Builder(PersonalDataModification.this);
View view = LayoutInflater.from(this.getBaseContext()).inflate(R.layout.dialog_layout,null,false);
dialog.setView(view);
mDialog_CameraButton = (LinearLayout)view.findViewById(R.id.PersonalDataModification_Dialog_CameraButton);
mDialog_GalleryButton = (LinearLayout)view.findViewById(R.id.PersonalDataModification_Dialog_GalleryButton);
mDialog_CameraButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(PersonalDataModification.this,"点了进入相机",Toast.LENGTH_SHORT).show();
}
});
mDialog_GalleryButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(PersonalDataModification.this,"点了进入相册",Toast.LENGTH_SHORT).show();
}
});
dialog.show();
}将上面的方法添加到一个点击事件中,就可以实现对话框了。下面我们来看看运行效果: