回顾:前面完成的是对搜索框的布局,点击输入和没点击输入的不同显示,以及历史记录的通过storage保存,还有历史记录的清空
下面来搞,我们怎么样进行搜索!在search.js中定义一个searchList来保存搜索的结果,这个数组里面包含的就是我们搜索到的用户名 头像 还有id
我们是吧 用户 按了 回车 之后,把用户输入的东西拿去查找
在查找数据库 后面的 where设置的话,不能直接和数据库里面的nickName 进行比较的,因为如果我叫“大黄狗”,这样的话,只有用户输入了大黄狗,才可以找到我的,但是正常的试如果我输入了 “大”字的话,应该也要跳出我的信息的
所以在实现这种模糊的匹配的时候,一般都是用正则来实现的
在微信开发文档中 云开发-》https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/storage/api.html
demo:
// 数据库正则对象
db.collection('todos').where({
description: db.RegExp({
regexp: 'miniprogram',
options: 'i',
})
})
我们就是通过在搜索框中输入的信息,得到之后,就给下面这个函数传入value,然后在数据库中通过正则表达式,来获取到符合的数据了
changeSearchList(value){ db.collection('users').where({ nickName: db.RegExp({ regexp: value , options: 'i', }) }).field({ userPhoto : true, nickName : true }).get().then((res)=>{ this.setData({ searchList : res.data }); }); }
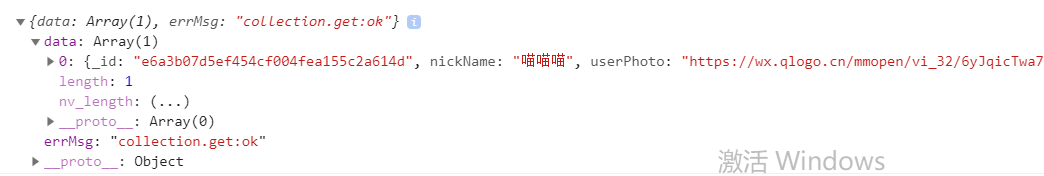
但是仅仅是通过这个函数的话,我输入了我的名字中的一个字 ”喵“,结果就没有显示出来,我们可以通过console.log来测试一下的

确实是反馈了我的信息,但是在前端的查询到的列表中没有显示出来的
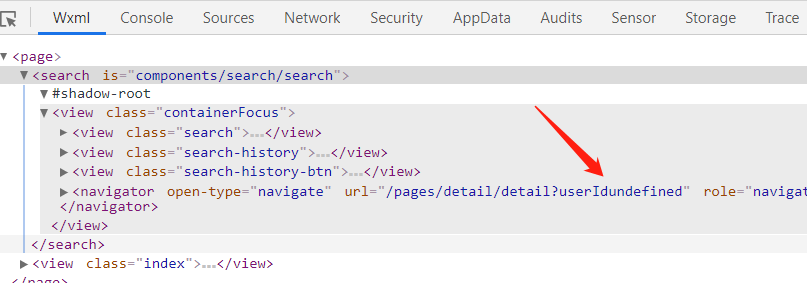
如果还是不知道哪里错的话,可以这样测试:

可以看到,这个确实是没把id传过来,所以这里显示的是 undefined的

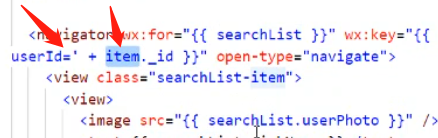
就发现了,我们前端写错了,少了等号,并且 因为是用for遍历的,所以我们要用item才行的
改为:
<navigator wx:for="{{ searchList }}" wx:key="{{ index }}" url="{{ '/pages/detail/detail?userId+' + item._id }}" open-type="navigate"> <view class="searchList-item"> <view> <image src="{{ item.userPhoto}}" /> <text>{{ item.nickName }}</text> </view> <text class="iconfont iconyoujiantou"></text> </view> </navigator>
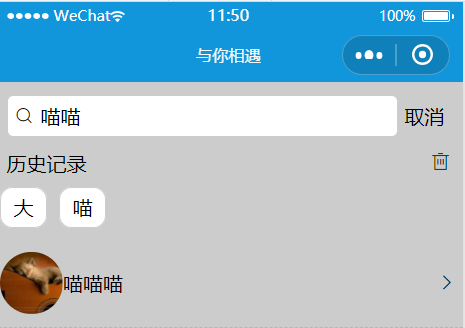
得到的效果就是:

点击进去,也是可以看到我的详情页面的
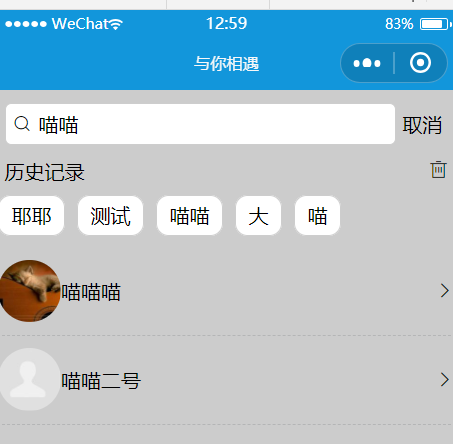
我们把测试号 改名为 ”喵喵二号“,如何测试一下,能不能把多条个人信息显示出来

可以看到显示的是正常的
还有一个功能就是,我们点击了 搜索历史的话,还是可以进行搜索的
<text bindtap="handleHistoryItemDel" wx:for="{{ historyList }}" wx:key="{{ index }}">{{ item }}</text>
通过对每一个历史记录得text,添加一个点击事件
handleHistoryItemDel(ev){
console.log(ev);
}
得到的结果中,我们查询看看有没有 喵喵 的字样
但是我们没有看到又中文的字样,这个时候我们就要自定义属性了
就把历史记录的text变成这样了:
<text bindtap="handleHistoryItemDel" data-text="{{ item }}" wx:for="{{ historyList }}" wx:key="{{ index }}">{{ item }}</text>
然后我们通过方法:
handleHistoryItemDel(ev){ let value = ev.target.dataset.text; console.log(value); }
然后我们可以看到打印出来的结果:

,所以我们在js里面就拿到了这个,然后就是直接用这个拿到的东西用搜索功能即可了,就可以直接在下面显示出我们的搜索列表了

点击了”喵喵"之后下面就自动的显示出来我们的搜索列表了
扩展:因为这是一个组件,所以复用性很强。我们可以在“附近”中添加上 搜索框的
只需要 在JSON文件里面引入组件,然后就可以直接在wxml中使用这个标签了