CSS3 多列布局——Columns
语法:
columns:<column-width> || <column-count>
多列布局columns属性参数主要就两个属性参数:列宽和列数。
|
参数 |
参数说明 |
|
<column-width> |
主要用来定义多列中每列的宽度 |
|
<column-count> |
主要用来定义多列中的列数 |
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多列布局——Columns</title>
<style type="text/css">
.columns{
500px ;
padding:5px;
border:2px solid slateblue;
margin: 40px auto;
-webkit-columns:100px 4;
-moz-columns: 100px 4;
-o-columns:100px 4;
-ms-columns: 100px 4;
columns: 100px 4;
}
h1{
color:blue;
}
</style>
</head>
<body>
<div class="columns">
<h1>我要分列显示</h1>
<p>
轻轻的我走了,
正如我轻轻的来;
我轻轻的招手,
作别西天的云彩。
那河畔的金柳,
是夕阳中的新娘;
波光里的艳影,
在我的心头荡漾。
软泥上的青荇,
油油的在水底招摇;
在康河的柔波里,
我甘心做一条水草!
那榆荫下的一潭,
不是清泉,
是天上虹;
揉碎在浮藻间,
沉淀着彩虹似的梦。
寻梦?撑一支长篙,
向青草更青处漫溯;
满载一船星辉,
在星辉斑斓里放歌。
但我不能放歌,
悄悄是别离的笙箫;
夏虫也为我沉默,
沉默是今晚的康桥!
悄悄的我走了,
正如我悄悄的来;
我挥一挥衣袖,
不带走一片云彩。
</p>
</div>
</body>
</html>
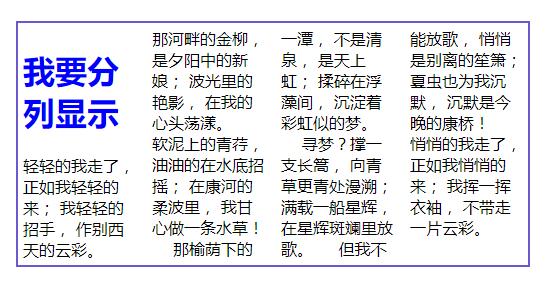
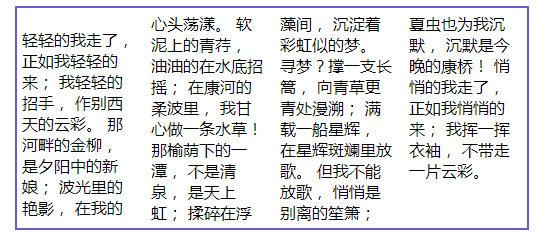
效果:

CSS3 column-count 属性
column-count 属性规定元素应该被划分的列数。
语法
column-count: number|auto;
值描述测试number元素内容将被划分的最佳列数。
auto由其他属性决定列数,比如 "column-width"。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多列布局——Columns</title>
<style type="text/css">
.columns{
500px ;
padding:5px;
border:2px solid slateblue;
margin: 40px auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
<div class="columns">
<p>
轻轻的我走了,
正如我轻轻的来;
我轻轻的招手,
作别西天的云彩。
那河畔的金柳,
是夕阳中的新娘;
波光里的艳影,
在我的心头荡漾。
软泥上的青荇,
油油的在水底招摇;
在康河的柔波里,
我甘心做一条水草!
那榆荫下的一潭,
不是清泉,
是天上虹;
揉碎在浮藻间,
沉淀着彩虹似的梦。
寻梦?撑一支长篙,
向青草更青处漫溯;
满载一船星辉,
在星辉斑斓里放歌。
但我不能放歌,
悄悄是别离的笙箫;
夏虫也为我沉默,
沉默是今晚的康桥!
悄悄的我走了,
正如我悄悄的来;
我挥一挥衣袖,
不带走一片云彩。
</p>
</div>
</body>
</html>
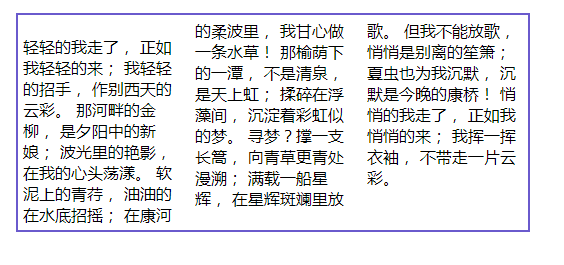
效果:

CSS3 column-gap 属性
column-gap 属性规定列之间的间隔。
注释:如果列之间设置了 column-rule,它会在间隔中间显示。
语法
column-gap: length|normal;
| length | 把列间的间隔设置为指定的长度。 | |
| normal | 规定列间间隔为一个常规的间隔。W3C 建议的值是 1em。 |
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多列布局——Columns</title>
<style type="text/css">
.columns{
500px ;
padding:5px;
border:2px solid slateblue;
margin: 40px auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
column-gap:50px;
}
</style>
</head>
<body>
<div class="columns">
<p>
轻轻的我走了,
正如我轻轻的来;
我轻轻的招手,
作别西天的云彩。
那河畔的金柳,
是夕阳中的新娘;
波光里的艳影,
在我的心头荡漾。
软泥上的青荇,
油油的在水底招摇;
在康河的柔波里,
我甘心做一条水草!
那榆荫下的一潭,
不是清泉,
是天上虹;
揉碎在浮藻间,
沉淀着彩虹似的梦。
寻梦?撑一支长篙,
向青草更青处漫溯;
满载一船星辉,
在星辉斑斓里放歌。
但我不能放歌,
悄悄是别离的笙箫;
夏虫也为我沉默,
沉默是今晚的康桥!
悄悄的我走了,
正如我悄悄的来;
我挥一挥衣袖,
不带走一片云彩。
</p>
</div>
</body>
</html>
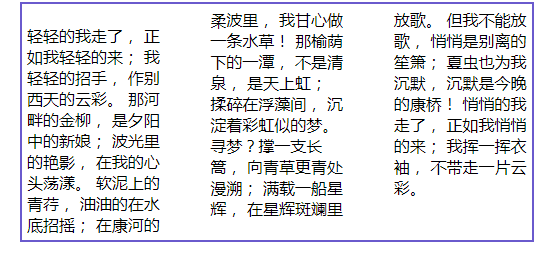
效果:

CSS3 column-rule 属性
规定列之间的宽度、样式和颜色规则:
语法
column-rule: column-rule-width column-rule-style column-rule-color;
| 值 | 描述 |
|---|---|
| column-rule-width | 设置列之间的宽度规则。 |
| column-rule-style | 设置列之间的样式规则。 |
| column-rule-color | 设置列之间的颜色规则。 |
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多列布局——Columns</title>
<style type="text/css">
.columns{
500px ;
padding:5px;
border:2px solid slateblue;
margin: 40px auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
column-gap:50px;
-moz-column-gap:50px; /* Firefox */
-webkit-column-gap:50px; /* Safari and Chrome */
-moz-column-rule: 5px outset blue;
-webkit-column-rule: 5px outset blue;
column-rule: 5px outset blue;
}
</style>
</head>
<body>
<div class="columns">
<p>
轻轻的我走了,
正如我轻轻的来;
我轻轻的招手,
作别西天的云彩。
那河畔的金柳,
是夕阳中的新娘;
波光里的艳影,
在我的心头荡漾。
软泥上的青荇,
油油的在水底招摇;
在康河的柔波里,
我甘心做一条水草!
那榆荫下的一潭,
不是清泉,
是天上虹;
揉碎在浮藻间,
沉淀着彩虹似的梦。
寻梦?撑一支长篙,
向青草更青处漫溯;
满载一船星辉,
在星辉斑斓里放歌。
但我不能放歌,
悄悄是别离的笙箫;
夏虫也为我沉默,
沉默是今晚的康桥!
悄悄的我走了,
正如我悄悄的来;
我挥一挥衣袖,
不带走一片云彩。
</p>
</div>
</body>
</html>
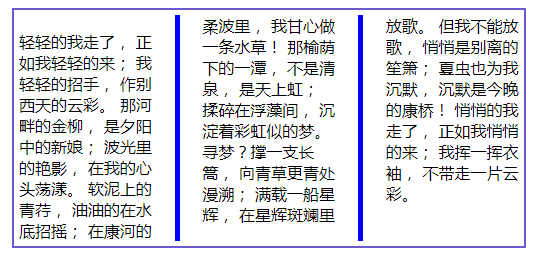
效果:

CSS3 column-width 属性
column-width 属性规定列的宽度。
语法
column- auto|length;
| 值 | 描述 | |
|---|---|---|
| auto | 由浏览器决定列宽。 | |
| length | 规定列的宽度。 |
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多列布局——Columns</title>
<style type="text/css">
.columns{
500px ;
padding:5px;
border:2px solid slateblue;
margin: 40px auto;
-moz-column-100px; /* Firefox */
-webkit-column-100px; /* Safari and Chrome */
column-100px;
}
</style>
</head>
<body>
<div class="columns">
<p>
轻轻的我走了,
正如我轻轻的来;
我轻轻的招手,
作别西天的云彩。
那河畔的金柳,
是夕阳中的新娘;
波光里的艳影,
在我的心头荡漾。
软泥上的青荇,
油油的在水底招摇;
在康河的柔波里,
我甘心做一条水草!
那榆荫下的一潭,
不是清泉,
是天上虹;
揉碎在浮藻间,
沉淀着彩虹似的梦。
寻梦?撑一支长篙,
向青草更青处漫溯;
满载一船星辉,
在星辉斑斓里放歌。
但我不能放歌,
悄悄是别离的笙箫;
夏虫也为我沉默,
沉默是今晚的康桥!
悄悄的我走了,
正如我悄悄的来;
我挥一挥衣袖,
不带走一片云彩。
</p>
</div>
</body>
</html>
效果:

2017-08-22 19:59:44