CSS3选择器 :read-only选择器
“:read-only”伪类选择器用来指定处于只读状态元素的样式。简单点理解就是,元素中设置了“readonly=’readonly’”
示例演示
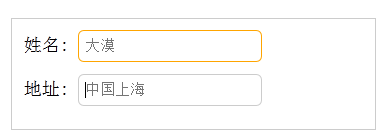
通过“:read-only”选择器来设置地址文本框的样式。
HTML代码:
<form action="#">
<div>
<label for="name">姓名:</label>
<input type="text" name="name" id="name" placeholder="大漠" />
</div>
<div>
<label for="address">地址:</label>
<input type="text" name="address" id="address" placeholder="中国上海" readonly="readonly" />
</div>
</form>
CSS代码:
form {
300px;
padding: 10px;
border: 1px solid #ccc;
margin: 50px auto;
}
form > div {
margin-bottom: 10px;
}
input[type="text"]{
border: 1px solid orange;
padding: 5px;
background: #fff;
border-radius: 5px;
}
input[type="text"]:-moz-read-only{
border-color: #ccc;
}
input[type="text"]:read-only{
border-color: #ccc;
}
结果演示
CSS3选择器 :read-write选择器
“:read-write”选择器刚好与“:read-only”选择器相反,主要用来指定当元素处于非只读状态时的样式。
示例演示
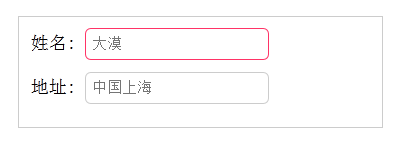
使用“:read-write”选择器来设置不是只读控件的文本框样式。
HTML代码:
<form action="#">
<div>
<label for="name">姓名:</label>
<input type="text" name="name" id="name" placeholder="大漠" />
</div>
<div>
<label for="address">地址:</label>
<input type="text" name="address" id="address" placeholder="中国上海" readonly="readonly" />
</div>
</form>
CSS代码:
form {
300px;
padding: 10px;
border: 1px solid #ccc;
margin: 50px auto;
}
form > div {
margin-bottom: 10px;
}
input[type="text"]{
border: 1px solid orange;
padding: 5px;
background: #fff;
border-radius: 5px;
}
input[type="text"]:-moz-read-only{
border-color: #ccc;
}
input[type="text"]:read-only{
border-color: #ccc;
}
input[type="text"]:-moz-read-write{
border-color: #f36;
}
input[type="text"]:read-write{
border-color: #f36;
}
结果演示: