无聊做了一个简陋的轮播
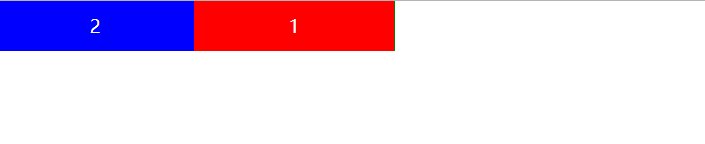
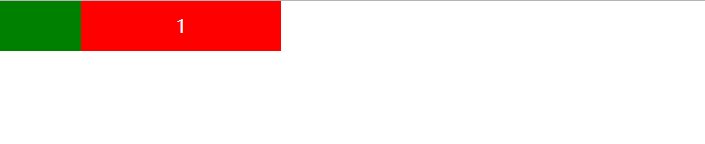
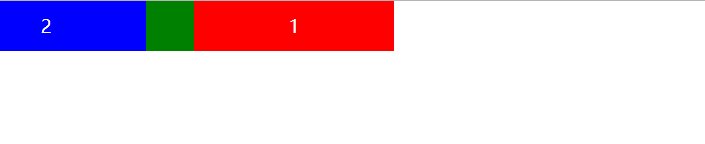
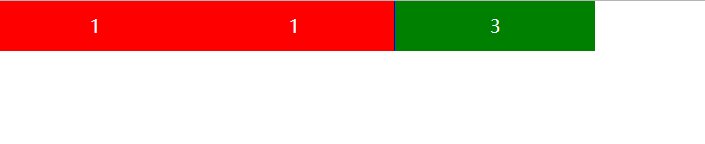
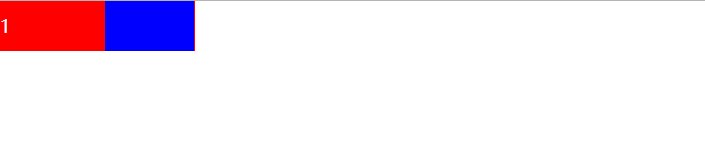
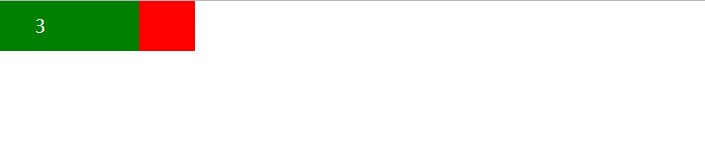
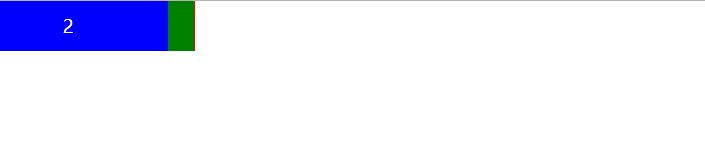
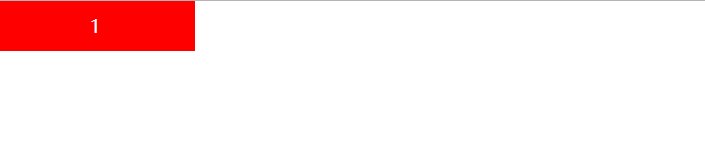
原理如动图

即在最边的地方加了一个假冒的第一个,且图层比真的都要高.
当运行到第三个的时候,假冒的那个刚好也紧随最后一个,到达指定地方,
把真的给覆盖,
此时,再把真的left初始化为0,就给人一个错觉是循环的
在父级加了overflow:hidden之后,就变成

代码如下
1 <style type="text/css"> 2 * { 3 margin: 0; 4 padding: 0; 5 color:white; 6 font-size: 18px; 7 text-align: center; 8 line-height: 50px; 9 } 10 11 body { 12 font-family: "Microsoft Yahei"; 13 } 14 15 ul, ol { 16 list-style: none; 17 } 18 19 a { 20 text-decoration: none; 21 } 22 #box{ 23 position: relative; 24 200px; 25 height:50px; 26 overflow: hidden; 27 } 28 #content{ 29 position: absolute; 30 top:0; 31 left:0; 32 800px; 33 } 34 #content li{ 35 float:left; 36 200px; 37 height:50px; 38 } 39 #yc{ 40 position: absolute; 41 right:-200px; 42 top: 0; 43 z-index:5; 44 200px; 45 height:50px; 46 background: red; 47 } 48 </style> 49 </head> 50 <body> 51 <div id="box"> 52 <ul id="content"> 53 <li style="background: red">1</li> 54 <li style="background: blue">2</li> 55 <li style="background: green">3</li> 56 </ul> 57 <div id="yc">1</div> 58 </div> 59 <script> 60 //获取元素 61 let ul = document.getElementsByTagName("ul")[0], 62 liarr = document.getElementsByTagName("li"), 63 yc = document.getElementById("yc"); 64 65 let a=0, //ul移动的距离 66 index=1, //移动到第几个 67 timer, //requestAnimationFrame 68 maxlength=liarr.length-1, //获取最大长度 69 c=-200; //隐藏与第一个元素相同 70 71 72 let yidong = function () { 73 74 //当ul移动的距离为200乘index的时候,停止移动 75 if(a===200*index){ 76 cancelAnimationFrame(timer); 77 index++; 78 } 79 80 //其他情况照常 81 else{ 82 a++; 83 timer =requestAnimationFrame(yidong); 84 85 //当ul移动到最后一个的时候,与第一个相同的假冒元素移动. 86 if(a>200*maxlength){ 87 if(c===0){ //当假冒元素移动到最左边时,初始化所有. 88 c=-200; 89 a=0; 90 index=0; 91 } 92 c++; 93 } 94 yc.style.right=c+'px'; 95 ul.style.left=-a+'px'; 96 } 97 }; 98 setInterval(yidong,2000); //启动定时器 99 </script> 100 </body>