$.each一般用来遍历一个数组或对象,$.fn.each()就是指jQuery实例可以执行的操作(因为$.fn是jQuery对象的原型)
$.each用来遍历一个数组或对象,并依次执行回掉函数,最后返回传递的数组或对象,以支持链式操作,可以传递三个参数,如下:
object 待遍历的对象或数组
callback 要执行的函数,该函数可以带两个参数,分别表示该元素的索引(如果遍历对象则为键名)和值
writer by:大沙漠 QQ:22969969
args 一个数组,如果设置了该值,则参数2对应的函数里的参数就是该值,一般可以忽略
$.fn.each就是调用调用$.each来实现的,它传入的参数1就是当前对象this
例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="http://libs.baidu.com/jquery/1.7.1/jquery.min.js"></script> </head> <body> <p>1</p> <p>2</p> <script> var A = [11,12,13,14,15] $.each(A,function(index,elem){console.log(index,elem);}) //输出五行信息,分别为:0 11、1 12、2 13、3 14、4 15 $.each(A,function(){console.log(arguments)},[1,2]) //输出五行同样的信息,是一个数组,都是[1,2] $('p').each(function(i,elem){ console.log(elem.innerHTML); //输出1、2 }) </script> </body> </html>
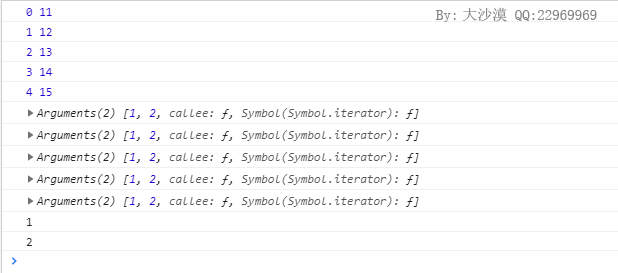
输出如下:

源码分析
$.each是通过$.extend()加载进来的,它的实现如下:
// args is for internal usage only each: function( object, callback, args ) { //通用的遍历迭代方法,用于无缝地遍历对象和数组。object是待遍历的对象或数组 args是传给回调函数callback的参数数组 var name, i = 0, length = object.length, isObj = length === undefined || jQuery.isFunction( object ); if ( args ) { //如果传入了参数数组,调用函数的apply方法执行该函数 if ( isObj ) { for ( name in object ) { //对于对象,通过for-in循环遍历属性 if ( callback.apply( object[ name ], args ) === false ) { //从这里看出当each()函数传入了参数3时,参数3会传递给参数2所表示的函数 break; } } } else { for ( ; i < length; ) { //对于数组或类数组对象,则通过for 循环遍历下标 if ( callback.apply( object[ i++ ], args ) === false ) { break; } } } // A special, fast, case for the most common use of each } else { //如果未传入参数args,则调用函数的call方法执行该方法 if ( isObj ) { for ( name in object ) { //对于对象,通过for-in循环遍历属性名 if ( callback.call( object[ name ], name, object[ name ] ) === false ) { //从这里看出当each()函数忽略了参数3时,参数2所表示的函数的两个参数分别是index位置和当前处理的元素。 break; } } } else { for ( ; i < length; ) { //对于数组或类数组对象,则通过for 循环遍历下标 if ( callback.call( object[ i ], i, object[ i++ ] ) === false ) { break; } } } } return object; },
就是通过for遍历,依次执行每个函数,比较简单的
对于$.fn.each()来说,它的实现代码如下:
each: function( callback, args ) { return jQuery.each( this, callback, args ); },
参数1传递的this,也就是当前jQuery对象,jQuery对象是个类数组,因此会遍历执行在入口模块里保存的所有Dom引用,并依次执行函数