Mint UI
GitHub:github.com/ElemeFE/mint
项目主页:mint-ui.github.io/#
由饿了么前端团队推出的 Mint UI 是一个基于 Vue.js 的移动端组件库。自 6 月初开源以来,根据社区和团队内部的反馈,修复了一些 bug 并新增了部分组件,于本周发布了 0.2.0 版本。本文介绍如何从零开始构建一个使用 Mint UI 的 Vue 项目。
脚手架
随着 Vue.js 的迅速发展,目前搭建一个 Vue 项目的脚手架已经有不少选择了。比如可以使用官方提供的 vue-cli。本文使用饿了么自己的构建工具 cooking 来完成这个任务。
首先,全局安装 cooking:
npm i cooking -g
新建项目文件夹:
mkdir mint-ui-example
进入项目文件夹,使用 cooking 进行构建:
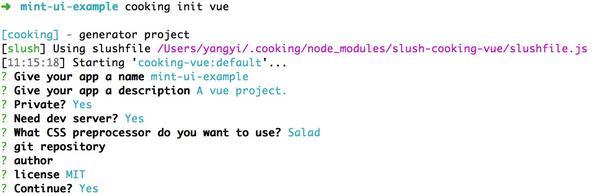
cooking init vue
最后的参数 vue 表示构建的是基于 Vue.js 的脚手架。
在构建过程中,cooking 需要如下一些参数:
 其中“使用何种 CSS 预处理”这里选择的是 Salad,它是一套基于 PostCSS 的解决方案,有兴趣的同学可以了解一下。当然,你也可以选择其他的预处理器。
其中“使用何种 CSS 预处理”这里选择的是 Salad,它是一套基于 PostCSS 的解决方案,有兴趣的同学可以了解一下。当然,你也可以选择其他的预处理器。
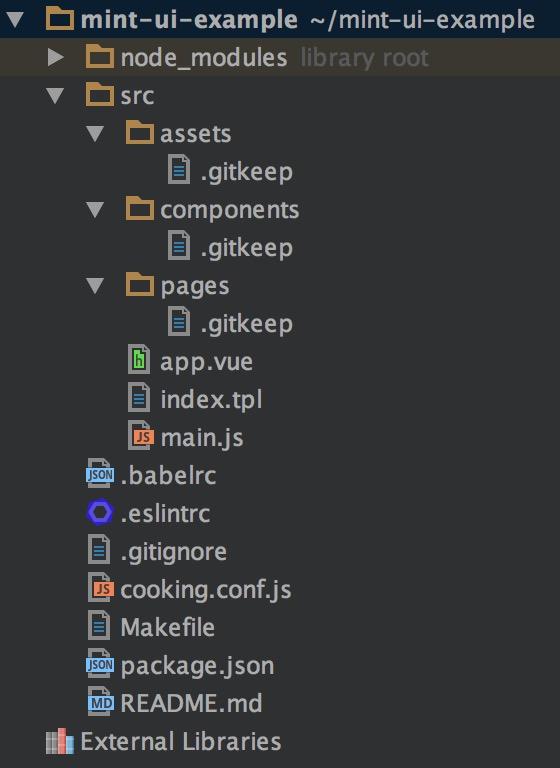
完成构建后的项目结构为:

接下来安装 Mint UI:
npm i mint-ui --save
引入 Mint UI
好了,之后的工作可以分为两种情况:
1. 引入全部组件
如果你的项目会用到 Mint UI 里较多的组件,最简单的方法就是把它们全部引入。此时需要在入口文件 main.js 中:import MintUI from 'mint-ui';
import 'mint-ui/lib/style.css';
Vue.use(MintUI);
2. 按需引入
如果你只需要使用某个组件,可以仅引入这个组件,Mint UI 能够保证在代码打包时,与这个组件无关的文件不会出现在最终代码里。比如需要引入 Button 组件,则在 main.js 中:
import Button from 'mint-ui/lib/button';
import 'mint-ui/lib/button/style.css';
Vue.component(Button.name, Button);
可以看出,上面两种引入方法都要单独引入相应的 CSS 文件。这很不方便,尤其当你使用按需引入的方法引入多个组件时。为了避免这个问题,可以使用 babel-plugin-component 插件。首先当然是安装它:
npm i babel-plugin-component -D
然后在 .babelrc 中配置它:
{
"plugins": ["other-plugin", ["component", [
{ "libraryName": "mint-ui", "style": true }
]]]
}
这样上述两种引入方法就可以简化为:
import MintUI from 'mint-ui';
Vue.use(MintUI);
和
import Button from 'mint-ui/lib/button';
Vue.component(Button.name, Button);
插件会自动引入相应的 CSS 文件。
使用
每个组件的使用方法请阅读文档,这里只举一个微小的例子。在 app.vue 中:
<template>
<h1>mint-ui-example</h1>
<mt-button
type="primary"
@click="sheetVisible = true">
选择操作
</mt-button>
<mt-actionsheet
cancel-text=""
:actions="actions"
:visible.sync="sheetVisible">
</mt-actionsheet>
</template>
<script>
import { Toast, MessageBox } from 'mint-ui';
export default {
name: 'app',
data() {
return {
sheetVisible: false,
actions: [{
name: '展示 Toast',
method: this.showToast
}, {
name: '展示 Message Box',
method: this.showMsgbox
}]
};
},
methods: {
showToast() {
Toast('这是一个 Toast');
},
showMsgbox() {
MessageBox('提示', '这是一个 Message Box');
}
}
};
</script>
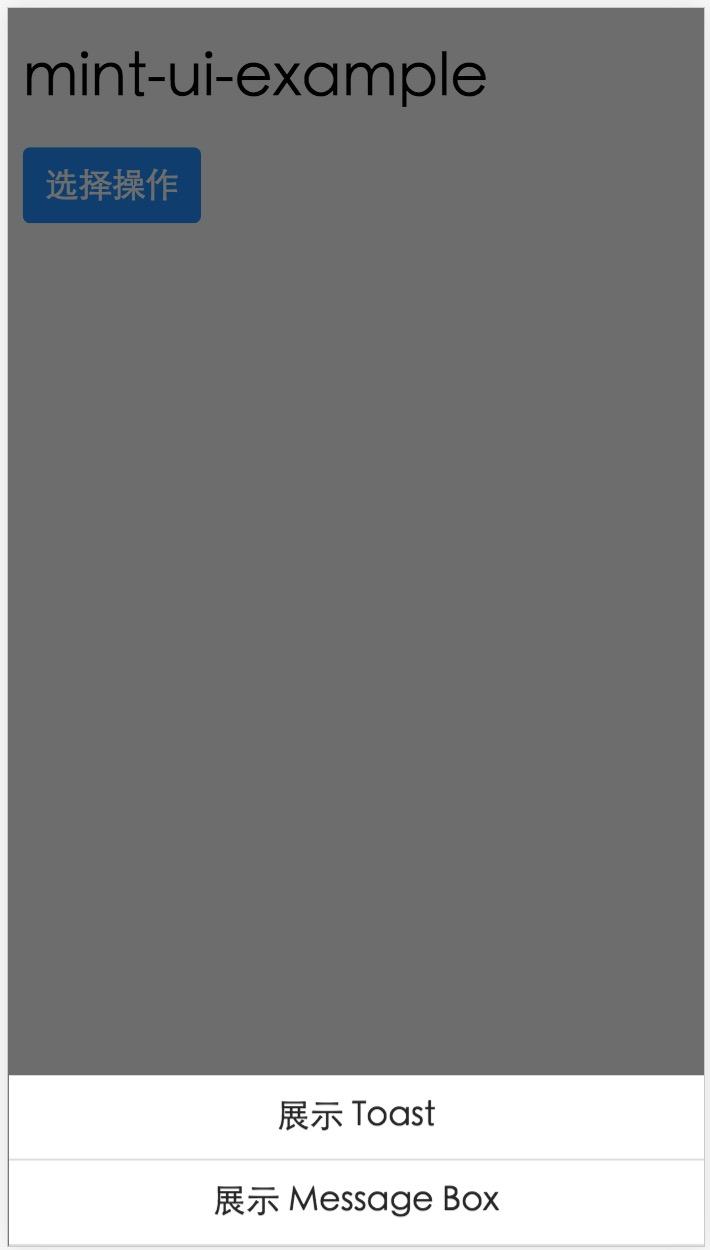
则会得到如下页面:

预告
以上就是 Mint UI 的使用方法介绍。如果在使用的过程中遇到任何问题,或者是想给我们一些建议,欢迎大家去 GitHub 仓库提 issue。
可能有些同学知道,除了这个移动端组件库以外,饿了么还有一套桌面端组件库 vue-desktop。目前我们正在对它进行重构,这次有了 UED 的介入,整体视觉有了很大的提升。完成后也会开源,而且会有两个版本,分别支持 vue 1.0.x 和 vue 2.0。当然,Mint UI 也会考虑支持 vue 2.0。