python 版本 :3.5.2
Jupyter Notebook
使用库:
reuqests (For human)
json (用来加载JSON数据)
datetime (用来记录抓取所花时间,也可以忽略)
pymysql (连接数据库,载入所爬取数据 )
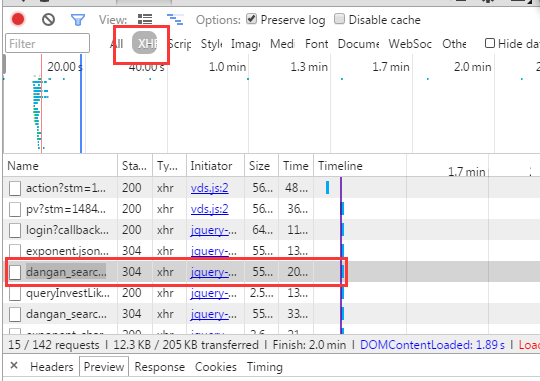
1.用chrome浏览器打开网贷之家官网:http://www.wdzj.com 然后使用Chrome工具审查元素,勾选 Preserve log 然后刷新一次页面

2.找到 http://www.wdzj.com/wdzj/html/json/dangan_search.json 也就是说网贷之家将所收集在档的平台以JSON形式数据储放的,这下就很好办了,直接用抓取这个页面就ok

3.上简单粗暴的代码
1 1 #coding utf-8 2 2 import requests 3 3 import json 4 4 import datetime 5 5 import pymysql 6 6 user_agent = 'User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Maxthon 2.0)' #用来伪装用户身份 7 7 headers = {'User-Agent':user_agent} 8 8 p2plist_url='http://www.wdzj.com/wdzj/html/json/dangan_search.json' #刚刚找到用来存放平台的JSON数据页面 9 9 print ('正在抓取……') 10 10 s1=datetime.datetime.now() 11 11 r=requests.get(p2plist_url) 12 12 content=r.text 13 13 content=json.loads(content) #加载JSON数据 14 14 s2=datetime.datetime.now() 15 15 s3=(s2-s1).total_seconds() 16 16 print ('抓取完成^\n共用时%s秒' % round(s3))
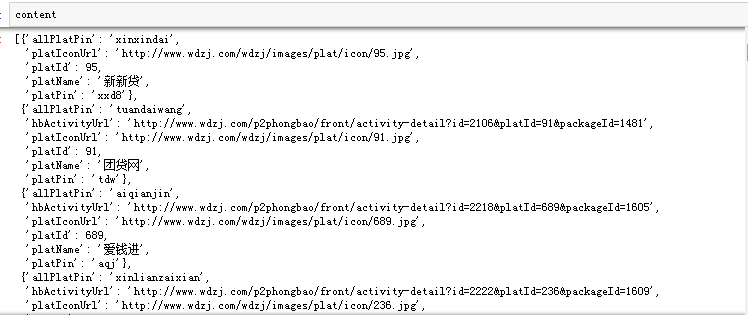
查看一下结果

接着连接数据库,把数据丢到数据库里面去(pymsql 库, 需要先下载,打开CMD 然后输入 ’pip install pymysql‘ 下载库)
1 con=pymysql.connect(host='127.0.0.1',port=3306,user='root',passwd=None,db='quan') #连接数据库 2 cur=con.cursor() #创建游标 3 create_table='create table wdzj (id smallint,name varchar(20),pin varchar(20))' #创建一个数据库用来存储数据 4 try: 5 cur.execute(create_table) 6 con.commit() 7 print ('创表成功') 8 except Exception as e: 9 print ('创表失败\n%s ' % e) 10 con.rollback 11 #插入数据语句 12 for x in content: 13 sql="insert into wdzj (name,id,pin) values ('%s','%d','%s') " % (x['platName'],x['platId'],x['platPin']) 14 try: 15 cur.execute(sql) 16 con.commit() 17 print ('插入成功 %s %s %s'% (x['platName'],x['platId'],x['platPin'])) 18 except Exception as e: 19 print ('插入错误\n%s ' % e) 20 con.rollback 21 cur.close() #关闭游标 22 con.close() #关闭连接
查看一下结果

进行查询:条件为查询存储到数据库中,平台名称为'介贷网'的信息。ps:小小的一波推荐,玩P2P的,这个平台虽然小,但还不错。

完成!
学习过程中所遇到的问题:
1.第一次连接数据库储存数据,花了很长时间去琢磨插入语句,因为操作及逻辑思维固化的原因,刚开始将数据库语言写成cur.execute('*******'),但因为基础不扎实,硬是写不好,后来想到了,不如先写好数据库语句,将它作为一个对象写进执行数据库语句的cur.execute('*******')里面去。
2.遇到了'latin-1' codec can't encode characters in position 40-42: ordinal not in range(256) 的问题,查了一下百度,虽然得到了很几种解决方案,还记得最简单粗暴的就是:encode('utf-8')一下,然后decode('latin-1')一下,简直太粗暴,我也尝试做了一下,发现插进入的数据全特么是乱码,摒弃。后来找到了,原来是数据库的编码设置问题,后来在连接数据库的时候加上了 charset="utf8" 完美解决
3.记得con.commit()否则,执行的插入语句是没有用的,因为没有提交到数据库 ,它的伙伴con.rollback() 是用来回滚的。打个比方,屌丝去追女神(数据库),送花(操作,增删改),别人妹子接受了你的花,那么就(con.commit()),不接受,那么你就滚吧(con.rollback()),
还有cur.close() 和con.close(),养成良好的习惯,操作完成后记得关闭连接
总结:
神马?函数封装都木有?哈哈,简单粗暴,够用,但是不灵活,之后会进行改进,一步一步前进~
QQ:1749061919 小白爬虫求带