作者:TerryLee
ScriptManager控件包括在ASP.NET 2.0 AJAX Extensions中,它用来处理页面上的所有组件以及页面局部更新,生成相关的客户端代理脚本以便能够在JavaScript中访问Web Service,所有需要支持ASP.NET AJAX的ASP.NET页面上有且只能有一个ScriptManager控件。在ScriptManager控件中我们可以指定需要的脚本库,或者指定通过JS来调用的Web Service,以及调用AuthenticationService和ProfileService,还有页面错误处理等。
主要内容
1.控件概述
2.一个简单的示例
3.客户端脚本模式
4.错误处理
5.Services属性
6.Scripts属性
一.控件概述
ScriptManager控件包括在ASP.NET 2.0 AJAX Extensions中,它用来处理页面上的所有组件以及页面局部更新,生成相关的客户端代理脚本以便能够在JavaScript中访问Web Service,所有需要支持ASP.NET AJAX的ASP.NET页面上有且只能有一个ScriptManager控件。在ScriptManager控件中我们可以指定需要的脚本库,或者指定通过JS来调用的Web Service,还可以指定页面错误处理等。
使用<asp:ScriptManager/>来定义一个ScriptManager,简单的ScriptManager定义形式:
 <asp:ScriptManager ID="ScriptManager1"
<asp:ScriptManager ID="ScriptManager1" 
 runat="server">
runat="server">
 <AuthenticationService Path="" />
<AuthenticationService Path="" />
 <ProfileService LoadProperties="" Path="" />
<ProfileService LoadProperties="" Path="" />
 <Scripts>
<Scripts>
 <asp:ScriptReference/>
<asp:ScriptReference/>
 </Scripts>
</Scripts>
 <Services>
<Services>
 <asp:ServiceReference />
<asp:ServiceReference />
 </Services>
</Services>
 </asp:ScriptManager>
</asp:ScriptManager>|
属性/方法 |
描述 |
|
AllowCustomError |
和Web.config中的自定义错误配置区<customErrors>相联系,是否使用它,默认值为true |
|
AsyncPostBackErrorMessage |
异步回传发生错误时的自定义提示错误信息, |
|
AsyncPostBackTimeout |
异步回传时超时限制,默认值为90,单位为秒 |
|
EnablePartialRendering |
是否支持页面的局部更新,默认值为True,一般不需要修改 |
|
ScriptMode |
指定ScriptManager发送到客户端的脚本的模式,有四种模式:Auto,Inherit,Debug,Release,默认值为Auto,后面会仔细说到。 |
|
ScriptPath |
设置所有的脚本块的根目录,作为全局属性,包括自定义的脚本块或者引用第三方的脚本块。如果在Scripts中的<asp:ScriptReference/>标签中设置了Path属性,它将覆盖该属性。 |
|
OnAsyncPostBackError |
异步回传发生异常时的服务端处理函数,在这里可以捕获一场信息并作相应的处理。 |
|
OnResolveScriptReference |
指定ResolveScriptReference事件的服务器端处理函数,在该函数中可以修改某一条脚本的相关信息如路径、版本等。 |
二.一个简单的示例
这个例子其实是UpdatePanel示例,在页面中加入了日期控件和一个下拉框,根据下拉框选择的不同,日期控件背景变为不同的颜色。示例代码如下:
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>


 <script runat="server">
<script runat="server">
 void DropDownSelection_Change(Object sender, EventArgs e)
void DropDownSelection_Change(Object sender, EventArgs e)
 {
{
 Calendar1.DayStyle.BackColor =
Calendar1.DayStyle.BackColor =
 System.Drawing.Color.FromName(ColorList.SelectedItem.Value);
System.Drawing.Color.FromName(ColorList.SelectedItem.Value);
 }
}
 </script>
</script>


 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml">
 <head id="Head1" runat="server">
<head id="Head1" runat="server">
 <title>ScriptManager Example</title>
<title>ScriptManager Example</title>
 </head>
</head>
 <body>
<body>
 <form id="form1" runat="server">
<form id="form1" runat="server">
 <div>
<div>
 <asp:ScriptManager ID="ScriptManager1"
<asp:ScriptManager ID="ScriptManager1" 
 runat="server">
runat="server">
 </asp:ScriptManager>
</asp:ScriptManager>
 <asp:UpdatePanel ID="UpdatePanel1"
<asp:UpdatePanel ID="UpdatePanel1"
 runat="server">
runat="server">
 <ContentTemplate>
<ContentTemplate>
 <asp:Calendar ID="Calendar1"
<asp:Calendar ID="Calendar1" 
 ShowTitle="True"
ShowTitle="True"
 runat="server" />
runat="server" />
 <div>
<div>
 Background:
Background:
 <br />
<br />
 <asp:DropDownList ID="ColorList"
<asp:DropDownList ID="ColorList" 
 AutoPostBack="True"
AutoPostBack="True" 
 OnSelectedIndexChanged="DropDownSelection_Change"
OnSelectedIndexChanged="DropDownSelection_Change"
 runat="server">
runat="server">
 <asp:ListItem Selected="True" Value="White">
<asp:ListItem Selected="True" Value="White"> 
 White </asp:ListItem>
White </asp:ListItem>
 <asp:ListItem Value="Silver">
<asp:ListItem Value="Silver"> 
 Silver </asp:ListItem>
Silver </asp:ListItem>
 <asp:ListItem Value="DarkGray">
<asp:ListItem Value="DarkGray"> 
 Dark Gray </asp:ListItem>
Dark Gray </asp:ListItem>
 <asp:ListItem Value="Khaki">
<asp:ListItem Value="Khaki"> 
 Khaki </asp:ListItem>
Khaki </asp:ListItem>
 <asp:ListItem Value="DarkKhaki"> D
<asp:ListItem Value="DarkKhaki"> D
 ark Khaki </asp:ListItem>
ark Khaki </asp:ListItem>
 </asp:DropDownList>
</asp:DropDownList>
 </div>
</div>
 </ContentTemplate>
</ContentTemplate>
 </asp:UpdatePanel>
</asp:UpdatePanel>
 <br />
<br />
 </div>
</div>
 </form>
</form>
 </body>
</body>
 </html>
</html>
三.客户端脚本模式
在前面我们提到了ScriptMode属性指定ScriptManager发送到客户端的脚本的模式,它有四种模式:Auto,Inherit,Debug,Release,默认值为Auto。
1.Auto:它会根据Web站点的Web.config配置文件来决定使用哪一种模式,只有当配置文件中retail属性设置为false:
 <system.web>
<system.web>
 <deployment retail="false" />
<deployment retail="false" />
 </system.web>
</system.web>或者页面中的Debug指令设为true的时候会使用Debug版本,其他的情况都会使用Release版本。
 <%@ Page Language="C#" Debug="true"
<%@ Page Language="C#" Debug="true"
 AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>2.Inherit:应该是通过程序设置ScriptMode的时候,等同于Auto?(不太了解)
3.Debug:客户端脚本使用Debug版本,除非retail属性设为true。
4.Release:客户端脚本使用Release版本,除非retail属性设为false。
四.错误处理
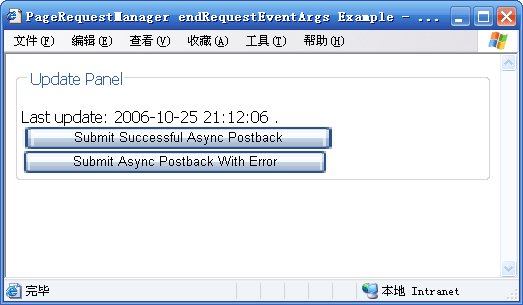
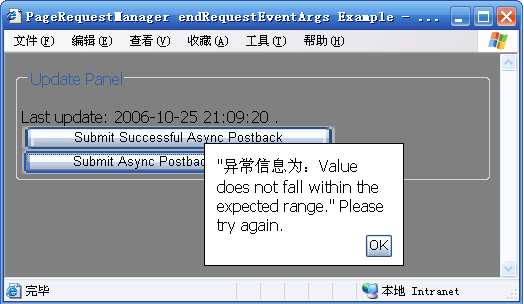
在页面回传时如果发生了异常AsyncPostBackError事件将被触发,错误信息的处理依赖于AllowCustomErrors属性、AsyncPostBackErrorMessage属性和Web.config中的<customErrors>配置区。下面看一个简单的错误处理例子,在AsyncPostBackError事件中捕获到异常信息并设置AsyncPostBackErrorMessage属性。
 <%@ Page Language="C#" %>
<%@ Page Language="C#" %>
 <script runat="server">
<script runat="server">
 protected void ErrorProcessClick_Handler(object sender, EventArgs e)
protected void ErrorProcessClick_Handler(object sender, EventArgs e)
 {
{ // This handler demonstrates an error condition. In this example
// This handler demonstrates an error condition. In this example
 // the server error gets intercepted on the client and an alert is shown.
// the server error gets intercepted on the client and an alert is shown. 
 throw new ArgumentException();
throw new ArgumentException(); }
}
 protected void SuccessProcessClick_Handler(object sender, EventArgs e)
protected void SuccessProcessClick_Handler(object sender, EventArgs e)
 {
{ // This handler demonstrates no server side exception.
// This handler demonstrates no server side exception.
 UpdatePanelMessage.Text = "The asynchronous postback completed successfully.";
UpdatePanelMessage.Text = "The asynchronous postback completed successfully.";
 }
}
 protected void ScriptManager1_AsyncPostBackError(object sender, AsyncPostBackErrorEventArgs e)
protected void ScriptManager1_AsyncPostBackError(object sender, AsyncPostBackErrorEventArgs e)
 {
{ ScriptManager1.AsyncPostBackErrorMessage = "异常信息为:" + e.Exception.Message;
ScriptManager1.AsyncPostBackErrorMessage = "异常信息为:" + e.Exception.Message;
 }
}
 </script>
</script>

 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml">
 <head id="Head1" runat="server">
<head id="Head1" runat="server">
 <title>PageRequestManager endRequestEventArgs Example</title>
<title>PageRequestManager endRequestEventArgs Example</title>
 <style type="text/css">
<style type="text/css">
 body {
body {
 font-family: Tahoma;
font-family: Tahoma;
 }
}
 #AlertDiv{
#AlertDiv{
 left: 40%; top: 40%;
left: 40%; top: 40%;
 position: absolute; width: 200px;
position: absolute; width: 200px;
 padding: 12px;
padding: 12px; 
 border: #000000 1px solid;
border: #000000 1px solid;
 background-color: white;
background-color: white; 
 text-align: left;
text-align: left;
 visibility: hidden;
visibility: hidden;
 z-index: 99;
z-index: 99;
 }
}
 #AlertButtons{
#AlertButtons{
 position: absolute;
position: absolute;
 right: 5%;
right: 5%;
 bottom: 5%;
bottom: 5%;
 }
}
 </style>
</style>
 </head>
</head>
 <body id="bodytag">
<body id="bodytag">
 <form id="form1" runat="server">
<form id="form1" runat="server">
 <div>
<div>
 <asp:ScriptManager ID="ScriptManager1" runat="server"
<asp:ScriptManager ID="ScriptManager1" runat="server"  OnAsyncPostBackError="ScriptManager1_AsyncPostBackError">
OnAsyncPostBackError="ScriptManager1_AsyncPostBackError">
 </asp:ScriptManager>
</asp:ScriptManager>
 <script type="text/javascript" language="javascript">
<script type="text/javascript" language="javascript">
 var divElem = 'AlertDiv';
var divElem = 'AlertDiv';
 var messageElem = 'AlertMessage';
var messageElem = 'AlertMessage';
 var errorMessageAdditional = 'Please try again.';
var errorMessageAdditional = 'Please try again.';
 var bodyTag = 'bodytag';
var bodyTag = 'bodytag'; Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
 function ToggleAlertDiv(visString)
function ToggleAlertDiv(visString) {
{ if (visString == 'hidden')
if (visString == 'hidden')
 {
{ $get(bodyTag).style.backgroundColor = 'white';
$get(bodyTag).style.backgroundColor = 'white';  }
} else
else {
{ $get(bodyTag).style.backgroundColor = 'gray';
$get(bodyTag).style.backgroundColor = 'gray'; 
 }
}
 var adiv = $get(divElem);
var adiv = $get(divElem);
 adiv.style.visibility = visString;
adiv.style.visibility = visString;
 }
}
 function ClearErrorState() {
function ClearErrorState() {
 $get(messageElem).innerHTML = '';
$get(messageElem).innerHTML = '';
 ToggleAlertDiv('hidden');
ToggleAlertDiv('hidden'); 
 }
} function EndRequestHandler(sender, args)
function EndRequestHandler(sender, args)
 {
{ if (args.get_error() != undefined && args.get_error().httpStatusCode == '500')
if (args.get_error() != undefined && args.get_error().httpStatusCode == '500') {
{
 var errorMessage = args.get_error().message
var errorMessage = args.get_error().message
 args.set_errorHandled(true);
args.set_errorHandled(true);
 ToggleAlertDiv('visible');
ToggleAlertDiv('visible');
 $get(messageElem).innerHTML = '"' +
$get(messageElem).innerHTML = '"' + 
 errorMessage + '" ' + errorMessageAdditional;
errorMessage + '" ' + errorMessageAdditional;
 }
}
 }
}
 </script>
</script>
 <asp:UpdatePanel runat="Server" UpdateMode="Conditional" ID="UpdatePanel1">
<asp:UpdatePanel runat="Server" UpdateMode="Conditional" ID="UpdatePanel1">
 <ContentTemplate>
<ContentTemplate>
 <asp:Panel ID="Panel1" runat="server" GroupingText="Update Panel">
<asp:Panel ID="Panel1" runat="server" GroupingText="Update Panel">
 <asp:Label ID="UpdatePanelMessage" runat="server" />
<asp:Label ID="UpdatePanelMessage" runat="server" />
 <br />
<br />
 Last update:
Last update:
 <%= DateTime.Now.ToString() %>
<%= DateTime.Now.ToString() %>
 .
.
 <br />
<br />
 <asp:Button runat="server" ID="Button1" Text="Submit Successful Async Postback"
<asp:Button runat="server" ID="Button1" Text="Submit Successful Async Postback"
 OnClick="SuccessProcessClick_Handler" OnClientClick="ClearErrorState()" />
OnClick="SuccessProcessClick_Handler" OnClientClick="ClearErrorState()" />
 <asp:Button runat="server" ID="Button2" Text="Submit Async Postback With Error"
<asp:Button runat="server" ID="Button2" Text="Submit Async Postback With Error"
 OnClick="ErrorProcessClick_Handler" OnClientClick="ClearErrorState()" />
OnClick="ErrorProcessClick_Handler" OnClientClick="ClearErrorState()" />
 <br />
<br />
 </asp:Panel>
</asp:Panel>
 </ContentTemplate>
</ContentTemplate>
 </asp:UpdatePanel>
</asp:UpdatePanel>
 <div id="AlertDiv">
<div id="AlertDiv">
 <div id="AlertMessage">
<div id="AlertMessage">
 </div>
</div>
 <br />
<br />
 <div id="AlertButtons" >
<div id="AlertButtons" >
 <input id="OKButton" type="button" value="OK"
<input id="OKButton" type="button" value="OK" 
 runat="server" onclick="ClearErrorState()" />
runat="server" onclick="ClearErrorState()" />
 </div>
</div>
 </div>
</div>
 </form>
</form>
 </body>
</body>
 </html>
</html>运行后时界面:

发生异常信息:

五.Services属性
Services用来管理对WebService的调用,通过<asp:ServiceReference>标签可以在Services中注册一个WebService,在运行时ScriptManager将为每一个ServiceReference对象生成一个客户端代理,<asp:ServiceReference>标签一个很重要的属性是Path,用来指定WebService的路径,如下所示:
 <asp:ScriptManager ID="SM1" runat="server">
<asp:ScriptManager ID="SM1" runat="server">
 <Services>
<Services>
 <asp:ServiceReference Path="Service.asmx"/>
<asp:ServiceReference Path="Service.asmx"/>
 </Services>
</Services>
 </asp:ScriptManager>
</asp:ScriptManager>看一个简单的调用WebService的例子:
WebService如下,注意在WebServiceSample上加ScriptService特性:
 [ScriptService]
[ScriptService]
 public class WebServiceSample : System.Web.Services.WebService {
public class WebServiceSample : System.Web.Services.WebService {
 public WebServiceSample()
public WebServiceSample()
 {
{
 //Uncomment the following line if using designed components
//Uncomment the following line if using designed components 
 //InitializeComponent();
//InitializeComponent(); 
 }
}

 [WebMethod]
[WebMethod]
 public string EchoString(String s)
public string EchoString(String s)
 {
{ return "Hello " + s;
return "Hello " + s; }
}
 }
}ASPX页面:
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
 <head runat="server">
<head runat="server">
 <title>Untitled Page</title>
<title>Untitled Page</title>
 </head>
</head>
 <script type="text/javascript" language="JavaScript">
<script type="text/javascript" language="JavaScript">
 function OnbuttonGo_click()
function OnbuttonGo_click() 
 {
{ requestSimpleService = WebServiceSample.EchoString(
requestSimpleService = WebServiceSample.EchoString(
 document.getElementById('inputName').value, //params
document.getElementById('inputName').value, //params
 OnRequestComplete //Complete event
OnRequestComplete //Complete event
 );
);
 return false;
return false; }
}
 function OnRequestComplete(result)
function OnRequestComplete(result) 
 {
{ alert(result);
alert(result); }
}
 </script>
</script>
 <body>
<body>
 <form id="form1" runat="server">
<form id="form1" runat="server">
 <asp:ScriptManager ID="ScriptManager1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
 <Services>
<Services>
 <asp:ServiceReference Path="WebServiceSample.asmx"/>
<asp:ServiceReference Path="WebServiceSample.asmx"/>
 </Services>
</Services>
 </asp:ScriptManager>
</asp:ScriptManager>
 <div>
<div>
 <input type="text" id="inputName" size=20/>
<input type="text" id="inputName" size=20/>
 <input id="button" type="button" value="调 用" onclick="return OnbuttonGo_click()" /></div>
<input id="button" type="button" value="调 用" onclick="return OnbuttonGo_click()" /></div>
 </form>
</form>
 </body>
</body>
 </html>
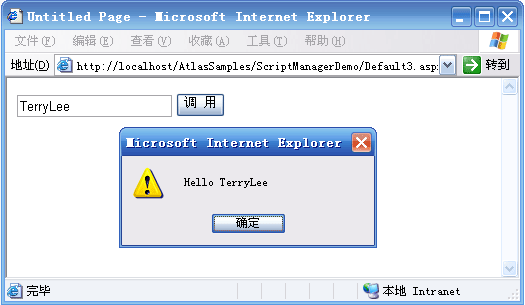
</html>运行后效果如下:

当然了也可以在运行时动态的在Services中加入ServiceReference,下面看一个运行时动态加入ServiceReference的例子:
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>
 <script runat="server">
<script runat="server">
 void Page_Load(object sender, EventArgs e)
void Page_Load(object sender, EventArgs e)
 {
{
 ServiceReference sr = new ServiceReference();
ServiceReference sr = new ServiceReference();
 sr.Path = "WebServiceSample.asmx";
sr.Path = "WebServiceSample.asmx";
 ScriptManager1.Services.Add(sr);
ScriptManager1.Services.Add(sr);
 }
}
 </script>
</script>
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
 <head runat="server">
<head runat="server">
 <title>Untitled Page</title>
<title>Untitled Page</title>
 </head>
</head>
 <script type="text/javascript" language="JavaScript">
<script type="text/javascript" language="JavaScript">
 function OnbuttonGo_click()
function OnbuttonGo_click() 
 {
{
 requestSimpleService = WebServiceSample.EchoString(
requestSimpleService = WebServiceSample.EchoString(
 document.getElementById('inputName').value, //params
document.getElementById('inputName').value, //params
 OnRequestComplete //Complete event
OnRequestComplete //Complete event
 );
);
 return false;
return false;
 }
}


 function OnRequestComplete(result)
function OnRequestComplete(result) 
 {
{
 alert(result);
alert(result);
 }
}
 </script>
</script>


 <body>
<body>


 <form id="form1" runat="server">
<form id="form1" runat="server">
 <asp:ScriptManager ID="ScriptManager1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
 </asp:ScriptManager>
</asp:ScriptManager>
 <div>
<div>
 <input type="text" id="inputName" size=20/>
<input type="text" id="inputName" size=20/>
 <input id="button" type="button" value="调 用" onclick="return OnbuttonGo_click()" /></div>
<input id="button" type="button" value="调 用" onclick="return OnbuttonGo_click()" /></div>
 </form>
</form>
 </body>
</body>
 </html>
</html>可以看到运行后和在ScriptManager中直接加入的效果是一样的。

六.Scripts属性
关于Scripts属性到后面具体再说吧,最主要的属性有Path指定脚本的路径,ScriptMode指定客户端脚本的模式,它会覆盖ScriptManager中的ScriptMode属性,还有一个属性是IgnoreScriptPath,指定是否忽略掉ScriptManager中的ScriptPath属性。
关于ScriptManager控件就学习到这里了,至于AuthenticationService属性和ProfileService属性都很简单。
示例代码下载:https://files.cnblogs.com/Terrylee/ASPNETAJAXScriptManagerDemo.rar


