翻译来自官网:http://revealapp.com/blog/reveal-common-tips-cn.html
以下基于Reveal 1.6。
用于快速上手的内置应用
刚刚下载Reveal,啥都还没配置呢,想先随便玩玩看,怎么办?
我们花了不少时间开发这个复杂程度类似与实际场景的Sample应用──Soundstagram(音频分享版的Instagram, ¯\_(ツ)_/¯),就是为了让大家能最快速地上手Reveal,尝试它的各种强大功能。

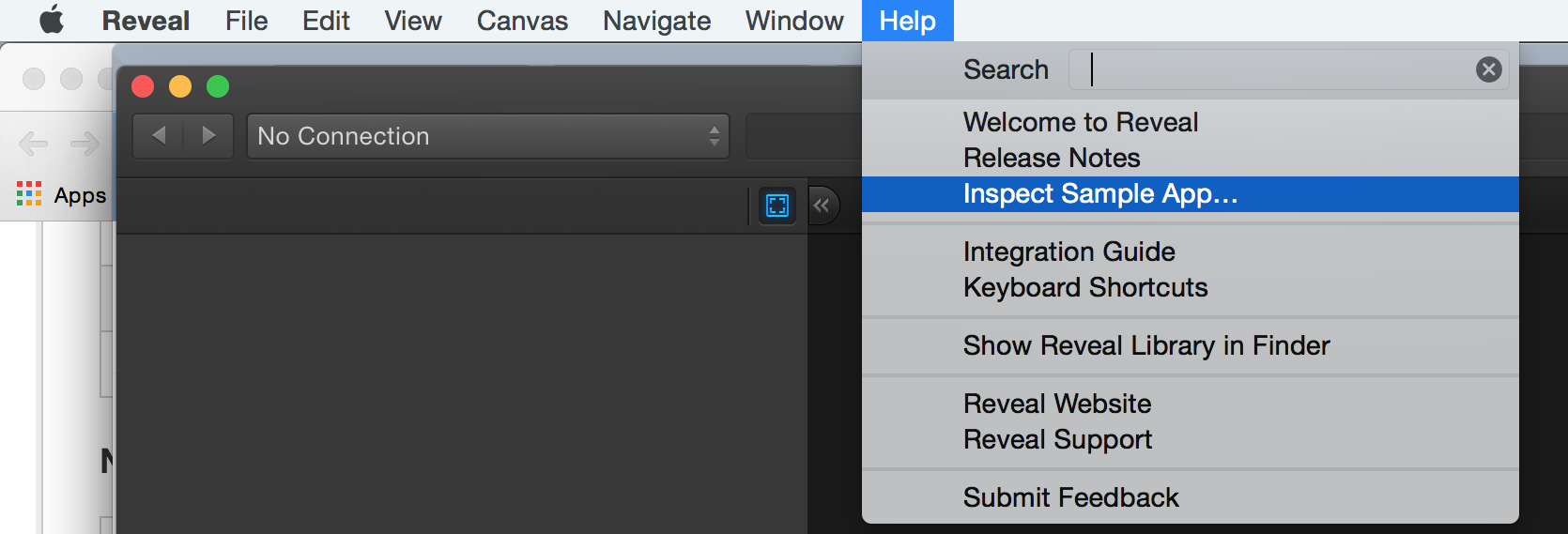
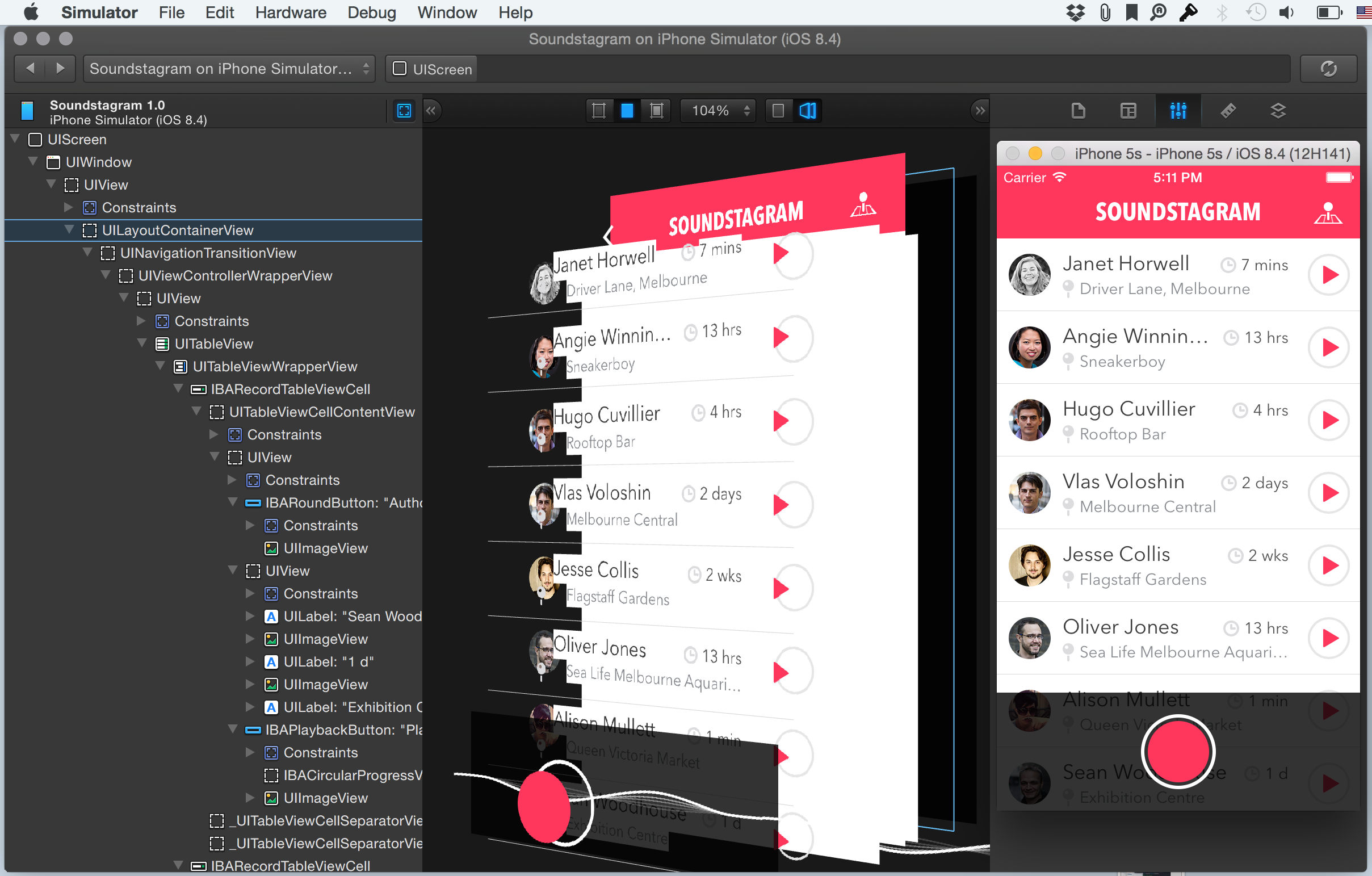
在 Help 菜单项中,点击 Inspect Sample App ,稍微等一会,Reveal会将Soundstagram应用拷贝到你的iPhone模拟器中,并自动打开应用,自动连上开始Debug。一键搞定,你马上就会看到活的Reveal了。

集成
关于具体如何将Reveal集成到App中的各种方法,请参考官方的中文文档,当中有非(guo)常(yu)详细的介绍。
这里就啰嗦一句,对于专业的iOS工程师(可是连我们的设计师也毫不留情地采用了这种配置),我个人强烈推荐通过Xcode中加断点的方式集成Reveal。一次配置,终生受益,无论到哪个项目,简直太方便了,有木有。(小缺陷,当你禁用断点时或者不用Xcode而用Appcode开发时,这个方式是不管用的。)

常用的快捷键
这不是一个详细全面的快捷键列表,我只说点特别常用的。
| 快捷键 | 作用 |
|---|---|
| (在iPhone模拟器中按)⌘ ⇧ r | 切换到Reveal并刷新 |
| ⌘ → 和 ⌘ ← | 在View的选择历史中,前进后退 |
| ⌘ ⌥ 滚动 | 3D视图时增大/缩小每层视图的间距 |
| ⌘ 4 和 ⌘ 5 | 在2D和3D视图间切换 |
| ⌘ r | 刷新(强迫症必备) |
重度快捷键用户,请到 _Help -> Keyboard Shortcuts 中查看详细列表。

自动布局的调试
自动布局(Auto Layout)已经越来越普遍的深入千家万户了,随着iOS设备分辨率的多(sui)样(pian)化,自动布局已慢慢成为了标准配置。
- 你可能经常看到控制台输出类似这样的内容,而不知何处下手:
Unable to simultaneously satisfy constraints. Probably at least one of the constraints in the following list is one you don't want. Try this: (1) look at each constraint and try to figure out which you don't expect; (2) find the code that added the unwanted constraint or constraints and fix it. (Note: If you're seeing NSAutoresizingMaskLayoutConstraints that you don't understand, refer to the documentation for the UIView property translatesAutoresizingMaskIntoConstraints) ( "<NSLayoutConstraint:0x7fc82d3e18a0 H:[UIView:0x7fc82aba1210(768)]>", "<NSLayoutConstraint:0x7fc82d6369e0 H:[UIView:0x7fc82aba1210]-(0)-| (Names: '|':UIView:0x7fc82d6b9f80 )>", "<NSLayoutConstraint:0x7fc82d636a30 H:|-(0)-[UIView:0x7fc82aba1210] (Names: '|':UIView:0x7fc82d6b9f80 )>", "<NSLayoutConstraint:0x7fc82d3e7fd0 'UIView-Encapsulated-Layout-Width' H:[UIView:0x7fc82d6b9f80(50)]>" ) Will attempt to recover by breaking constraint <NSLayoutConstraint:0x7fc82d3e18a0 H:[UIView:0x7fc82aba1210(768)]> Make a symbolic breakpoint at UIViewAlertForUnsatisfiableConstraints to catch this in the debugger. The methods in the UIConstraintBasedLayoutDebugging category on UIView listed in <UIKit/UIView.h> may also be helpful.
- 除了我们在编码时自己绑定到View上的约束条件(Constraints)之外,其实许多UIKit控件还会被隐式地地设置上一些约束,而这些可能会带来一些意外的布局结果。
也许曾经你需要使用LLDB来一点点调试Auto Layouts:
(lldb) po 0x7731880 $0 = 124983424 <UIView: 0x7731880; frame = (90 -50; 80 100); layer = <CALayer: 0x7731450>> (lldb) po [0x7731880 superview] $2 = 0x07730fe0 <UIView: 0x7730fe0; frame = (32 128; 259 604); layer = <CALayer: 0x7731150>> (lldb) po [[0x7731880 superview] recursiveDescription] $3 = 0x07117ac0 <UIView: 0x7730fe0; frame = (32 128; 259 604); layer = <CALayer: 0x7731150>> | <UIView: 0x7731880; frame = (90 -50; 80 100); layer = <CALayer: 0x7731450>> | <UIView: 0x7731aa0; frame = (90 101; 80 100); layer = <CALayer: 0x7731c60>>
有了Reveal,这就方便多了。Reveal对视图上的约束条件提供了相当丰富的检视与实时修改功能,具体看下面这张图,再自己摸索一下就好了。


实时修改View属性
Reveal不仅仅只是查看各种属性的工具,也支持实时的修改一些属性。如下图中的大部份属性,你都可以实时的在模拟器中看到修改后的效果。这省去了过去总是要修改代码,重新编译运行这个漫长的反馈流程。在和设计师一起尝试各种显示效果时,这个功能特别高效。

Snapshot
Reveal还具有保存现场的功能(快捷键,⌘ s),它将保存应用的截图,所有View的层级结构和具体属性信息。换句话说,下次你打开这个Snapshot文件时,不需要启动iOS应用,也可以看到所有的视图信息。
一些可能的使用场景:你可以在描述布局问题时,给其他团队成员分享Snapshot;还可以对不同大小的模拟器分别保存Snapshot,然后再做详细地比较,找出问题所在。
