<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src="vue.js"></script>
</head>
<body>
<div>
<h1>--访问父级组件实例--</h1>
<div id="example1">
<component-a>
<component-b></component-b>
</component-a>
</div>
<script>
// 定义组件
Vue.component('component-a', {
data: function () {
return {msg : 'hi' }
},
template: '
<h1><slot></slot></h1>
'
})
Vue.component('component-b', {
template: '
<span>{{ $parent.msg = $root.my_msg.message }}</span>
'
})
// Vue 根实例
var example1 = new Vue({
el: '#example1',
data: {
my_msg: {
id: 1,
message: 'hello world'
}
},
})
</script>
</div>
</body>
</html>
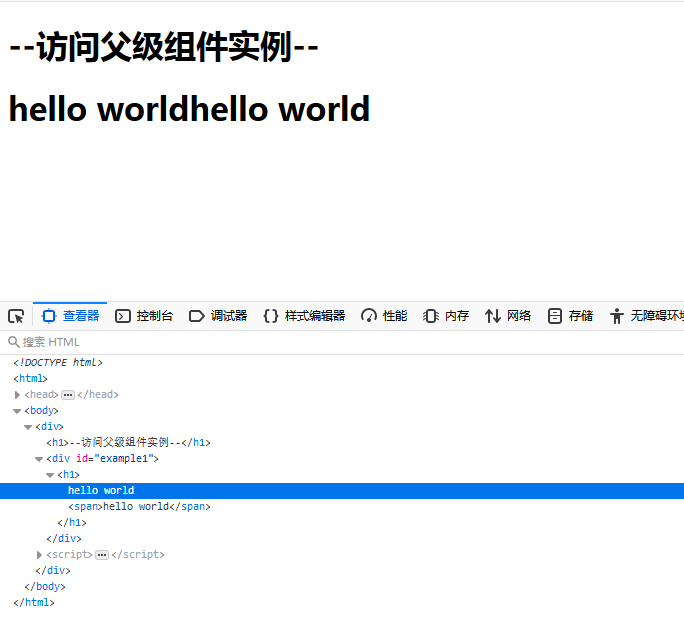
运行效果图: