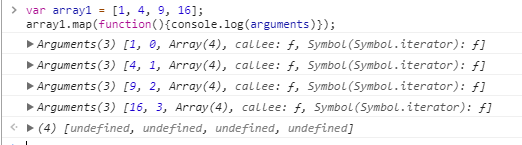
["1", "2", "3"].map(parseInt)
1、知识点:
首先,map接受两个参数,一个回调函数 callback, 一个回调函数的this值。其中,回调函数接受三个参数 currentValue、index、arrary(当前值,索引,整个数组);而题目中,map只传入了回调函数:parseInt。
其次,parseInt 只接受两个两个参数 string、radix(基数)。所以这string就相当于参数currentValue,radix就相当于参数index
//所以本题即问
parseInt('1', 0);
parseInt('2', 1);
parseInt('3', 2);
//首先后两者参数不合法。其中0,1,2就是索引index
//所以答案是 [1, NaN, NaN]

理解本题最主要是要知道:(1)map的回调函数的3个参数含义;(2)parseInt只能接受2个参数,及参数含义
[typeof null, null instanceof Object]
2、两个知识点:
typeof 返回一个表示类型的字符串。
instanceof 运算符用来检测 constructor.prototype 是否存在于参数 object 的原型链上。
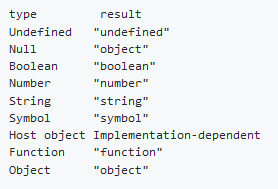
这个题比较简单,答案就是: ["object", false]。typeof 的结果请看下表:
[ [3,2,1].reduce(Math.pow), [].reduce(Math.pow) ]
3、知识点:
arr.reduce(callback[, initialValue])
reduce接受两个参数,一个回调,一个初始值。
回调函数接受四个参数 previousValue, currentValue, currentIndex, array
需要注意的是 If the array is empty and no initialValue was provided, TypeError would be thrown.
所以第二个表达式会报异常。第一个表达式等价于 Math.pow(3, 2) => 9; Math.pow(9, 1) =>9
答案 an error

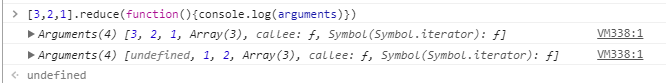
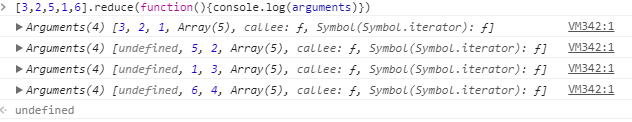
注意:reduce和map打出来的参数不一样。相当于数组[3,2,1]完全成为了回调函数的参数,然后回调函数Math.pow(3,2)=9,再作为previousValue参数传给回调函数。那么第二行的currentValue=1是怎么回事呢?我们再验证下:

也就是说previousValue就是索引0的值,索引从1开始,然后currentValue就是当前数组的索引的值。然后依次往下,理解这点比较重要。
var val = 'smtg';
console.log('Value is ' + (val === 'smtg') ? 'Something' : 'Nothing');
4、两个知识点:
简而言之 + 的优先级 大于 ?
所以原题等价于 'Value is true' ? 'Somthing' : 'Nonthing' 而不是 'Value is' + (true ? 'Something' : 'Nonthing')
答案 'Something'。虽然这道题都可以答对,但是真正含义不一定都清楚。
var name = 'World!';
(function () {
if (typeof name === 'undefined') {
var name = 'Jack';
console.log('Goodbye ' + name);
} else {
console.log('Hello ' + name);
}
})();
5、这个相对简单, 一个知识点:
在 JavaScript中, functions 和 variables 会被提升。变量提升是JavaScript将声明移至作用域 scope (全局域或者当前函数作用域) 顶部的行为。
这个题目相当于:
var name = 'World!';
(function () {
var name;
if (typeof name === 'undefined') {
name = 'Jack';
console.log('Goodbye ' + name);
} else {
console.log('Hello ' + name);
}
})();
//所以答案是 'Goodbye Jack'
var END = Math.pow(2, 53);
var START = END - 100;
var count = 0;
for (var i = START; i <= END; i++) {
count++;
}
console.log(count);
6、一个知识点:
在JS里,Math.pow(2,53)是可以表示最大值的,最大值加1还是最大值,所以循环不会停。
JS中可以表示的最大整数不是2的53次方,而是1.7976931348623157e+308。2的53次方不是js能表示的最大整数而应该是能正确计算且不失精度的最大整数,可以参见js权威指南。9007199254740992 +1还是 9007199254740992 ,这就是因为精度问题,如果 9007199254740992 +11或者 9007199254740992 +111的话,值是会发生改变的,只是这时候计算的结果不是正确的值,就是因为精度丢失的问题。
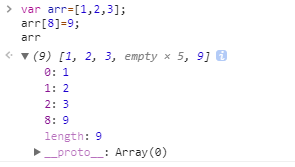
var ary = [0,1,2]; ary[10] = 10; ary.filter(function(x) { return x === undefined;});
7、知识点:filter用法和密集数组、稀松数组区别
我们来看一下 Array.prototype.filter 的 polyfill:
if (!Array.prototype.filter) {
Array.prototype.filter = function(fun/*, thisArg*/) {
'use strict';
if (this === void 0 || this === null) {
throw new TypeError();
}
var t = Object(this);
var len = t.length >>> 0;
if (typeof fun !== 'function') {
throw new TypeError();
}
var res = [];
var thisArg = arguments.length >= 2 ? arguments[1] : void 0;
for (var i = 0; i < len; i++) {
if (i in t) { // 注意这里!!!
var val = t[i];
if (fun.call(thisArg, val, i, t)) {
res.push(val);
}
}
}
return res;
};
}
我们看到在迭代这个数组的时候,首先检查了这个索引值是不是数组的一个属性,那么我们测试一下:
3 in ary; => false
10 in ary; => true
也就是说 从 3 - 9 都是没有初始化的'坑'!这些索引并不存在与数组中,在 array 的函数调用的时候是会跳过这些'坑'的。

虽然length=9,但是真正元素只有4个。所以答案是:[]
var two = 0.2
var one = 0.1
var eight = 0.8
var six = 0.6
[two - one == one, eight - six == two]
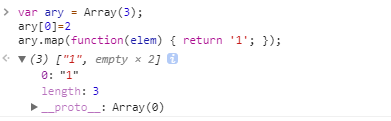
此外,map也是如此:
8、一个知识点:
IEEE 754标准中的浮点数并不能精确地表达小数。那什么时候精准, 什么时候不经准呢? 笔者也不知道。答案 [true, false]
function showCase(value) {
switch(value) {
case 'A':
console.log('Case A');
break;
case 'B':
console.log('Case B');
break;
case undefined:
console.log('undefined');
break;
default:
console.log('Do not know!');
}
}
showCase(new String('A'));
9、两个知识点:
switch 是严格比较,String 实例和字符串不一样:
var s_prim = 'foo';
var s_obj = new String(s_prim);
console.log(typeof s_prim); // "string"
console.log(typeof s_obj); // "object"
console.log(s_prim === s_obj); // false
所以答案是:'Do not know!'
function showCase2(value) {
switch(value) {
case 'A':
console.log('Case A');
break;
case 'B':
console.log('Case B');
break;
case undefined:
console.log('undefined');
break;
default:
console.log('Do not know!');
}
}
showCase2(String('A'));
10、知识点:
String(x) does not create an object but does return a string, i.e. typeof String(1) === "string"

还是刚才的知识点,只不过 String 不仅是个构造函数,直接调用返回一个字符串哦。所以答案: 'Case A'
function isOdd(num) {
return num % 2 == 1;
}
function isEven(num) {
return num % 2 == 0;
}
function isSane(num) {
return isEven(num) || isOdd(num);
}
var values = [7, 4, '13', -9, Infinity];
values.map(isSane);
11、一个知识点
此题等价于
7 % 2 => 1
4 % 2 => 0
'13' % 2 => 1
-9 % % 2 => -1
Infinity % 2 => NaN
需要注意的是 余数的正负号随第一个操作数。答案 [true, true, true, false, false]
Array.isArray( Array.prototype )
12、一个知识点:
Little known fact: Array.prototype itself is an Array:一个鲜为人知的实事: Array.prototype => [];所以答案是true
var a = [0];
if ([0]) {
console.log(a == true);
} else {
console.log("wut");
}
13、知识点:
更新通过一张简单的图,让你彻底地、永久地搞懂JS的==运算 非常不错的一篇文章!
Boolean([0]) === true- [0] == true
- true 转换为数字 => 1
- [0] 转化为数字失败,转化为字符串 '0',转化成数字 => 0
- 0 !== 1
答案:false
[]==[]
14、[] 是Object,两个 Object 不相等。答案是 false
Number.MIN_VALUE > 0
15、知识点:
MIN_VALUE 属性是 JavaScript 中可表示的最小的数(接近 0 ,但不是负数),它的近似值为 5 x 10-324。所以答案是true