主要参考官方文档:https://uniapp.dcloud.io/nvue-outline,但是一些常见的问题,自己遇到了,记录下先。
一、nvue是什么?
uni-app App端内置了一个基于 weex 改进的原生渲染引擎,提供了原生渲染能力。
在App端,如果使用vue页面,则使用webview渲染;如果使用nvue页面(native vue的缩写),则使用原生渲染。一个App中可以同时使用两种页面,比如首页使用nvue,二级页使用vue页面,hello uni-app示例就是如此。
虽然nvue也可以多端编译,输出H5和小程序,但nvue的css写法受限,所以如果你不开发App,那么不需要使用nvue。
以往的 weex ,有个很大的问题是它只是一个高性能的渲染器,没有足够的API能力(比如各种push sdk集成、蓝牙等能力调用),使得开发时非常依赖原生工程师协作,开发者本来想节约成本,结果需要前端、iOS、Android 3拨人开发,适得其反。 nvue 解决了这个问题,让前端工程师可以直接开发完整 App,并提供丰富的插件生态和云打包。这些组合方案,帮助开发者切实的提高效率、降低成本。
同时uni-app扩展了weex原生渲染引擎的很多排版能力,修复了很多bug。
二、NVUE的一些常见问题
1、字体设置不生效
发现字体怎么设置都不生效,后来在文档里这样一句话:
只有
text标签可以设置字体大小,字体颜色
所以只能改为这样即可:
<view class="mb12">
<text class="font14 bold">第{{cp.catalogNo}}章 {{cp.title}}</text>
</view>
将view里的文字用text包一层即可。突然想起来之前看weex的时候,好像就说了,文字只能写在text标签里
2、背景颜色设置不生效
设置 background: #f2f6fc; 但是发现怎么都不生效;其实在编译阶段就会有提示 background 不支持之类的
不支持复合样式,不支持简写
所以改为这样即可:border等之类的样式也是一样的问题
.desc{
background-color: #f2f6fc;
border-radius: 8rpx;
padding: 16rpx 20rpx;
}
3、默认flex布局,并且默认flex-direction:cloumn;
所以如果你想要 row 形式,则需要写明:flex-direction: row;
4、选择器支持少,只支持class选择器。
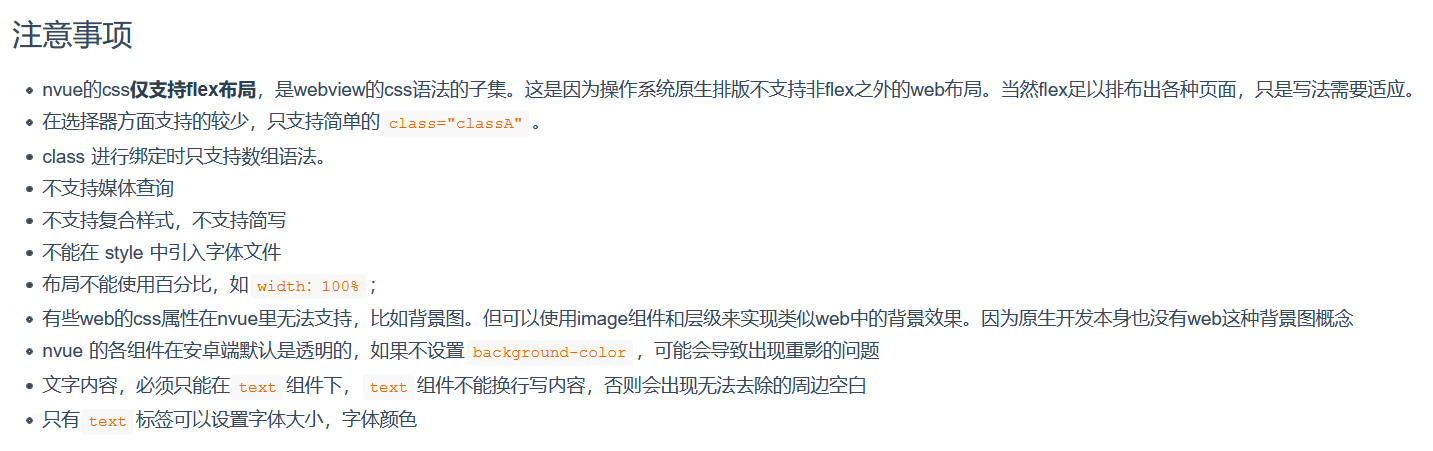
放一张官网注意事项吧:

5、文本溢出及多行溢出的问题
nvue不支持white-space,所以H5端的文本溢出不好使。nvue提供了自己的写法
text-overflow
text-overflow {string}:设置内容超长时的省略样式。
| 可选值 | 描述 |
|---|---|
| clip | 修剪文本 |
| ellipsis | 显示省略符号来代表被修剪的文本 |
只支持
text和ricthext
lines
lines {number}: 正整数,指定最大文本行数,默认lines值为0,表示不限制最大行数lines。如果文本不够长,实际展示行数会小于指定行数。
所以这样写即可:
/* #ifdef APP-PLUS-NVUE */
.n-nowrap{
text-overflow: ellipsis;
lines: 1;
280px;
}
/* #endif */