题目链接:https://leetcode-cn.com/problems/linked-list-cycle/
题目说明:
给定一个链表,判断链表中是否有环。
如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,我们使用整数 pos 来表示链表尾连接到链表中的位置(索引从 0 开始)。 如果 pos 是 -1,则在该链表中没有环。注意:pos 不作为参数进行传递,仅仅是为了标识链表的实际情况。
如果链表中存在环,则返回 true 。 否则,返回 false 。
进阶:
你能用 O(1)(即,常量)内存解决此问题吗?
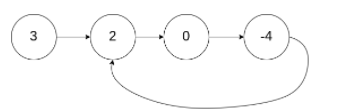
示例 1:
输入:head = [3,2,0,-4], pos = 1
输出:true
解释:链表中有一个环,其尾部连接到第二个节点。
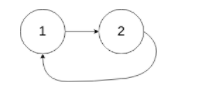
示例 2:
输入:head = [1,2], pos = 0
输出:true
解释:链表中有一个环,其尾部连接到第一个节点。
示例 3:
输入:head = [1], pos = -1
输出:false
解释:链表中没有环。
解题思路:
本题是环状链表题,可以用快慢指针以及哈希表的方式去解题
1、使用快慢指针,快慢指针是快指针走两步,慢指针走一步,判断条件为,判断两个指针的值是否相等。
2、哈希表则是使用遍历链表的方式,将遍历过的链表进行哈希表记录,若是哈希表记录过,则进行判断。
代码:
/** * Definition for singly-linked list. * struct ListNode { * int val; * ListNode *next; * ListNode(int x) : val(x), next(NULL) {} * }; */ //本题采用哈希表的方式解题,并且涉及到链表的遍历,若遍历过链表 则哈希表记录一下,方便进行判断 // class Solution { // public: // bool hasCycle(ListNode *head) { // unordered_set<ListNode*> seen; // while (head != nullptr) { // if (seen.count(head)) { // return true; // } // seen.insert(head); // head = head->next; // } // return false; // } // }; //采用快慢指针解决此问题 class Solution { public: bool hasCycle(ListNode *head) { if (head == nullptr || head->next == nullptr){ return false; } ListNode *slow =head; ListNode *fast = head->next; while(slow != fast ){ if (fast == nullptr || fast->next ==nullptr){ return false; } slow = slow->next; fast = fast->next->next; } return true; } };