What is Google Analytics
Google Analytics is a Google official analytics tool that is primarily used to help webmasters understand the data on the site and improve the quality of the site.
The Google Analytics Admin action page, as follows:

From the above figure we can see that the page is divided into three parts:
- Header:
Showing all sites monitored, you can choose one of them to view statistics, such as the above dorie site; - Menu Bar:
menu bar, assuming you listen to the dorie site, you can click Home to view the statistics; - Content area:
When you click the one of 'Menu Bar', this area to display the related content.
How to simply use Google Analytics to monitor a given site
- First of all, you have to have a Google Analytics account and sign in, if you do not have to click here to register.
- And then, please prepare a site you need to monitor, such as my test site(www.dorie.top).
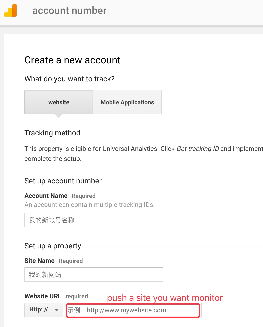
- Next Step:
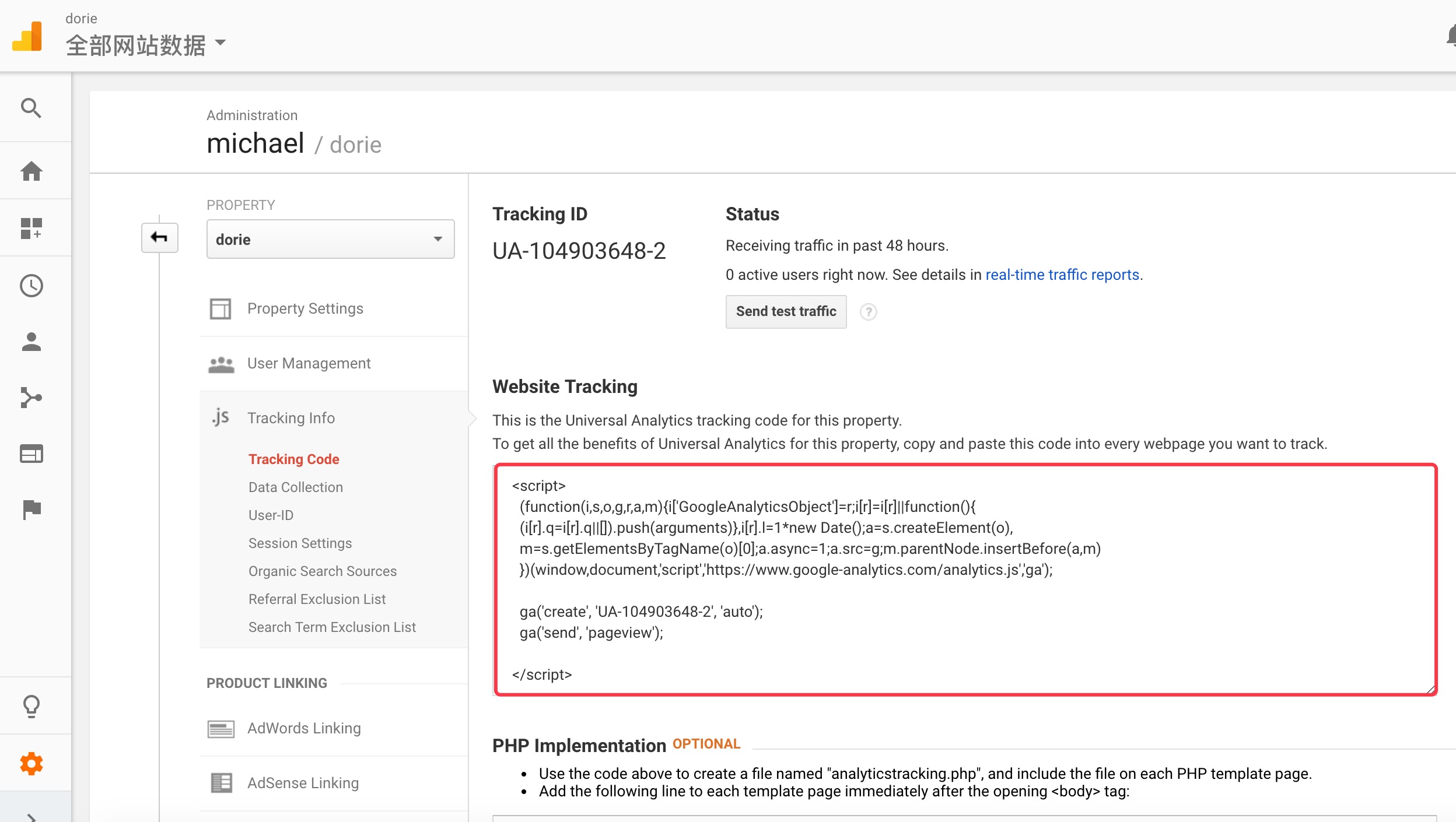
Suppose you are a new user, you follow it suggested that the first need to monitor the site to join into it, like as: - Copy and paste this code into every webpage you want to track.
note: every property you created has a different 'Tracking ID', don't rewrite it. - Visit the website you want track.
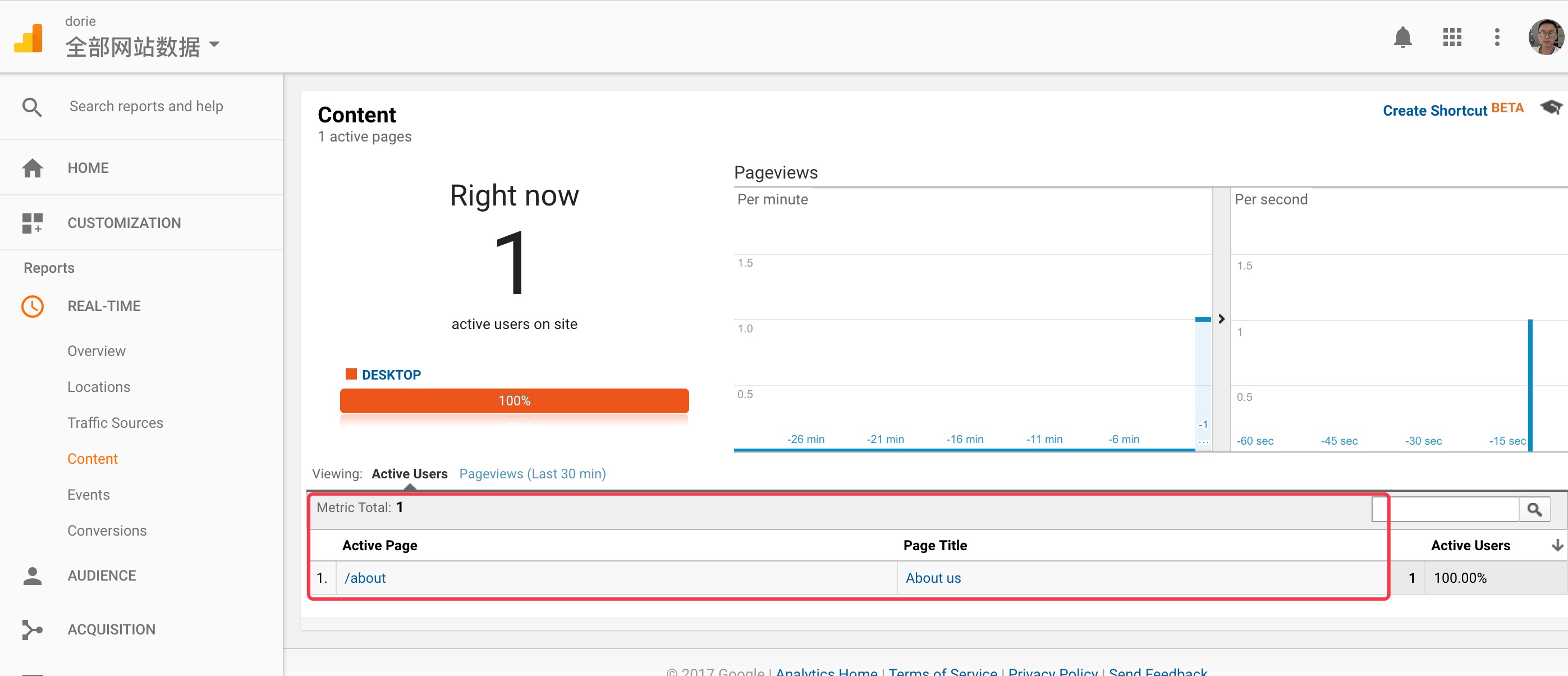
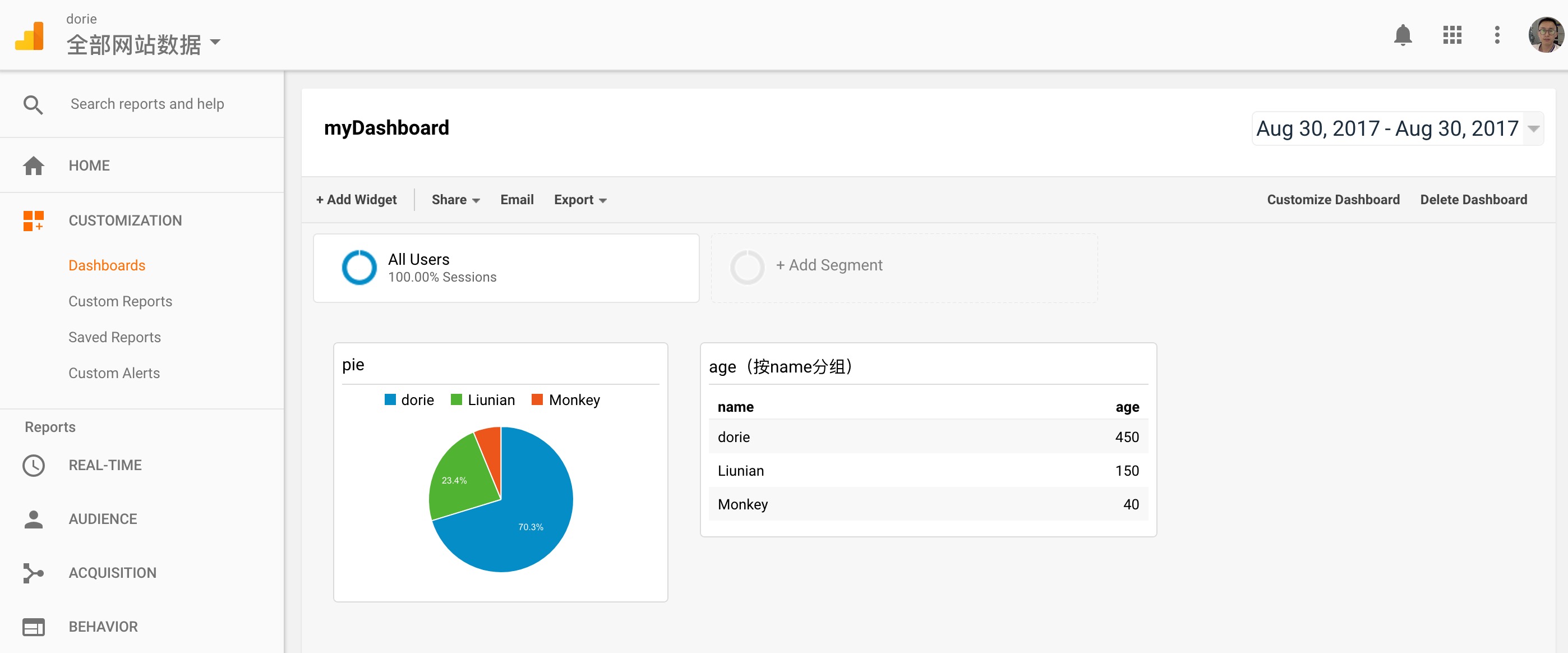
For example, I visited the dorie.top website and return to HOME of 'Menu Bar' in Google Analytics, we can see this:
Google Analytics implementation principles
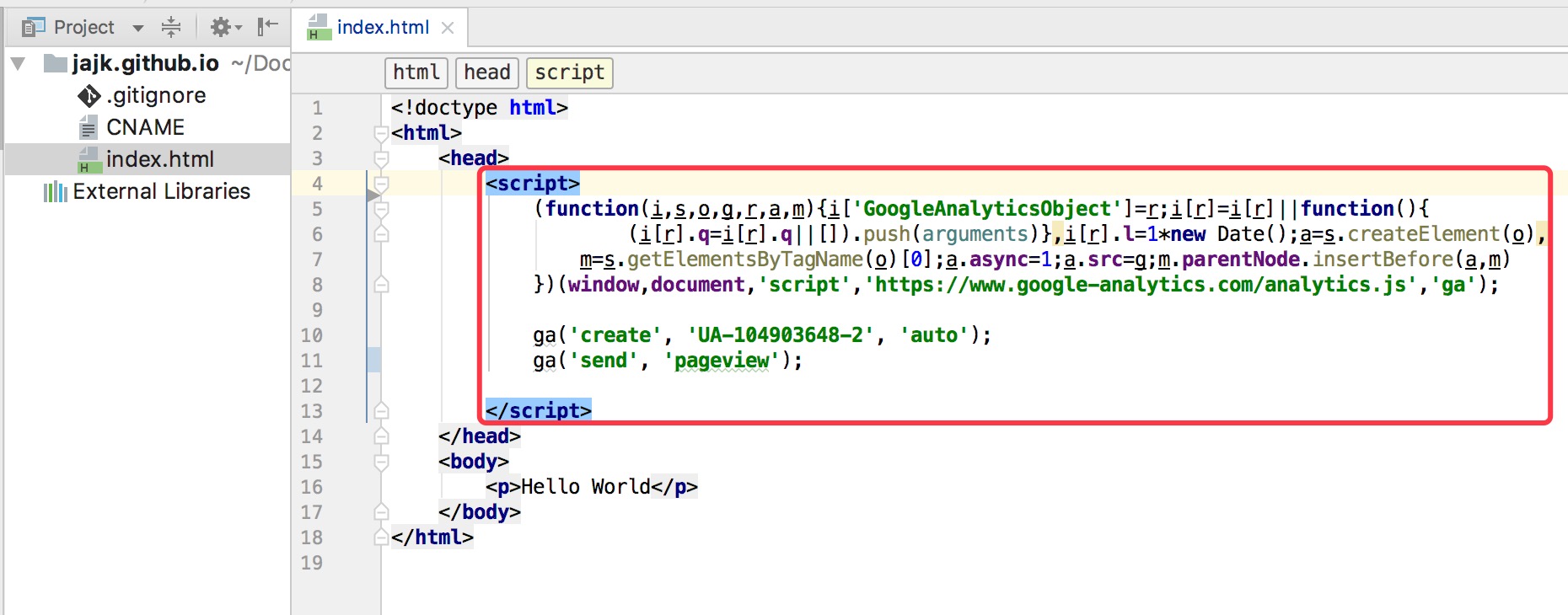
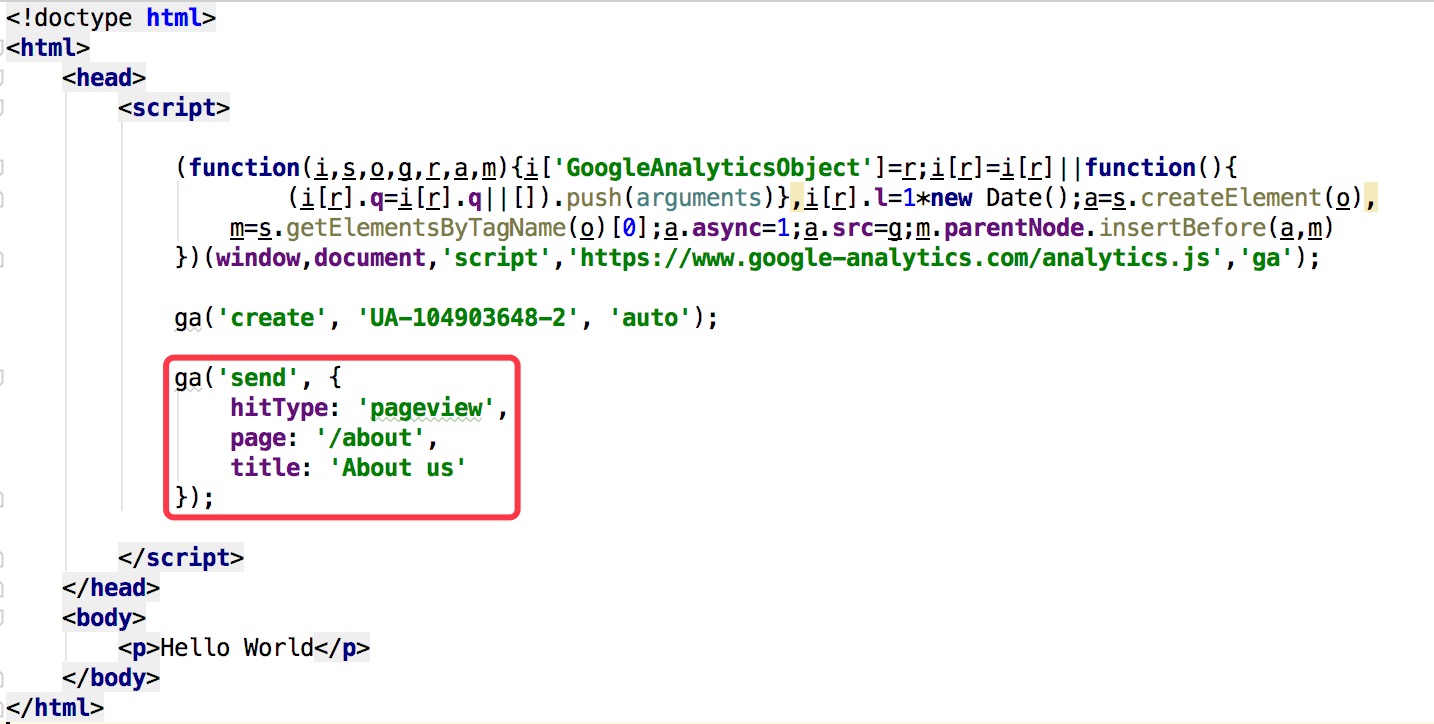
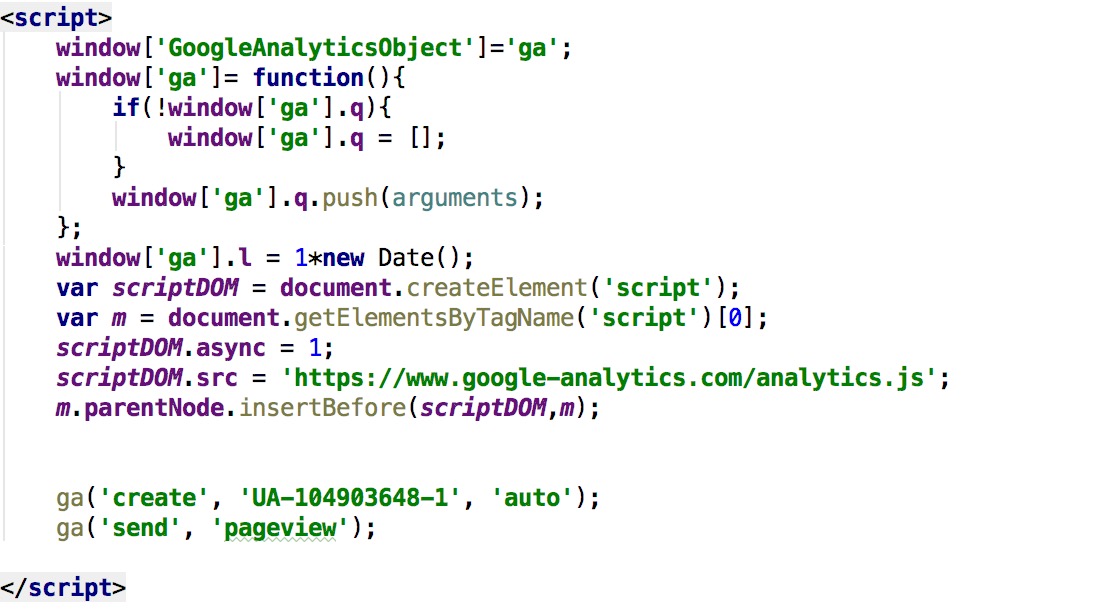
Just now we copy the tracking code to restore, get the next:

If you are a front-end developer, the above code is so easy to read.
The above code has done the following four operations:
- Created a <script> element and started downloading the analytics.js JavaScript library asynchronously from https://www.google-analytics.com/analytics.js.
- Initializes a global function, ga (also known as the ga () command queue), which allows you to schedule commands to be executed when the analytics.js library is loaded.
- Add a command in the ga () command queue to create a new tracker object for the properties specified by the 'UA-104903648-1'.
- Add another command in the ga () command queue to send web browsing data to the current page for Google Analytics.
Read the above steps, I do not know if there is any doubt:
- since the reference to analytics.js is asynchronous, then ga is how to do in the implementation of analytics.js completed after the implementation of it?
- ga ('send', 'pageview') specific meaning?
|
Question
|
Explanation
|
|---|---|
| 1 | In JavaScript, the function is also an object, which means that the function can also contain attributes. The trace code segment defines a q attribute with a null value on the ga function object. Calling the ga () function will attach a list of arguments passed to the ga () function to the end of the q array before the analytics.js library has not yet loaded. When analytics.js is loaded, it will immediately view the contents of the ga.q array and execute each command in turn. Then, the ga () function will be redefined to immediately execute the subsequent call. So, when using the ga () command queue, you do not have to worry about whether the analytics.js library has finished loading. |
| 2 |
Send is a built-in command, the function is to Google Analytics to send the corresponding matching information, such as the built-in method pageview here, we use pageview to measure the number of visits to specific pages on the site, so that is why Google Analytics will show the current user.
Tip: Google Analytics contains these build-in method you can use: |
When we read the explanation of the Question2, we may have some question, although Google Analytics has some built-in methods and fields, such as pageview and pageview's title, page, etc., but in actual needs, we may need more data, then how to do?
Go check the next chapter.
How to customize dimensions and metrics
When we need to add some additional fields, we can configure the required fields in Google Analytics by 'ADMIN → PROPERTY → Custom Definitions' path.
Note: Each of the different custom dimensions and custom metrics in each property can use 20 exponents. Both the custom and custom metrics for the Premier account can use 200 exponents.
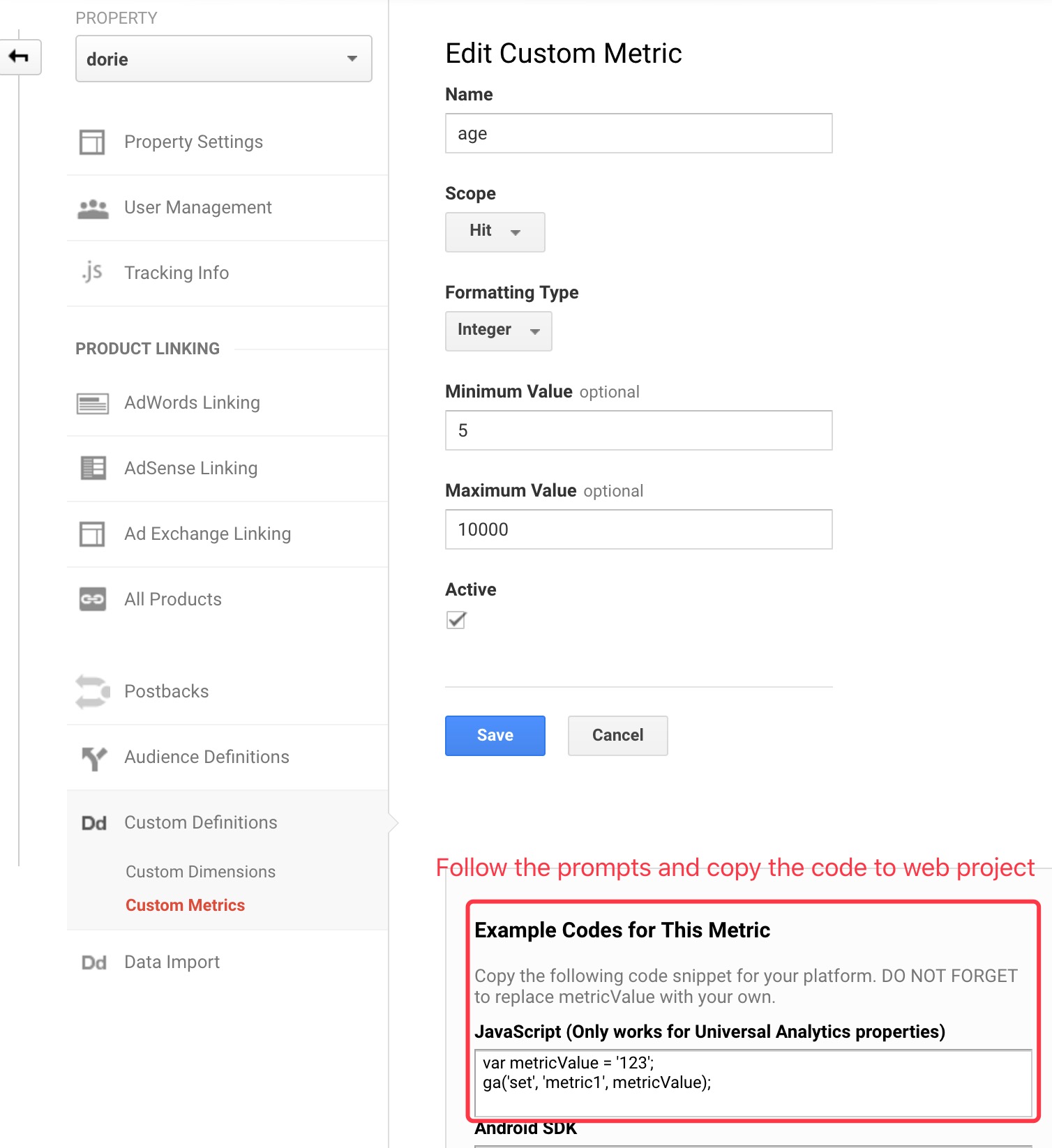
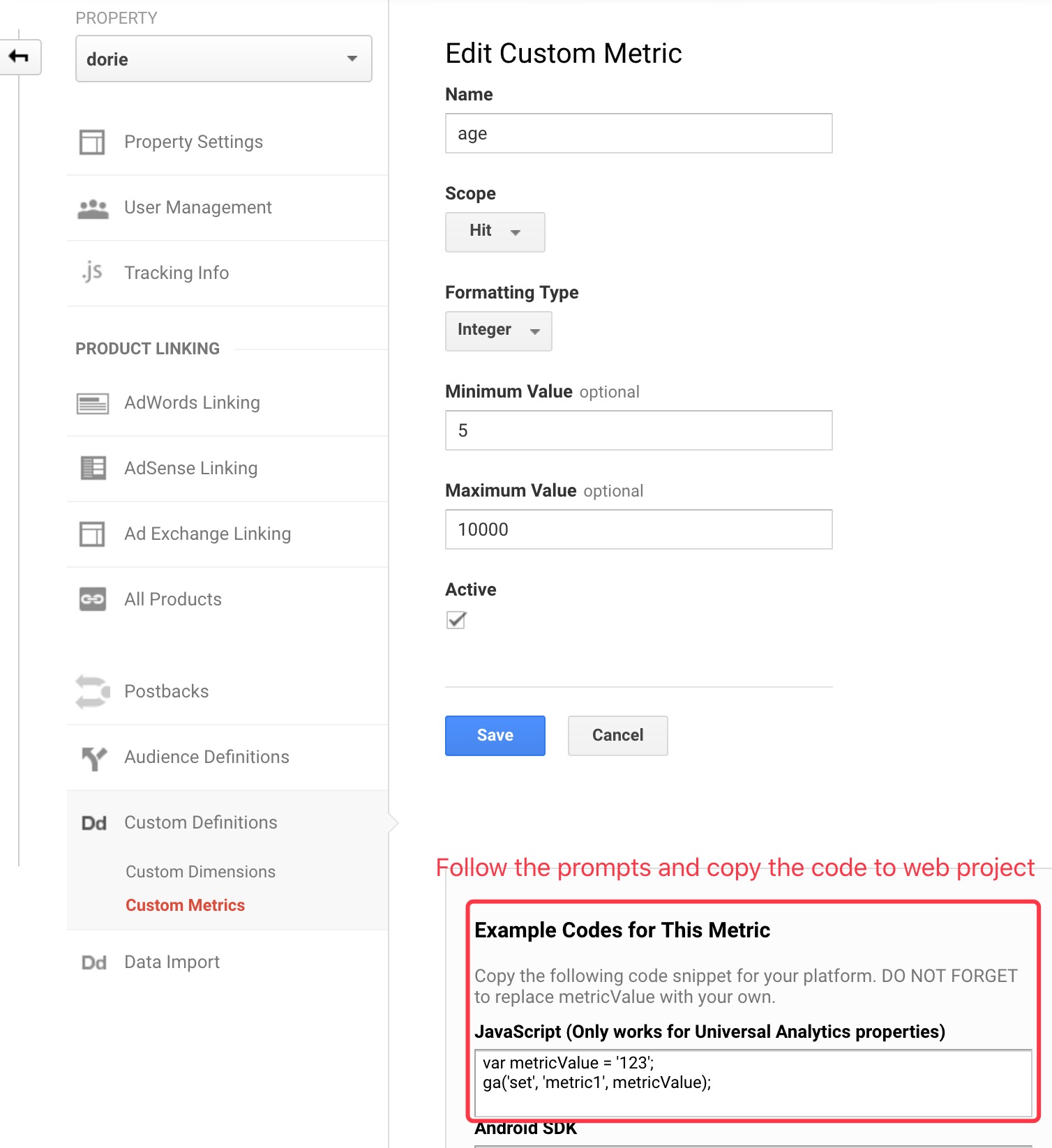
For example, we customized 'name' dimensions and 'age' metrics in the correct path.
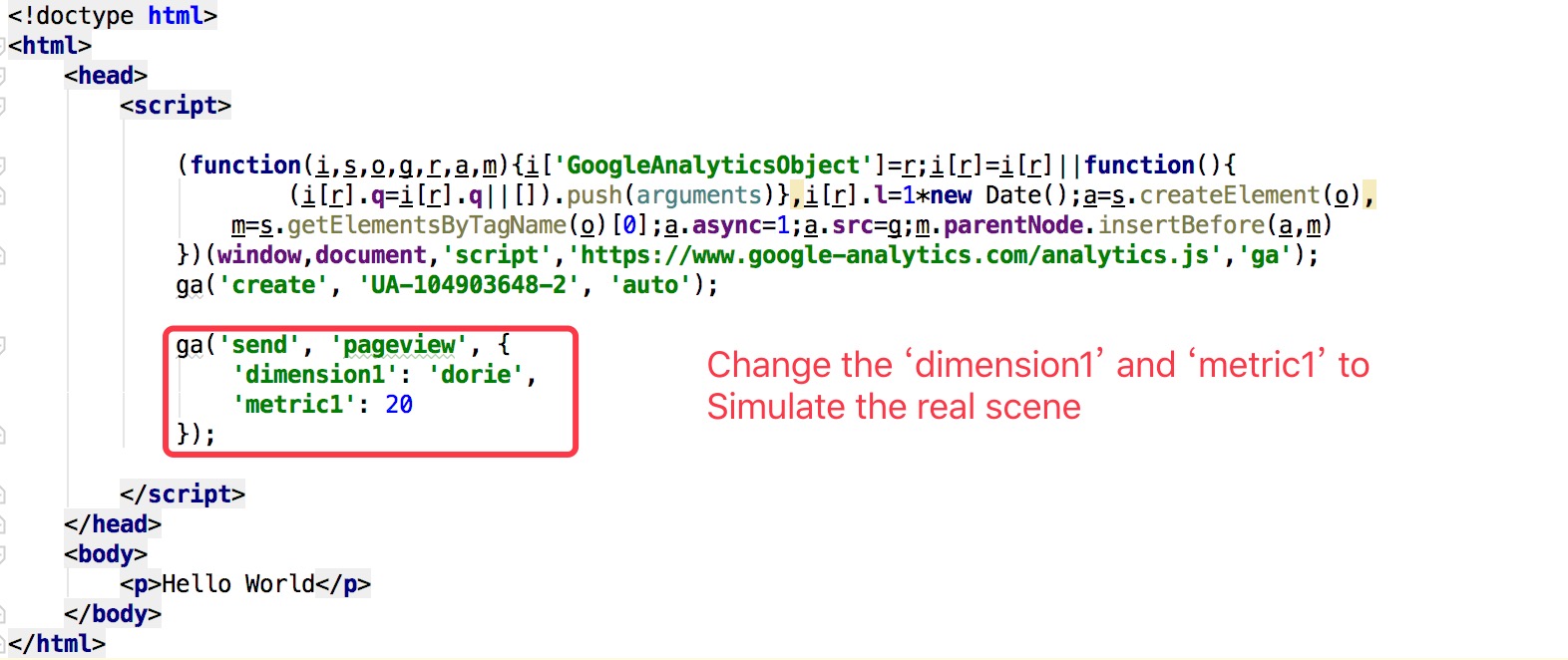
And we copy them to the index.html of dorie.top, then we visited the www.dorie.top by change the value of 'name' dimensions and 'age' metrics for simulating the real scene.
like as:

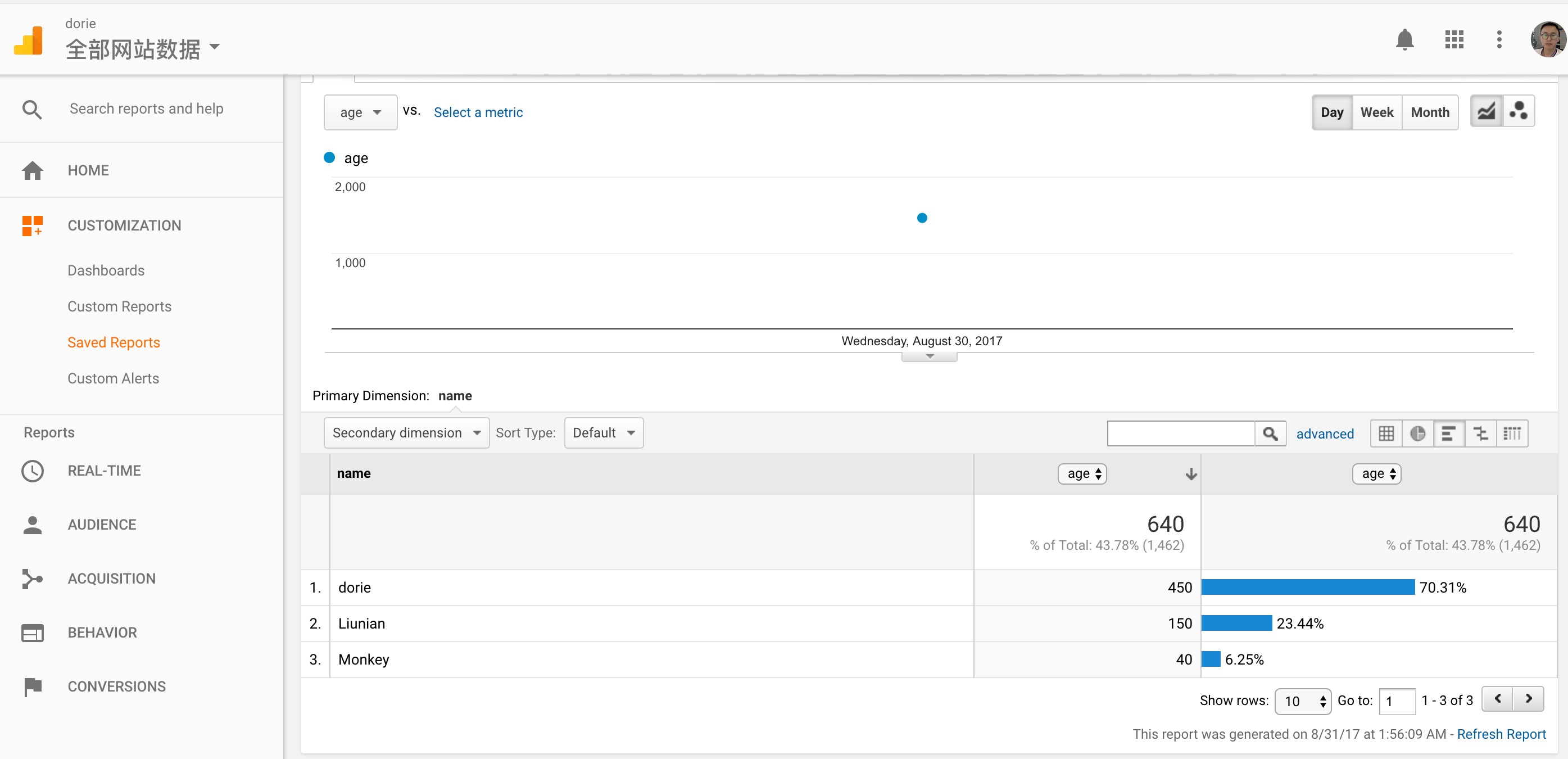
Then, we can get some real data from Google Analytics for 24 hours later.
like as:
It is easy to customize dimensions and metrics, but we need to pay attention to two places:
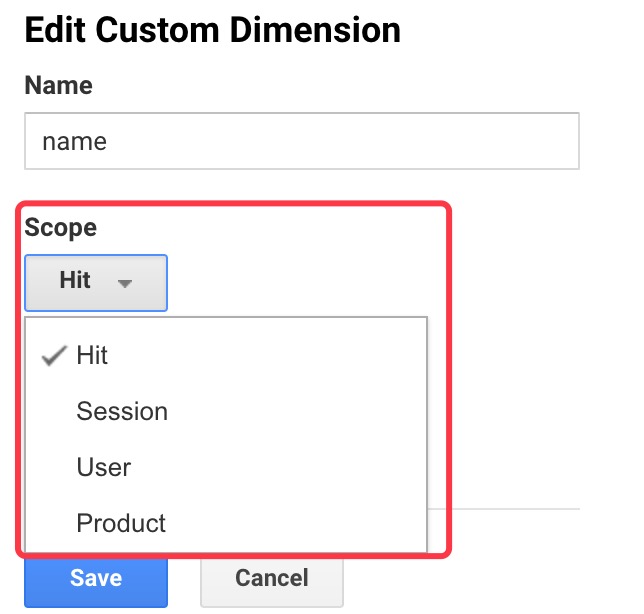
- dimensions scope:
The range determines which matches will be associated with a custom dimension value. The range is divided into four levels: product , match , session and user :
- Hit -value will be applied to setting a single match for this value.
- Session -value will apply to all matches in a single session.
- User -value will be applied to all matches in the current and future sessions until the value changes or the custom dimension is set to invalid.
- Product -value will be applied to products that set this value (enhanced e-commerce only).
- metrics scope:
References
2. Google Analytics Developers
3. GA(Chinese)