波特率/符号速率/传码率/数据速率/比特率/吞吐率/带宽 --之间的区别
在讲述这几个概念之前,我们先看看 信号一般是如何在信道 上传输的。

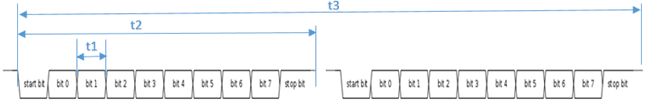
如上图所示,虽然我们只想传输bit0~bit7,但是由于通信机制的限制,我们必须在bit0之前加上start bit或者起始帧,在bit7之后加上stop bit或者结束帧,以及其他冗余部分。以上图来做参考,我们看看上述概念都是 如何定义的。
- 波特率(Baud or Baud rate ),单位bps(bits per second)或者baud本身就是单位,即1baud = 1bps,波特率就是图中的t1,表示一秒钟最多可以传输多少个符号(码元)。
- Symbol rate(符号速率,或者传码率,或者码元传输速率),单位sps(symbol per second), symbol rate 就是等于波特率,即符号速率(传码率)也就是对应图中t1.
- 比特率(bit rate),单位bps(bits per second),比特率跟符号速率(传码率)意思很接近,像图中 情况,你可以认为比特率=符号速率,因为图中一个符号表示 一个比特。但是很多系统,一个符号可以表示多个bit,比如4PSK(QPSK),一个 符号表示2个比特,因此 比特率 = 2 *符号速率。也有很多系统,多个符号表示一个bit,比如BLE code PHY,8个符号表示一个bit,这个时候 比特率 = 符号速率/8。有时候,比特率也可以用来表示有效bit速率,比如上图,整个t2时间实际上只传输了8bit数据(另外2bit数据属于无效数据),因此你可以认为 bit rate = 8/10 symbol rate。
- 数据速率(data rate),单位bps(bits per second),data rate 的具体内涵要看语境,有时候data rate = symbol rate,有时候 data rate = bit rate.
- 吞吐率(data throughput),单位bps或者Bps(bits/bytes per second),吞吐率度量的是一个比较长的时间,是用户实际感受的最大“速度”,就是如上图的t3,把t3时间传输的全部有效字节除以t3,就是吞吐率。计算吞吐率时,不仅要扣除像start bit / stop bit这种冗余bits,还要扣除字节与字节之间的延时 时间,以及块与块之间的延时时间等 ,因此吞吐率比数据率要 “ 慢 ”的 多。
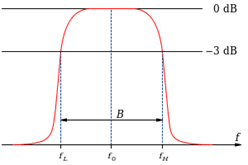
- 带宽(bandwidth).带宽有多重内涵,在计算机和网络领域,带宽基本等价于吞吐率,单位为bps或者Bps(bits/bytes per second), 请参考上面 “吞吐率”说明。在信号处理/射频/微电子学领域,带宽就是两个极限频率只差,如图所示,B就是带宽。

极限频率只差,这才是带宽的本意 ,而吞吐率可以说是带宽的延申义,为什么带宽可以延申为“吞吐率”的意思? 这个是 由奈奎斯特定理而来的,1924年,奈奎斯特推导出有限带宽无噪声信道的极限传码率,称为奈奎斯特定理。若信道带宽为W(单位HZ), 则奈奎斯特定理的最大码元速率B为:
B = 2W
上述公式可知,带宽直接决定了信道的最高传码率,因此用带宽来表示吞吐率也就在情理之中。
注 :奈奎斯特定理其实就是香农采样定理的另一种表达式,两者是等价的。