组件使用
(1)组件化
模块化就是将系统功能分离成独立的功能部分的方法,一般指的是单个的某一种东西,例如js、css
而组件化针对的是页面中的整个完整的功能模块划分,组件是一个html、css、js、image等外链资源,这些部分组成的一个聚合体
优点:代码复用,便于维护
划分组件的原则:复用率高的,独立性强的
组件应该拥有的特性:可组合,可重用,可测试,可维护
(2)组件
在vue中,我们通过Vue.extend来创建Vue的子类,这个东西其实就是组件
也就是说Vue实例和组件的实例有差别但是差别不大,因为毕竟一个是父类一个是子类
一般的应用,会拥有一个根实例,在根实例里面都是一个一个的组件
因为组件是要嵌入到实例或者父组件里的,也就是说,组件可以互相嵌套,而且,所有的组件最外层必须有一个根实例,所以组件分为:全局组件和局部组件
全局组件在任意的实例、父级组件中都能使用,局部组件只能在创建自己的父级组件或者实例中使用
全局组件
创建组件
var App = Vue.extend({
template:"<h1>hello world</h1>"
})
全局注册
Vue.component('my-app',App)
调用组件
<my-app></my-app>
简便写法:
// 创建组件构造器和注册组件合并一起
Vue.component('hello',{//Vue会自动的将此对象给Vue.extend
template:"<h1>hello</h1>"
})
组件通过template来确定自己的模板,template里的模板必须有根节点,标签必须闭合
组件的属性挂载通过:data方法来返回一个对象作为组件的属性,这样做的目的是为了每一个组件实例都拥有独立的data属性
局部组件
局部组件创建
var App = Vue.extend({
template:"<h1>局部组件</h1>"
})
局部组件注册
new Vue({
el:"#app",
components:{
'my-app':App
}
})
简便写法:
components:{
'hello':{
template:"<h1>局部组件</h1>"
}
}
在实例或者组件中注册另一个组件,这个时候,被注册的组件只能在注册它的实例或组件的模板中使用,一个组件可以被多个组件或实例注册
注意浏览器规则
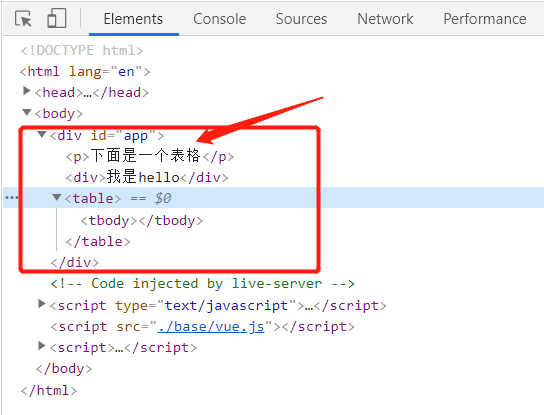
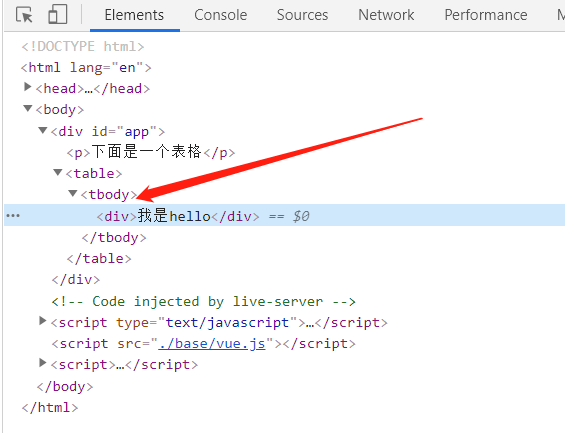
因为vue在解析模板的时候会根据某些html的规则,例如,在table里只能放tr,td,th..,如果放入组件不会解析 这个时候我们可以放入tr使用is方式来标识这个tr其实是组件


<table id="app">
<tr is="hello"></tr>
</table>
<script>
Vue.component("hello",{
template:"<div>我是hello</div>"
})
new Vue({
el:"#app"
})
</script>
is切换
在实例、组件的模板中的某一个标签上,可以通过is属性来指定为另一个目标的组件,这个时候我们一般会使用component标签来占位、设置is属性来指定目标组件
<body>
<div id="app">
<button @click="type=type==='my-a'?'my-b':'my-a'">切换组件</button>
<component :is='type'></component>
</div>
</body>
<script src="./base/vue.js"></script>
<script>
//通过 :is的方式可以实现组件之间的切换功能哦...
Vue.component("my-a",{
template:"<div>这是my-a组件</div>"
})
Vue.component("my-b",{
template:"<div>这是my-b组件</div>"
})
new Vue({
el:"#app",
data:{
type:"my-a"
}
})
</script>
组件嵌套
因为组件可以拥有vue的绝大多数配置,所以组件内部还可以继续通过components声明子组件
在vue中,项目结构都是这样的:一个根实例,里面有大量的组件,组件都可以形成嵌套关系
在vue中,组件嵌套只能形成父子关系,
对于全局组件来说,父子关系只是存在于嵌套的时候
子组件只能在父组件的模板里面进行调用!!!
<body>
<div id="app">
<father></father>
</div>
</body>
<script>
new Vue({
el:"#app",
components:{ //局部组件
father:{
template:"<div>父组件<son></son></div>",
components:{ //来去指明father的子组件son
son:{
template:"<div>子组件</div>"
}
}
},
}
})
</script>