虚拟dom
频繁且复杂的dom操作通常是前端性能瓶颈的产生点,Vue提供了虚拟dom的解决办法
虚拟的DOM的核心思想是:对复杂的文档DOM结构,提供一种方便的工具,进行最小化地DOM操作。这句话,也许过于抽象,却基本概况了虚拟DOM的设计思想
(1) 提供一种方便的工具,使得开发效率得到保证
(2) 保证最小化的DOM操作,使得执行效率得到保证
也就是说,虚拟dom的框架/工具都是这么做的:
- 根据虚拟dom树最初渲染成真实dom
- 当数据变化,或者说是页面需要重新渲染的时候,会重新生成一个新的完整的虚拟dom
- 拿新的虚拟dom来和旧的虚拟dom做对比(使用diff算法)。得到需要更新的地方之后,更新内容
这样的话,就能大量减少真实dom的操作,提高性能

什么是虚拟dom?与key值的关系?
Virual DOM是用JS对象记录一个dom节点的副本,当dom发生更改时候,先用虚拟dom进行diff,算出最小差异,然后再修改真实dom。
当用传统的方式操作DOM的时候,浏览器会从构建DOM树开始从头到尾执行一遍流程,效率很低。而虚拟DOM是用javascript对象表示的,而操作javascript是很简便高效的。虚拟DOM和真正的DOM有一层映射关系,很多需要操作DOM的地方都会去操作虚拟DOM,最后统一一次更新DOM。因而可以提高性能
虚拟DOM的Diff算法
虚拟DOM中,在DOM的状态发生变化时,虚拟DOM会进行Diff运算,来更新只需要被替换的DOM,而不是全部重绘。
在Diff算法中,只平层的比较前后两棵虚拟DOM树的节点,没有进行深度的遍历。
1.如果节点类型改变,直接将旧节点卸载,替换为新节点,旧节点包括下面的子节点都将被卸载,如果新节点和旧节点仅仅是类型不同,但下面的所有子节点都一样时,这样做也是效率不高的一个地方。
2.节点类型不变,属性或者属性值改变,不会卸载节点,执行节点更新的操作。
3.文本改变,直接修改文字内容。
4.移动,增加,删除子节点时:
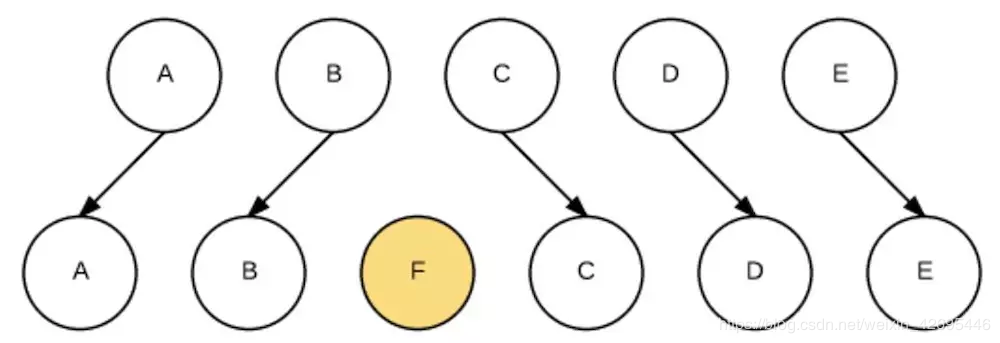
如果想在中间插入节点F,简单粗暴的做法是:卸载C,装载F,卸载D,装载C,卸载E,装载D,装载E。如下图:

写代码时,如果没有给数组或枚举类型定义一个key,就会采用上面的粗暴算法。
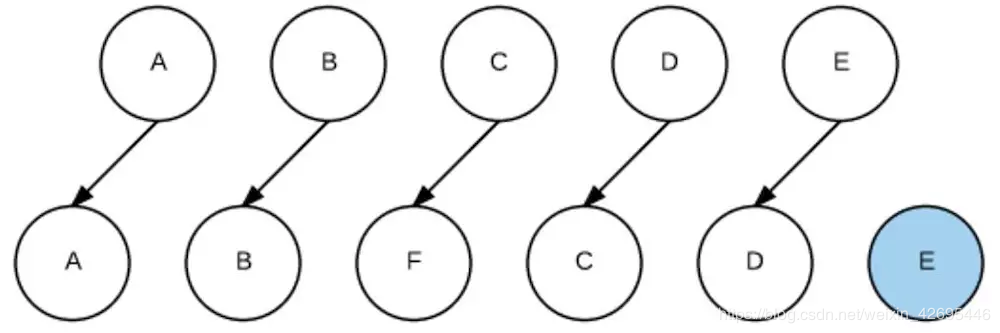
如果为元素增加key后,Vue就能根据key,直接找到具体的位置进行操作,效率比较高。如下图:
本寻着key值相同的即可复用的原则。
在v-for中提供key,一方面可以提高性能,一方面也会避免出错
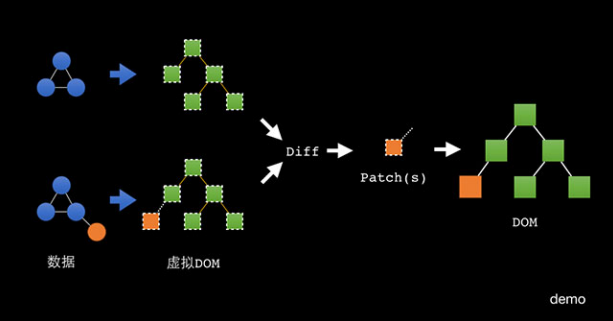
虚拟dom流程
<body>
<div id="content">
<p>2</p>
<ul class="list-group">
</ul>
</div>
<!-- <div id="myp">1</div> -->
<script src="./base/vue.js"></script>
<script>
//vue内部引入了虚拟dom概念 (js内存对象) 属于内存数据,真实dom的一层映射
//1.vue在内存中生成一颗虚拟dom树
var vDom = {
tag:"div",
attr:{
id:"content"
},
children:[
{tag:"p",content:"2"},
{tag:"ul",attr:{className:'list-group'}}
]
}
//2.将内存中的虚拟dom树将其初始化渲染,渲染成一颗真实dom树
//3.当我们修改vue实例中的data数据的时候
this.arr.push("<li>11111</li><li>22222</li>")
//4.将之前的虚拟dom树结合更新的数据生成一颗新的虚拟dom
var newDom = {
tag:"div",
attr:{
id:"content"
},
children:[
{tag:"p",content:"2"},
{tag:"ul",attr:{className:'list-group'},children:[
{tag:"li",content:"11111"},
{tag:"li",content:"22222"}
]}
]
}
//5.将此次生成的新的虚拟dom与上一次的虚拟dom结构进行比对,对比差异(diff算法)
//6.将对比的差异的部分进行重新的真实dom的渲染。
</script>
</body>
- {{item.name}}