2018-2019-2 20175202实验四《Android程序设计》实验报告
一、实验要求:
1.参考Android开发简易教程。
2.完成云班课中的检查点 ,也可以先完成实验报告,直接提交。注意不能只有截图,要有知识点,原理,遇到的问题和解决过程等说明。实验报告中一个检查点要有多张截图。
二、实验步骤:
1.下载和安装Android Studio:
在官网上下载Android studio。
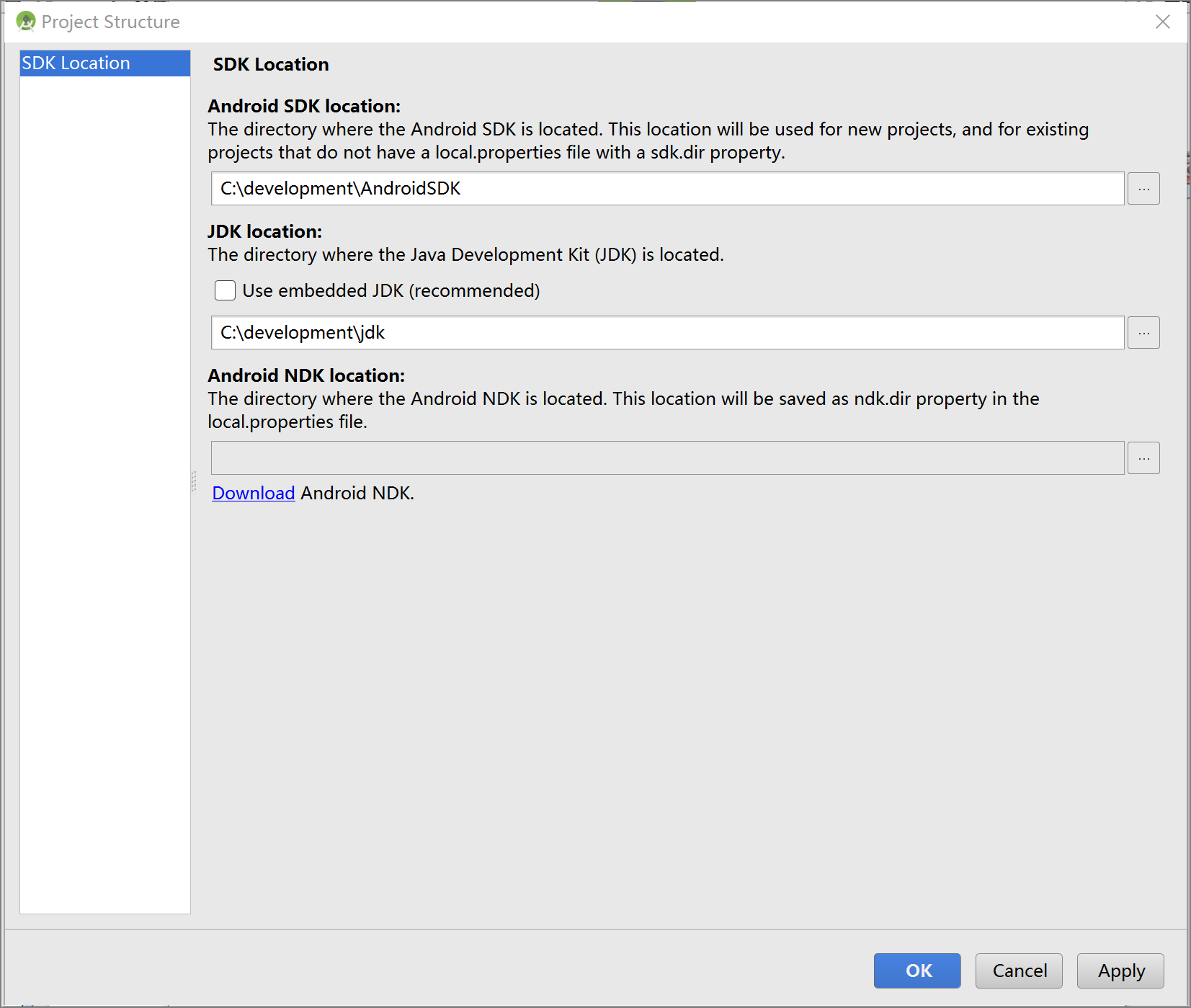
下载后安装时要注意Android SDK的安装位置。第一次运行时要求配置SDK,要选择SDK的绝对路径。

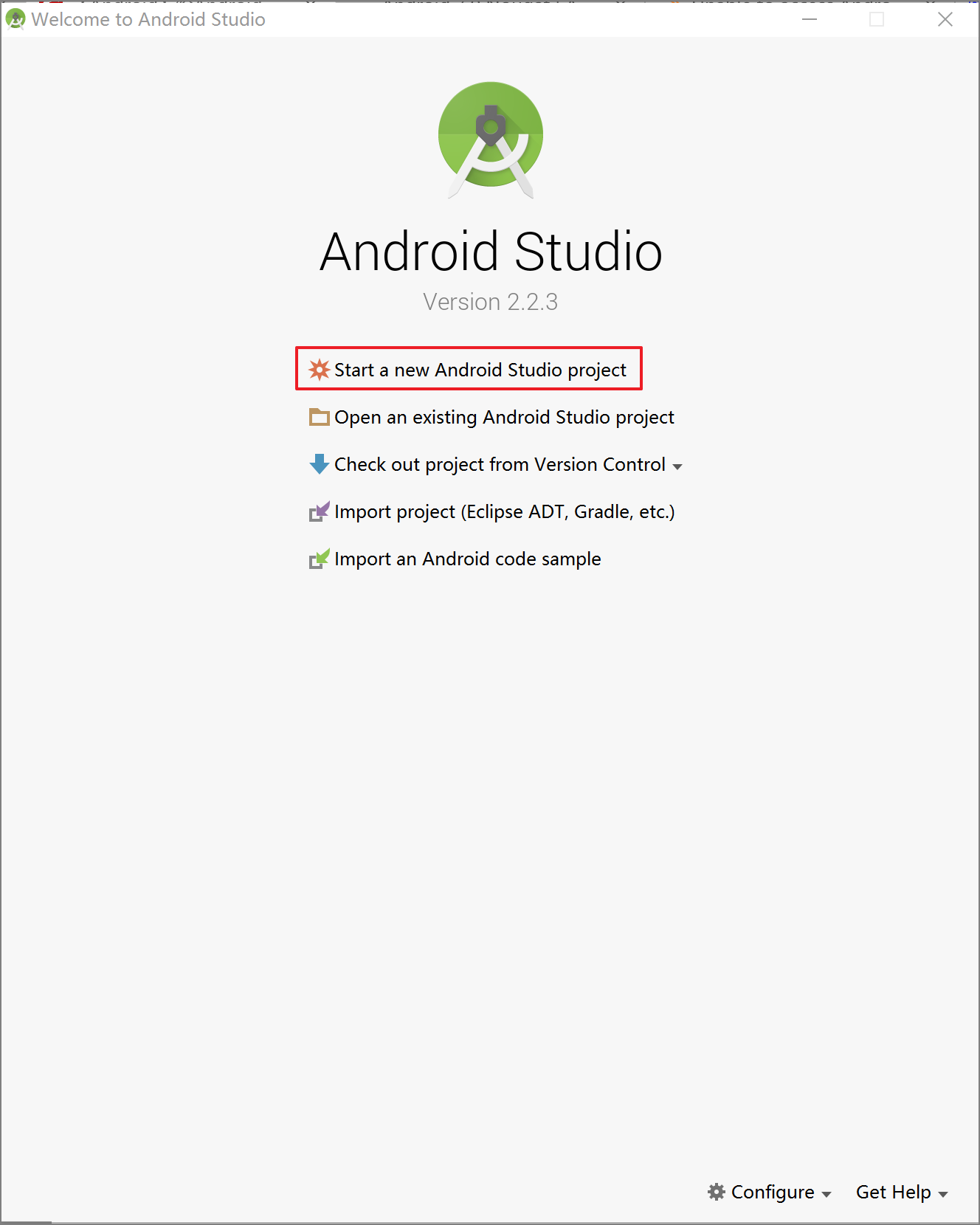
接下来将会出现如下欢迎界面,选择Empty Activity类型,并修改Application name,Package name及路径可以不修改。切记language要选择Java。

欢迎界面中的各部分的功能:
红色方框选中的Start a new Android Studio project选项通常是我们课程里最常使用的,用于创建一个新的Android项目。
在此介绍一下其他的选项:
Open an existing Android Studio Project:打开已有的Android Studio项目。在经历一段时间的学习后,如果你想继续编辑之前的项目,或者打开一个从网上下载的例子,你可以点击此选项。
Check out project from Version Control:从版本控制库中获取项目。对于团队开发来说,版本控制是必不可少的工具。此选项允许你从GitHub、Google Cloud以及TortoiseSVN等处同步项目。事实上,Android Studio对于这些版本控制工具的支持也是很好的,你可以在设置中进行设定。
Import project(Eclipse ADT, Gradle, etc.):导入其他开发环境中的项目。通过该选项你可以将在Eclipse等处生成的项目迁移到Android Studio的开发环境中。
Import an Android code sample:导入Android代码样例。该功能将从Google及其合作伙伴那里读取示例的列表,你可以下载并查看一些优秀的项目并继续编辑它们。
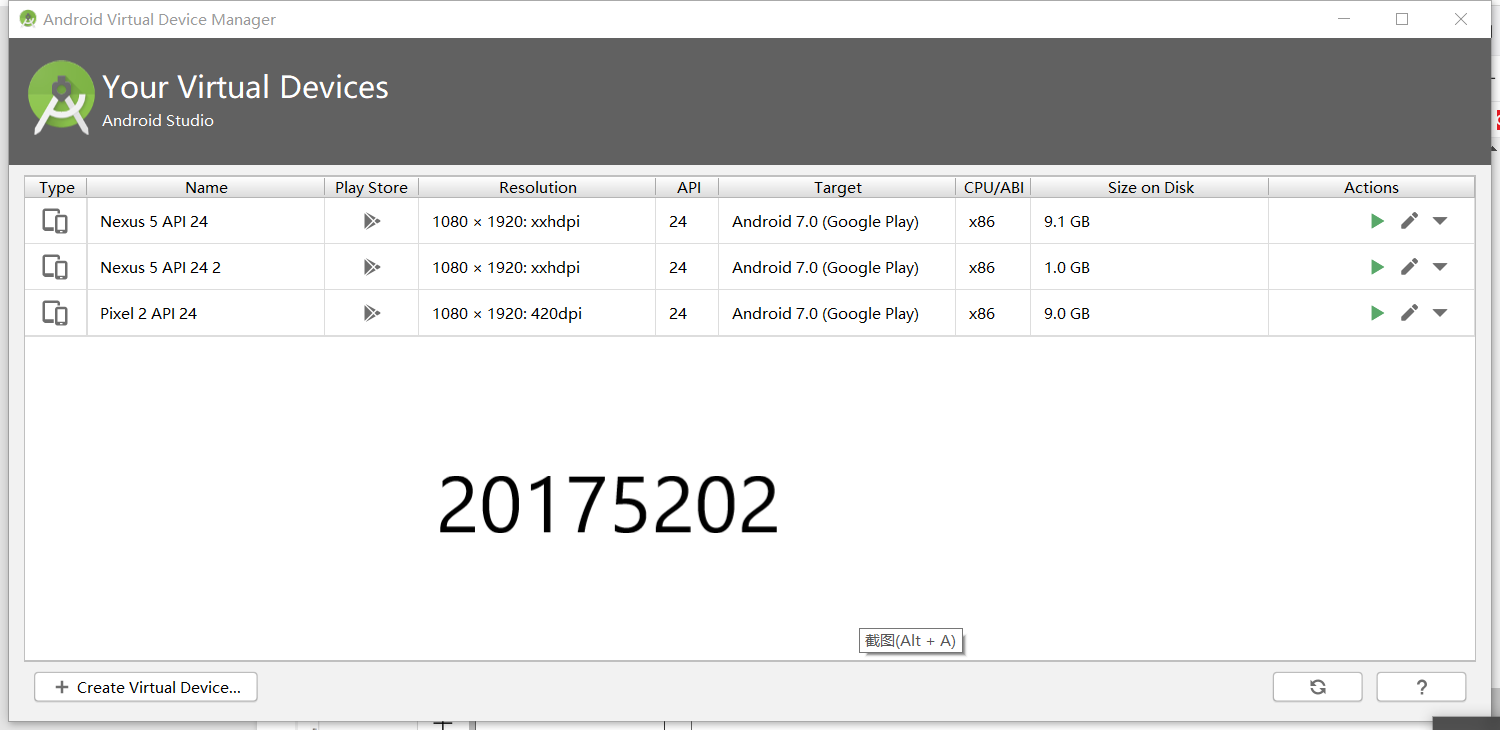
2.配置和启动模拟器:
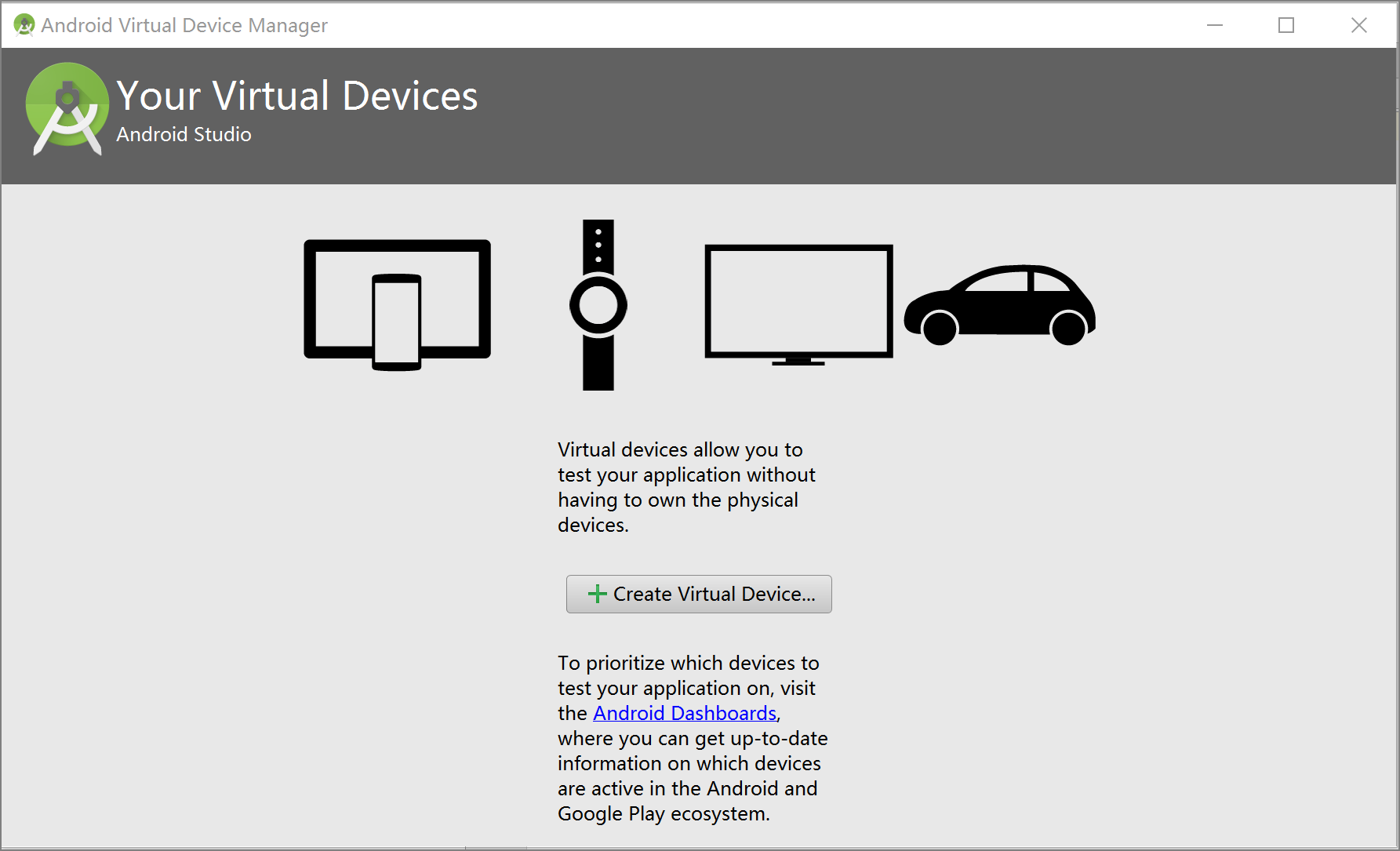
Android模拟器是可以运行在电脑上的虚拟设备,可以让你不需使用物理设备即可预览、开发和测试Android应用程序。当你身边并没有合适的Android设备时,模拟器就是一个不错的选择。在Android Studio的主界面上方的工具栏中,你可以看到一个名为AVD Manager的按钮,点击它你就能打开Android虚拟设备管理器(AVD: Android Virtual Device)。此时并没有任何的虚拟设备,我们需要点击中央的Create a virtual device按钮来创建一台模拟器。


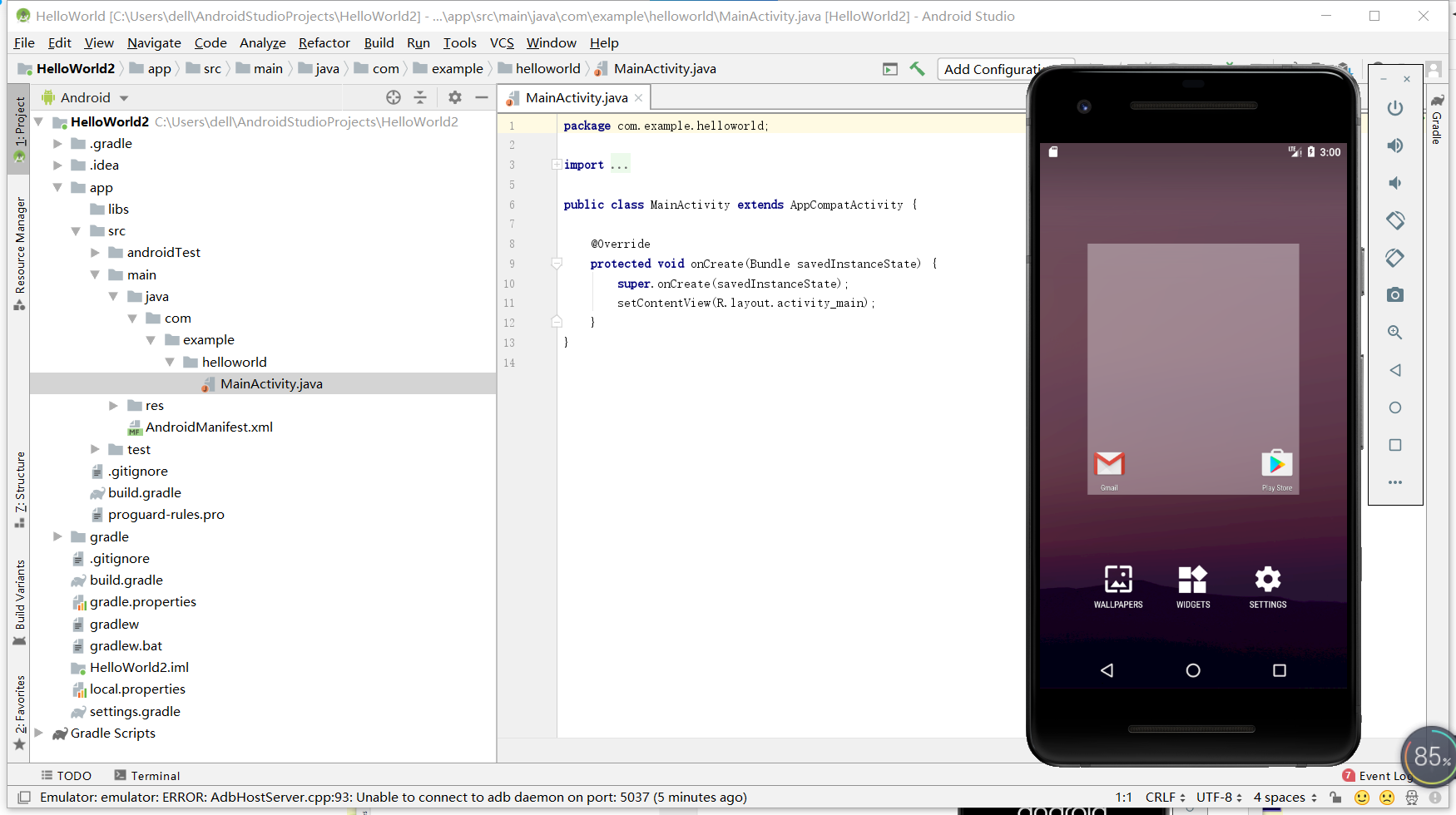
根据老师博客逐步操作,并最终点击绿色箭头启动虚拟机即可。即可在屏幕上看到自己的虚拟机。


3.修改代码,输出学号(云班课检查点1):
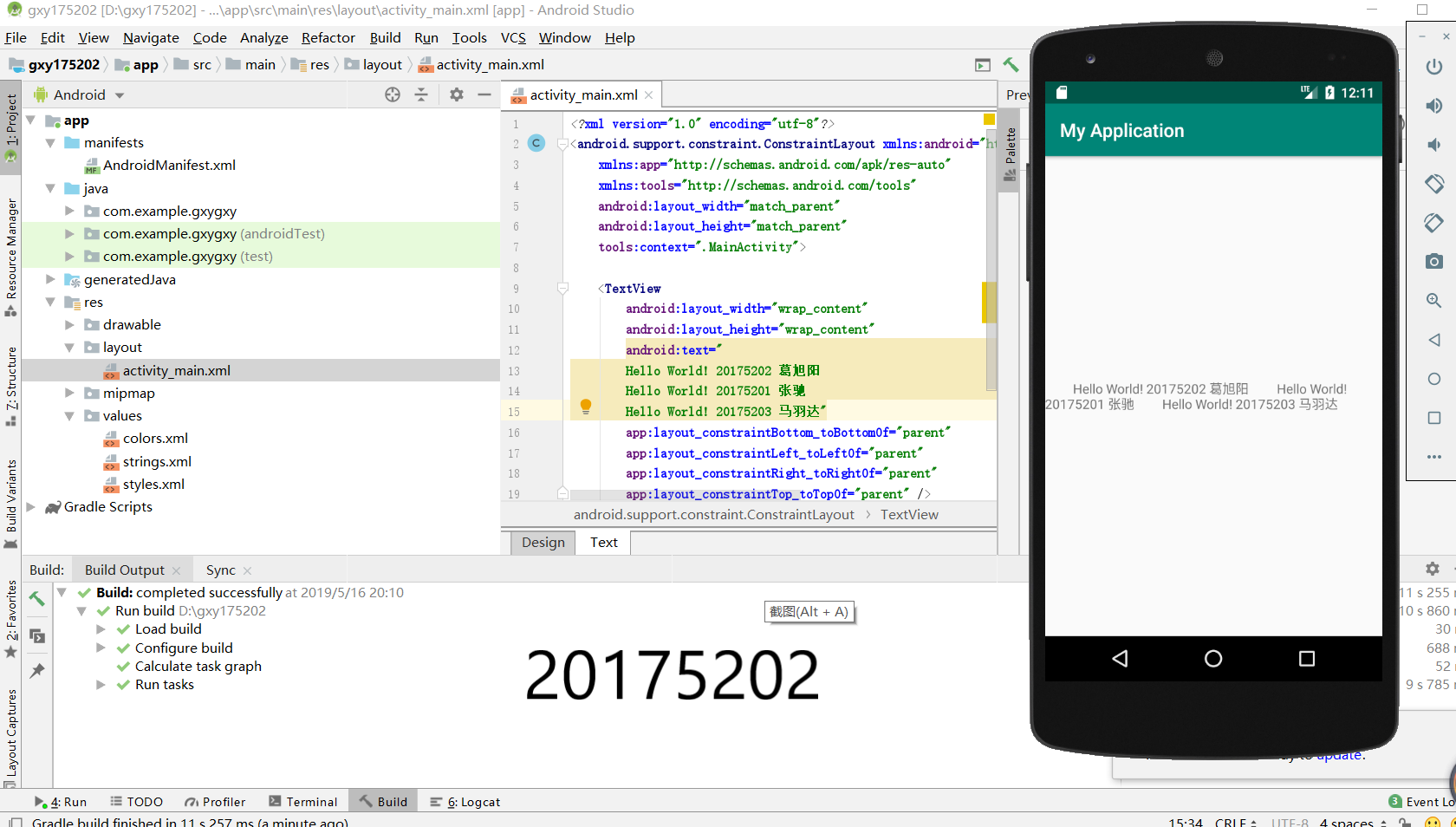
(1)题目要求:修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号。
(2)解决过程:修改代码中的输出,然后运行Mainactivity.java文件。
(3)实验截图:

4.Activity测试(云班课检查点2):
(1)题目要求:创建ThridActivity,在其中显示自己的学号,并修改代码让MainActivity启动ThridActivity。
(2)解决过程:
!先在activity_main.xml中新建一个按钮,即修改其代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="启动另一个activity"
tools:ignore="MissingConstraints" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="80dp"
android:layout_marginRight="80dp"
android:text="Hello!20175202"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Hello World!20175202" />
</android.support.constraint.ConstraintLayout>
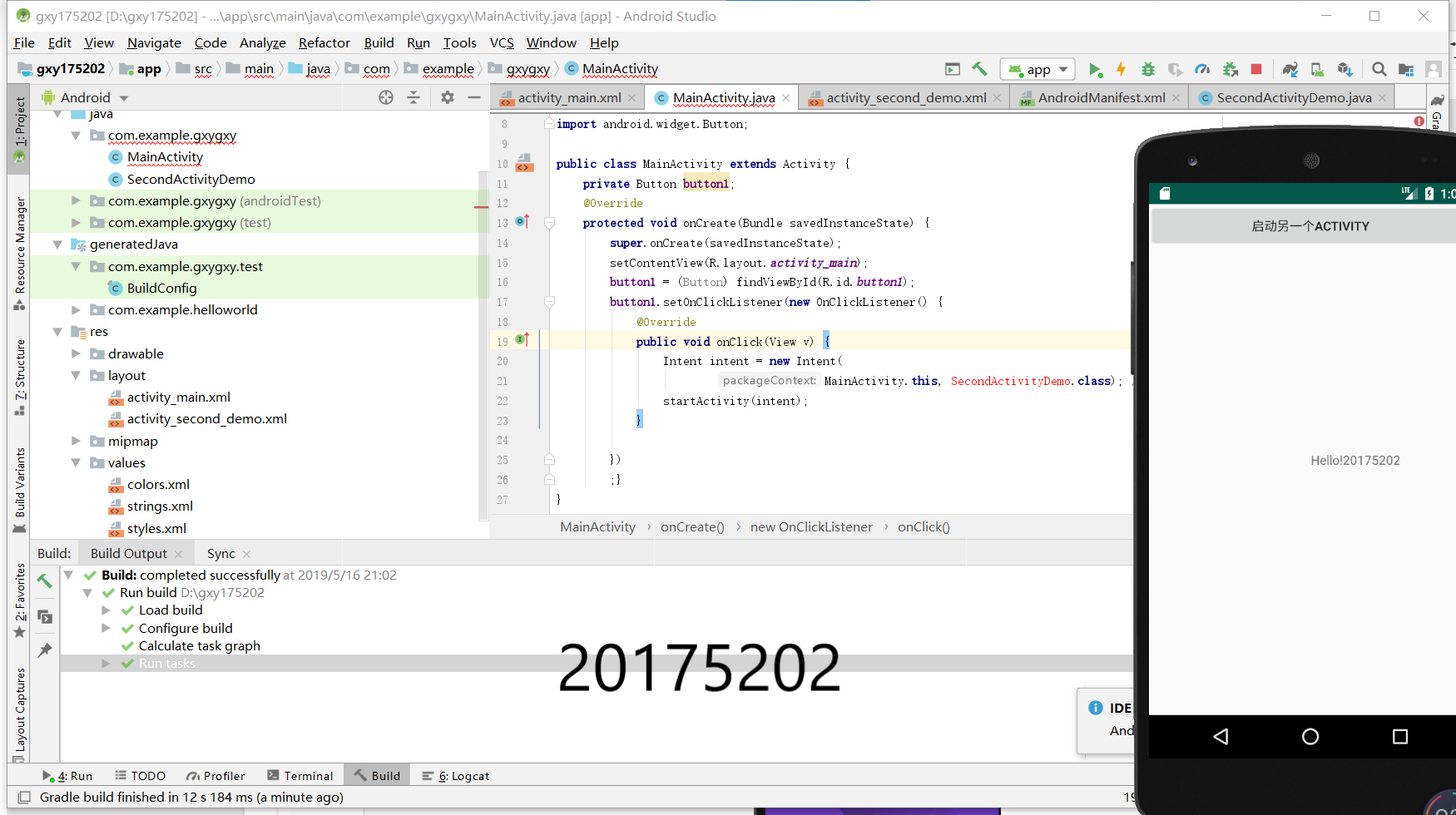
!然后在MainActivity.class中创建intent对象,即修改其代码如下:
package com.example.helloworld;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(
MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象
startActivity(intent);
}
})
;}
}
!然后右击app,依次选择```new```,```Activity```,```Empty Activity```,新建活动```SecondActivityDemo```,并依次修改```SecondActivityDemo.class```和```activity_second_Demo```的代码如下:
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class SecondActivityDemo extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second_demo);
}
}
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="172dp"
android:layout_height="139dp"
android:text="20175202"
tools:layout_editor_absoluteX="153dp"
tools:layout_editor_absoluteY="311dp"
tools:ignore="MissingConstraints" />
</android.support.constraint.ConstraintLayout>
!在```AndroidMainfest.xml```注册,即修改其代码如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.helloworld" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme"
tools:ignore="GoogleAppIndexingWarning">
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".SecondActivityDemo"
android:label="Activity">
</activity><!--在这里注册-->
</application> </manifest>
(3)实验截图:

5.UI测试(云班课检查点3):
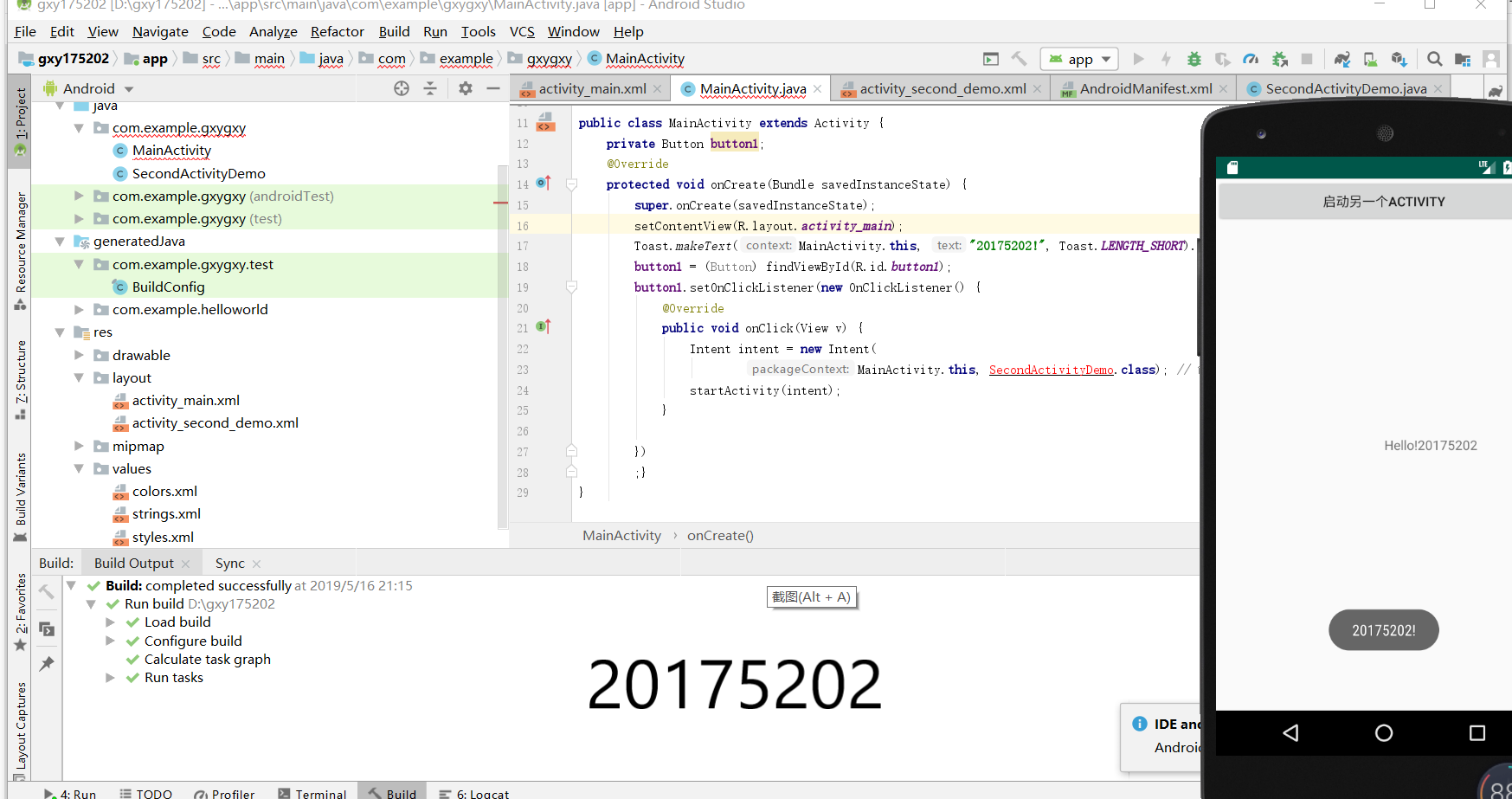
(1)题目要求:修改代码让Toast消息中显示自己的学号信息。
(2)解决过程:在MainActivity.java中使用import android.widget.Toast;来引入方法;并通过Toast.makeText(MainActivity.this,"20175202!",Toast.LENGTH_SHORT).show();来实现快速调用。其完整代码如下:
package com.example.helloworld;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast.makeText(MainActivity.this, "20175202!", Toast.LENGTH_SHORT).show();
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(
MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象
startActivity(intent);
}
})
;}
}
(3)实验截图:

6.布局测试(云班课检查点4):
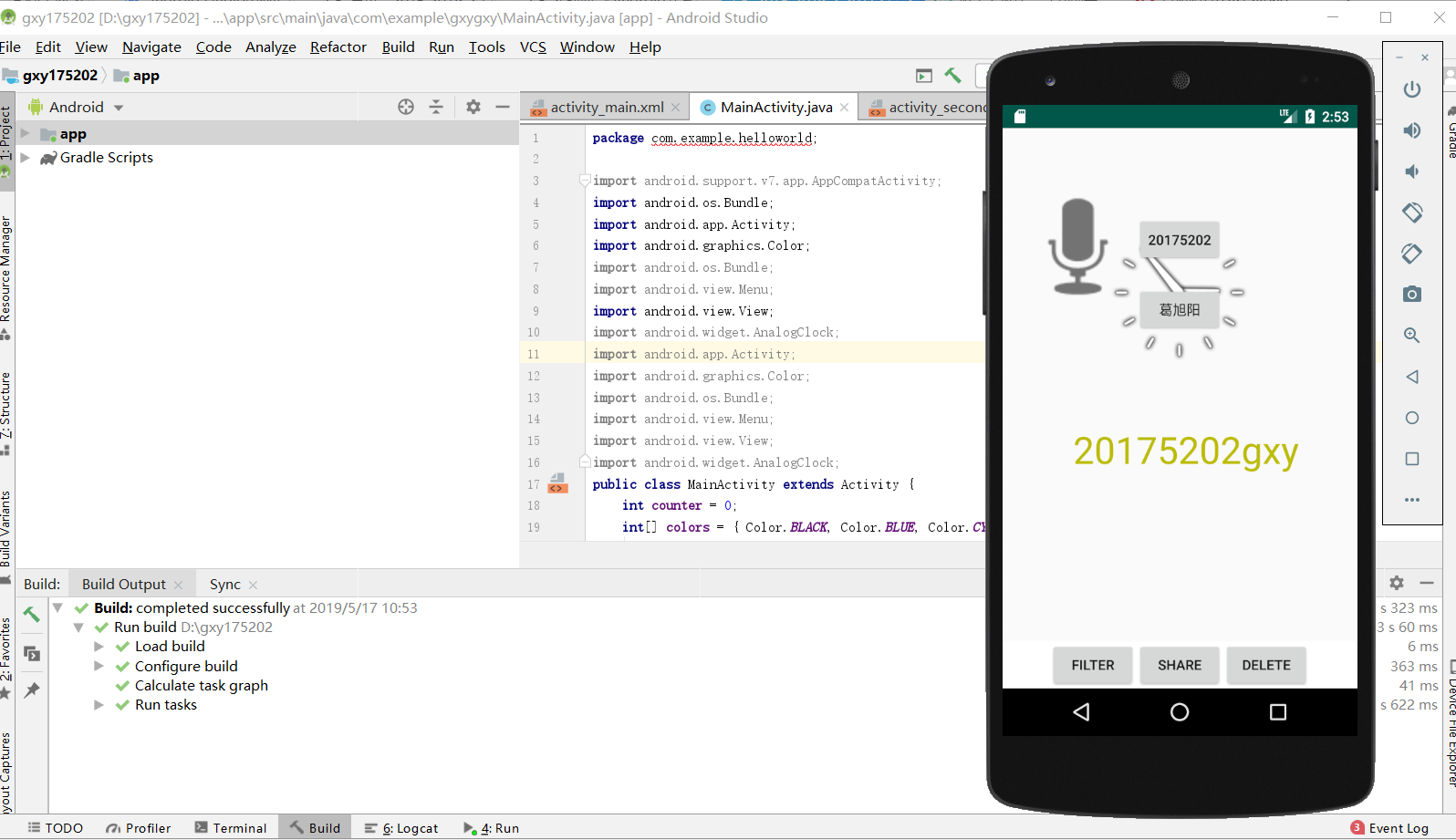
(1)题目要求:修改布局让P290页的界面与教材不同。
(2)解决过程:修改MainActivity和activity_main.xml,然后运行MainActivity.java。MainActivity和activity_main.xml的完整代码如下:
package com.example.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="2dp"
android:paddingRight="2dp">
<Button
android:id="@+id/cancelButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="89dp"
android:text="20175202" />
<Button
android:id="@+id/saveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="葛旭阳"
android:layout_below="@+id/cancelButton"
android:layout_alignLeft="@+id/cancelButton"
android:layout_alignStart="@+id/cancelButton"
android:layout_marginTop="23dp" />
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="45dp"
android:padding="4dp"
android:src="@android:drawable/ic_btn_speak_now"
tools:srcCompat="@tools:sample/avatars[8]" />
<LinearLayout
android:id="@+id/filter_button_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center|bottom"
android:background="@android:color/white"
android:orientation="horizontal" >
<Button
android:id="@+id/filterButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Filter" />
<Button
android:id="@+id/shareButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Share" />
<Button
android:id="@+id/deleteButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Delete" />
</LinearLayout>
</RelativeLayout>
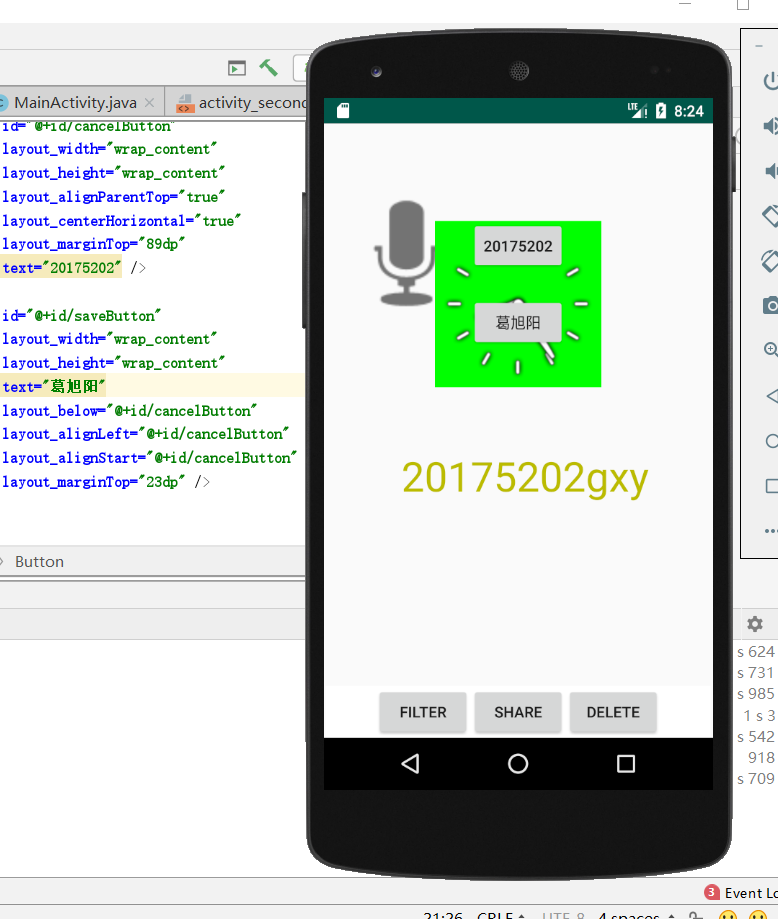
(3)实验截图:

7.事件处理测试(云班课检查点5):
(1)题目要求:修改代码,增加功能。
(2)解决过程:修改代码MainActicity和activity_main.xml,实现功能。其代码分别如下:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="2dp"
android:paddingRight="2dp">
<Button
android:id="@+id/cancelButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="89dp"
android:text="20175202" />
<Button
android:id="@+id/saveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="葛旭阳"
android:layout_below="@+id/cancelButton"
android:layout_alignLeft="@+id/cancelButton"
android:layout_alignStart="@+id/cancelButton"
android:layout_marginTop="23dp" />
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="45dp"
android:padding="4dp"
android:src="@android:drawable/ic_btn_speak_now"
tools:srcCompat="@tools:sample/avatars[8]" />
<LinearLayout
android:id="@+id/filter_button_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center|bottom"
android:background="@android:color/white"
android:orientation="horizontal" >
<Button
android:id="@+id/filterButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Filter" />
<Button
android:id="@+id/shareButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Share" />
<Button
android:id="@+id/deleteButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Delete" />
</LinearLayout>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:id="@+id/analogClock1"
android:onClick="changeColor" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="20175202gxy"
android:layout_marginLeft="70dp"
android:layout_marginTop="300dp"
android:textSize="38dp"
android:textColor="#bbbb00"/>
</RelativeLayout>
</RelativeLayout>
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}
(3)实验截图:



三、实验过程中遇到的问题和解决方法:
问题1:在起初输入正确的代码后,Android studio上的运行小箭头一直是灰色的,无法运行。
解决:先是查阅了资料,https://www.cnblogs.com/kissfu/p/6093335.html,按照上面的方法进行了操作,发现并没有解决问题。后来询问同学得知,路径不能放在C盘,于是重新创建了Project,并将路径修改到了D盘,问题得到了解决。

问题2:运行实验四的之后一直提示My application is stopped.(实验过程中遇到问题时忘记截图了,现在问题已解决)
解决:重新下载启动了两个其他虚拟机,即可通过运行了。

四、实验心得与体会:
本次实验内容是所有JAVA实验中我最感兴趣的一个,所以操作起来,我也更加有兴趣。在实验的过程中遇到的问题非常的多,因为自己对Android开发毫无基础。但是自己在这次实验中还是非常有耐心的,与同学一起修改代码,解决问题。整个过程中我收获非常的大。受益匪浅。