directives - 使用组件
在Angular2中,一个组件的模板内除了可以使用标准的HTML元素,也可以使用自定义的组件!
这是相当重要的特性,意味着Angular2将无偏差地对待标准的HTML元素和你自己定义的组件。这样, 你可以建立自己的领域建模语言了,这使得渲染模板和视图模型的对齐更加容易,也使得模板的语义性 更强:

声明要在模板中使用的组件
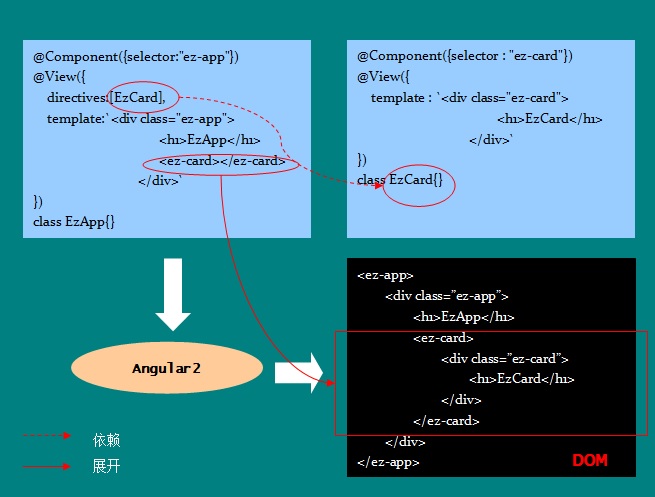
不过,在使用自定义组件之前,必需在组件的ViewAnnotation中通过directives属性声明这个组件:
1 @View({ 2 directives : [EzComp], 3 template : "<ez-comp></ez-comp>" 4 })
你应该注意到了,directives属性的值是一个数组,这意味着,你需要在这里声明所有你需要在模板 中使用的自定义组件。
例如:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>template - component </title> 6 <script type="text/javascript" src="lib/system@0.16.11.js"></script> 7 <script type="text/javascript" src="lib/angular2.dev.js"></script> 8 <script type="text/javascript" src="lib/system.config.js"></script> 9 </head> 10 <body> 11 <ez-app></ez-app> 12 <script type="module"> 13 import {Component,View,bootstrap} from "angular2/angular2"; 14 15 @Component({selector:"ez-app"}) 16 @View({ 17 directives:[EzCard,EzLogo], 18 template:` 19 <div class="ez-app"> 20 <h1>EzApp</h1> 21 <ez-card></ez-card> 22 <ez-logo></ez-logo> 23 </div>` 24 }) 25 class EzApp{} 26 27 @Component({selector : "ez-card"}) 28 @View({ 29 template : ` 30 <div class="ez-card"> 31 <h1>EzCard</h1> 32 </div>` 33 }) 34 class EzCard{} 35 36 @Component({selector : "ez-logo"}) 37 @View({ 38 template : ` 39 <div class="ez-logo"> 40 <h1>EzLogo</h1> 41 </div>` 42 }) 43 class EzLogo{} 44 45 bootstrap(EzApp); 46 </script> 47 </body> 48 </html>