点击蓝色“五分钟学算法”关注我哟
加个“星标”,天天中午 12:15,一起学算法

作者 | GitHubDaily
来源 | GitHubDaily
今天,就给大家分享外国一位程序员小哥 Matthew Rayfield 做的几个比较有意思的项目,让大家了解下,程序员的脑洞有多大。
沙雕程序员 Matthew
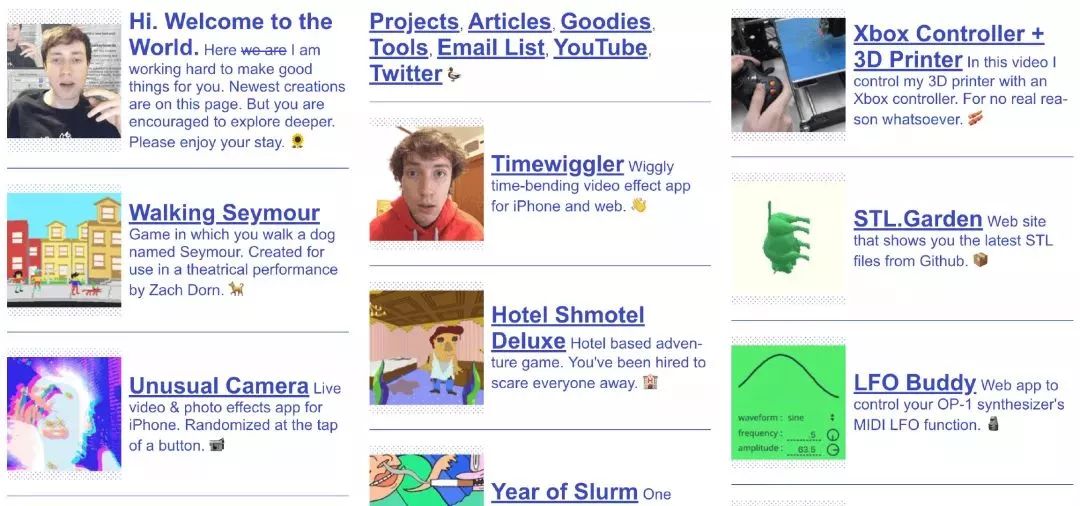
Matthew Rayfield 是来自美国佛罗里达州的一名程序员,因其经常在自己的个人网站上 matthew.rayfield.world 分享一些有(sha)趣(diao)的程序而受到广泛关注。

在这上面,他曾分享过恶搞相机、楼灯控制程序、遛狗游戏等产品。
在分享自己产品的同时,Matthew 也会把制作过程与实现原理写成文章,以便大家了解其中的技术细节。
总而言之,这是一位集逗比与技术于一身的科技博主。如果你有时间的话,可以逛一下这位博主的网站,相信你能发现不少好玩的东西:
http://matthewrayfield.com/
我今天写这篇文章,重点是想跟大家介绍 Matthew 前阵子折腾出的几个应用,也可以说是他 "蹂躏" 浏览器地址栏的整个过程。让你看看,在普普通通的浏览器地址栏里面,程序员都能玩出哪些新鲜花样。
在你看完这篇文章后,如果没有大呼 "牛逼!","我 x!还能这么玩?",那便是在下的错。
这是小哥开始对地址栏下手的第一步:通过 JavaScript 代码,让 URL 地址栏的中的 Emoji 表情动起来!
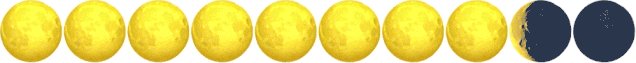
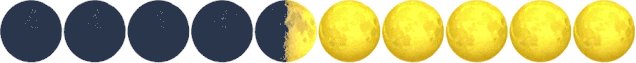
众所周知,Emoji 列表里面存在诸多可以层层串联起来的表情,如我们经常看到的月球:
? ? ? ? ? ? ? ?
钟表:
? ? ? ? ? ? ? ? ? ? ? ?
利用这几个 Emoji,便可以在地址栏中做出类似下面的效果。

旋转钟表:

月球进度条:

具体如何实现,可看小哥录制的这个视频,在里面还介绍了其他多种有趣的效果:
跟往常一样,小哥也将这个程序的制作过程写成了文章,文章里面有具体的技术实现细节与实例代码。
http://matthewrayfield.com/articles/animating-urls-with-javascript-and-emojis/
在运行 Demo 时,会快速变更浏览器 URL 的历史记录,所以为了避免你浏览器的历史记录被刷爆,最好使用「无痕浏览」模式试玩。
此外,有人还将其做成了 NPM 包,代码也一并开源到了 GitHub 上。如果你想将这个创意集成到自己项目中,可以戳下面链接安装一下:
https://github.com/cyyyu/url-spinner
Gamebo!
既然 Emoji 动画表情在地址栏能跑起来了,那下一步是什么?当然是在地址栏里玩游戏啦!
通过控制多个浏览器地址栏,作者搞出了下面这些小游戏。
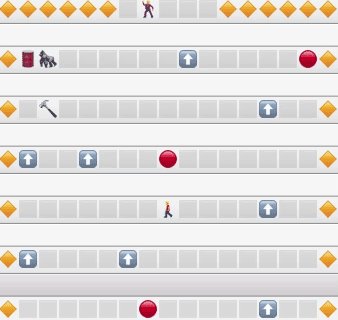
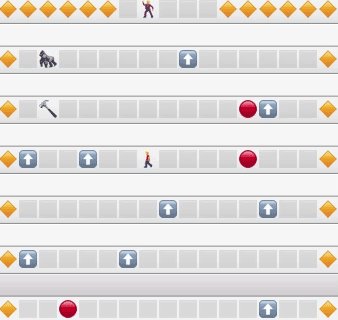
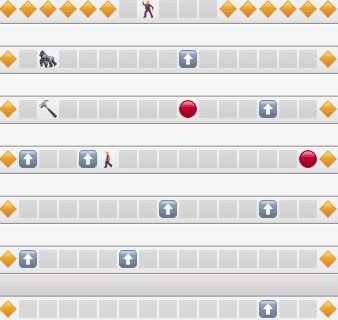
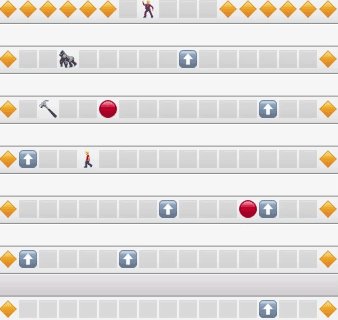
大金刚:

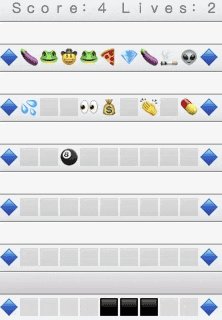
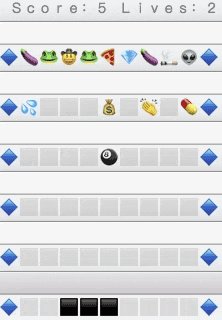
打砖块:

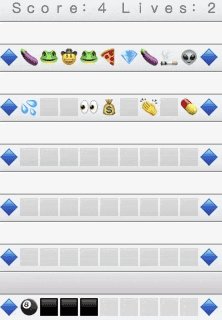
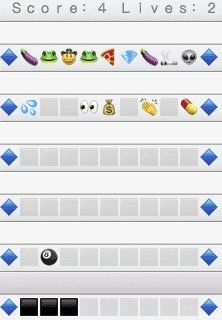
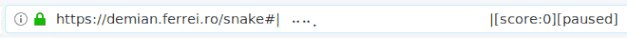
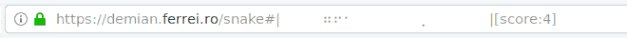
此外,还有一个不是作者搞的,但也很牛逼的小游戏:贪吃蛇!

贪吃蛇游戏代码是开源的:
https://github.com/epidemian/snake
丢个制作过程的讲解视频,让你们感受下作者的强大:
同上,作者也撰文分享了整个制作过程:
http://matthewrayfield.com/articles/games-and-graphics-in-popup-url-bars/
文章中也有提供具体的代码与示例,你们可以试玩下。
写在最后
一个看起来如此平平无奇的浏览器地址栏,便能让程序员折腾出如此多的新花样,你又怎会认为程序员群体是呆板木讷的呢?
在技术发展如此迅猛的时代,程序员身在此浪潮之巅,其反应速度与调整方式应该都是最快的那一批人群。因此,在这里也郑重提醒某些无节操营销号,你们是时候改变下对技术人刻板保守的印象了。
以上,便是今天与大家分享的内容,觉得文章有意思的,还请点个「在看」支持,谢谢各位。
