1.行间距使用line-height属性
2.首行缩进使用text-indent,单位为em,一个em就是一个汉字的宽度
3.文字居中使用text-align:center为居中,right则放到最右边,left放到最左边
代码如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>行间距</title> <style> p { line-height:50px; text-indent:2em;/# 2em就是两个汉字的宽度 #/ } h3 { text-align:center } </style> </head> <body> <h3>海贼王的创作背景</h3> <p>《航海王》是日本漫画家尾田荣一郎作画的少年漫画作品,于1997年7月22日在集英社《周刊少年Jump》开始连载。改编的电视动画《航海王》于1999年10月20日起在富士电视台首播。 2012年5月11日,《航海王》获得第41回日本漫画家协会赏 [1] 。本作被吉尼斯世界纪录官方认证为“世界上发行量最高的单一作者创作的系列漫画” [2] 。2017年7月21日,日本纪念日协会通过认证,将每年的7月22日设立为“ONE PIECE纪念日” [3] 。 </p> <p> 这的确是一部十分伟大的电影,大家都非常喜欢观看 </p> </body> </html>
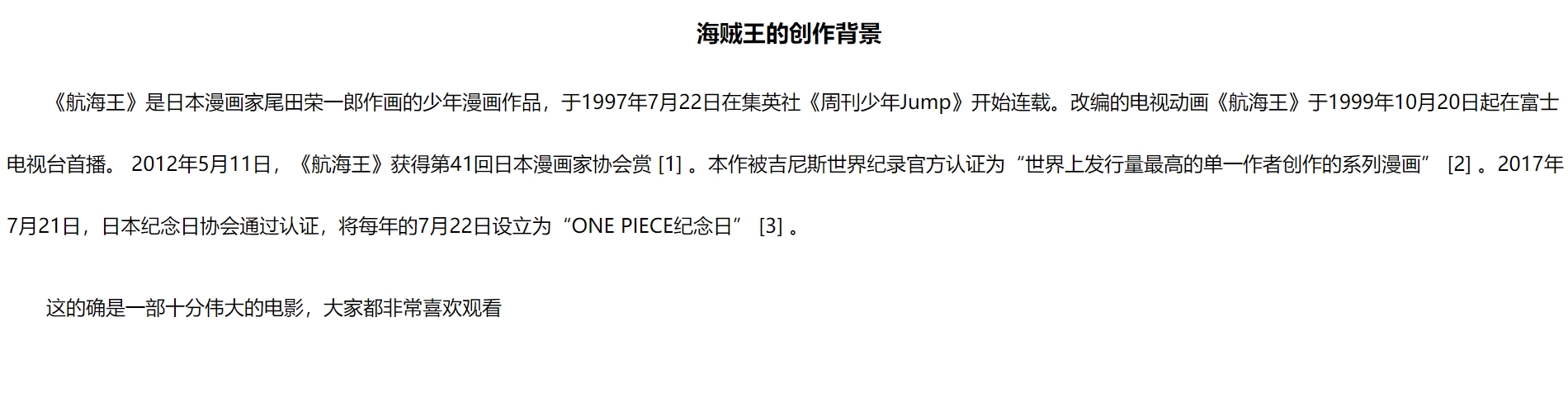
显示结果为:

备注:使用首行缩进就可以将每一个段落都进行缩进,省去了很多麻烦事。
行内块元素。