简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,将全部来与官网
我猜去全部机翻+个人修改补充+demo测试的形式,对expo进行一次大补血!欢迎加入expo兴趣学习交流群:597732981
【之前我写过一些列关于expo和rn入门配置的东i西,大家可以点击这里查看:从零学习rn开发】
相关文章:
Expo大作战(一)--什么是expo,如何安装expo clinet和xde,xde如何使用
Expo大作战(二)--expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题
Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
Expo大作战(四)--快速用expo构建一个app,expo中的关键术语
Expo大作战(五)--expo中app.json 文件的配置信息
Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式
Expo大作战(七)--expo如何使用Genymotion模拟器
Expo大作战(八)--expo中的publish以及expo中的link,对link这块东西没有详细看,大家可以来和我交流
接下来就开始撸码
Expo&“Create React Native App”
Create Native React Native 应用程序可让您构建React Native应用程序而无需任何构建配置。这听起来可能很熟悉,因为expo也这样做 - 当你用XDE或exp创建项目时,你不必处理Xcode或Android Studio配置文件,它就可以工作。本指南旨在概述Expo和CRNA(create-react-native-app)之间的一些主要差异。CRNA不要求你有expo账户
你可以运行create-react-native-app xx(app 名称)。那么,没有账户意味着什么,注册和使用XDE / EXP会得到什么?为什么我们需要与expo一起?有一个expo账户可以让你做到以下几点:将您的项目发布到永久URL,例如:https://expo.io/@community/reactconf2017。有关更多信息,请参阅在Expo上发布。
为app / play商店分发构建二进制文件。要使用CRNA而不使用Expo,您需要运行弹出。
你可以在CRNA项目中使用XDE / exp吗?
当然可以!像使用XDE和exp的其他expo项目一样打开项目,它将按预期工作。
使用ExpoKit对CRNA用户意味着什么?
如果你想添加自定义本地代码到你的expo应用程序,你将需要使用ExpoKit。使用CRNA,您有两种选择:您可以弹出(eject )一个普通的React Native项目,而不需要任何对Expo的依赖,或者您可以弹出(eject )使用ExpoKit,这将允许您继续使用Expo API。点击此处阅读更多关于使用CRNA弹出的信息。
Expo 如何运作
尽管没有必要知道使用expo的这些情况,但许多工程师喜欢了解他们的工具如何工作。 我们将在这里介绍几个关键概念,其中包括:
- 您的应用的本地开发(Local development of your app)
- 发布/部署您的应用的生产版本(Publishing/deploying a production version of your app)
- Expo如何管理SDK的变化(How Expo manages changes to its SDK)
- 离线打开Expo应用程(Opening Expo apps offline)
您还可以浏览源文件,分支文件,入侵并在github / @ expo上参与expo工具。
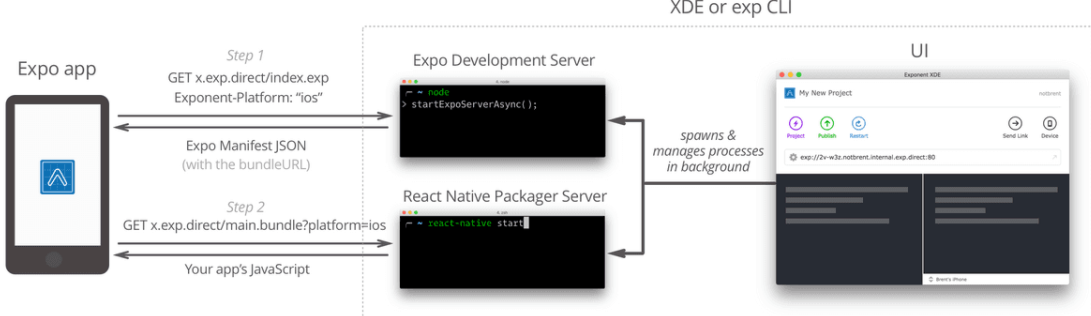
本地运行项目(Serving an Expo project for local development)
这里有两个部分:Expo应用程序和Expo开发工具(XDE或者是CLI)。 为了简化命名,我们将在这里假设XDE。 当您在XDE中打开应用程序时,它会在后台生成并管理两个服务器进程:Expo Development Server和React Native Packager Server。
注意:XDE还产生了一个隧道进程,它允许局域网外的设备在不需要更改防火墙设置的情况下访问上述服务器。 如果你想了解更多,请参阅ngrok。
Expo开发服务器 (
Expo Development Server)此服务器是您在Expo App中输入网址时首先点击的端点。 其目的是为expo宣言提供服务,并在手机或模拟器上提供XDE用户界面和expo应用程序之间的沟通层。
Expo清单
Expo Manifest
以下是通过XDE提供的清单示例。 你应该注意的第一件事是app.json有很多相同的字段(如果你还没有阅读,请参阅配置与app.json部分)。 这些字段直接从该文件中获取 - expo应用程序访问您的配置的方式。{ "name":"My New Project", "description":"A starter template", "slug":"my-new-project", "sdkVersion":"18.0.0", "version":"1.0.0", "orientation":"portrait", "primaryColor":"#cccccc", "icon":"https://s3.amazonaws.com/exp-brand-assets/ExponentEmptyManifest_192.png", "notification":{ "icon":"https://s3.amazonaws.com/exp-us-standard/placeholder-push-icon.png", "color":"#000000" }, "loading":{ "icon":"https://s3.amazonaws.com/exp-brand-assets/ExponentEmptyManifest_192.png" }, "entryPoint": "node_modules/expo/AppEntry.js", "packagerOpts":{ "hostType":"tunnel", "dev":false, "strict":false, "minify":false, "urlType":"exp", "urlRandomness":"2v-w3z", "lanType":"ip" }, "xde":true, "developer":{ "tool":"xde" }, "bundleUrl":"http://packager.2v-w3z.notbrent.internal.exp.direct:80/apps/new-project-template/main.bundle?platform=ios&dev=false&strict=false&minify=false&hot=false&includeAssetFileHashes=true", "debuggerHost":"packager.2v-w3z.notbrent.internal.exp.direct:80", "mainModuleName":"main", "logUrl":"http://2v-w3z.notbrent.internal.exp.direct:80/logs" }清单中的每个字段都是一些配置选项,告诉expo运行您的应用程序需要知道什么。应用程序首先获取清单并使用它显示您在app.json中指定的应用程序的加载图标,然后继续在给定的bundleUrl中获取应用程序的JavaScript - 此URL指向React Native Packager Server。
为了将日志流式传输到XDE,Expo SDK拦截对console.log,console.warn等的调用并将它们发布到清单中指定的logUrl。该端点位于Expo Development Server上。
React Native Packager Server
如果您在没有Expo的情况下使用React Native,您可以通过在项目目录中运行react-native start来启动打包程序。expo为您启动,并将管道输送到XDE。该服务器有两个目的。
首先是将您的应用程序JavaScript编译为单个文件并翻译您编写的与您的手机的JavaScript引擎不兼容的任何JavaScript代码。例如,JSX不是有效的JavaScript--它是一种语言扩展,它使得React组件更加愉快,并且它被编译成普通的函数调用 - 比如<HelloWorld />将成为React.createElement(HelloWorld,{},null) (有关更多信息,请参见深入JSX)。其他语言功能(如async / await)在大多数引擎中尚不可用,因此需要将它们编译成可在您的手机的JavaScript引擎JavaScriptCore上运行的JavaScript代码。
第二个目的是服务资产(serve assets)。当您在应用中添加图片时,除非您已经缓存了该资源,否则您将在XDE中看到请求,您将使用类似<Image source = {require('./ assets / example.png')} />的语法日志如:<START> processing asset request my-proejct/assets/example@3x.png。注意它为屏幕DPI提供了正确的资产,假设它存在。
在生产环境中发布/部署Expo应用程序
当您发布Expo应用程序时,我们将其编译为启用了生产标志的JavaScript包。也就是说,我们缩小了源代码,并且我们告诉React Native包装程序以生产模式构建(这又将__DEV__设置为false)。编译完成后,我们将该捆绑包以及它需要的任何资产(请参阅资产)上传到CloudFront。我们还将您的Manifest(包括大部分app.json配置)上传到我们的服务器。发布完成后,我们会为您提供应用的网址,您可以将其发送给任何拥有expo客户端人进行项目预览体验等。
注意:默认情况下,所有expo项目都是不公开的,这意味着发布的项目不会在任何地方公开搜索或发现。分享链接取决于你。您可以在app.json中更改此设置。
发布完成后,您的代码的新版本即可供所有现有用户使用。他们会在下次打开应用或刷新它时下载更新版本,前提是他们有一个支持在app.json中指定的sdkVersion的Expo客户端版本。
iOS和Android上的更新处理方式不同。在Android上,更新在后台下载。这意味着用户第一次在更新后打开您的应用程序时,它们将获得旧版本,而新版本将在后台下载。他们第二次打开应用程序,他们将获得新版本。在iOS上,更新是同步下载的,因此用户在更新后第一次打开您的应用时将获得新版本。
注意:要将应用程序打包到Apple App Store或Google Play商店进行部署,请参阅构建独立应用程序。每次更新SDK版本时,都需要重新构建二进制文件。
SDK版本
expo应用程序的sdkVersion指出要使用哪个版本的ObjC / Java / C 层。每个sdkVersion大致对应于React Native和这些文档的SDK部分中的expo图书馆的发行版。Expo客户端应用程序支持许多版本的Expo SDK,但应用程序一次只能使用一个。这使您可以立即发布您的应用程序,并且即使我们完全修改或删除了您的应用程序依赖的新版本的API,仍然可以在一年之内无任何更改地运行它。这是可能的,因为你的应用程序将始终与发布它的日期相同的编译代码运行。
如果您使用新的sdkVersion向您的应用发布更新,如果用户尚未更新到最新的Expo客户端,那么他们仍然可以使用以前的sdkVersion。
注意:最终我们可能会制定一项政策,要求我们保留sdkVersions多久,并开始修剪客户端的旧版本的sdk,但在我们这样做之前,所有内容都将保持向后兼容。
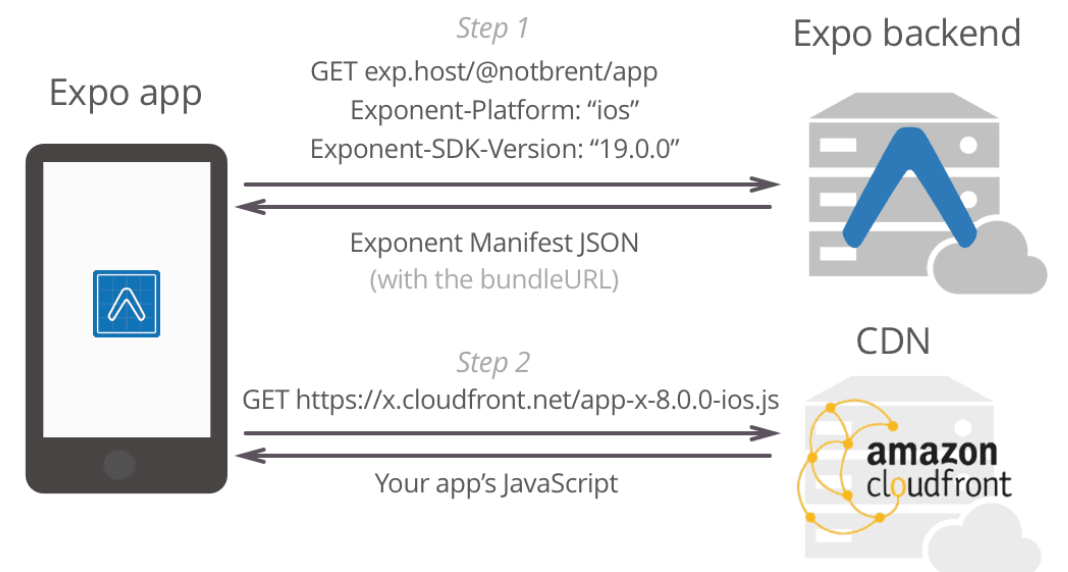
Opening a deployed Expo app
这个过程与开发expo用程序的过程基本相同,只是现在我们击中了expo服务器以获取清单(only now we hit an Expo server to get the manifest),并且向我们展示了CloudFront检索应用程序的JavaScript的过程。
离线开启Expo App (Opening Expo Apps Offline)
expo客户端会自动缓存已打开的每个应用程序的最新版本。 当您尝试打开expo应用程序时,它总是尝试并获取最新版本,但如果因任何原因(包括完全脱机)而失败,则会加载最新的缓存版本。如果您使用Expo构建独立应用程序,那么该独立二进制文件还将附带JavaScript的“预缓存”版本,以便它可以在没有互联网的情况下第一次冷启动。 继续阅读以获取有关独立应用程序的更多信息。
独立应用程序 (Standalone Apps)
您还可以将您的expo应用打包为独立的二进制文件,以便提交至Apple iTunes Store或Google Play。在引擎盖下(Under the hood,),它是expo客户端的修改版本,仅用于加载单个URL(适用于您的应用),并且永远不会显示expo主屏幕或品牌。 有关更多信息,请参阅构建独立应用程序。
升级Expo Upgrading Expo
在发布新版expo时,不一定要更新您的应用程序。 Expo客户端的新版本与向以前版本发布的应用程序向后兼容。这意味着您可以下载expo客户端的新版本并打开以前版本发布的应用程序,并且它们将完美工作。也就是说,每个版本都比上一个更好,所以您可能希望保持最新状态以利用新功能和性能改进。
升级指南取决于sdkVersion,因此请按照发行说明中的指南进行操作
我们将发行说明发布到expo,例如v25.0.0发行说明。如果您要升级多个主要版本,我们建议您按照当前版本和目标版本之间的每个主要版本的升级指南。
如果您在本地项目中运行ExpoKit,升级需要额外的步骤。 ExpoKit目前是一个alpha功能,升级难度会因版本不同而有所不同,但这里有一些信息。
历史发行版本发行说明
下一张继续介绍,这一篇主要介绍了:expo的工作原理,已经版本发行说明 欢迎大家关注我的微信公众号,这篇文章是否被大家认可,我的衡量标准就是公
众号粉丝增长人数。欢迎大家转载,但必须保留本人博客链接!
我想文章翻译到这里,就告一段落,下面的翻译将会进行一些小组件小知识点的组合,我本人也会做一些小demo来体验expo的有点的,谢谢大家关注!