1、计算属性的使用
(1)计算属性的基本运用
<body> <div id="app"> {{message1}}{{message2}}<br> {{message1 + ' '+message2}}<br> {{getAll()}}<br> {{all}} </div> <script src="../js/vue.js"></script> <script> <!--let定义的变量可以修改值/const定义的不可修改相当于常量--> const app=new Vue({ el:"#app",//用于挂载要管理的元素 data:{//定义数据 message1:"hello Vue", message2:"zhai" }, methods :{ getAll(){ return this.message1+this.message2 } }, computed:{ all:function(){ return this.message1+this.message2 } } }) </script> </body>
要想实现字符串的拼接,可以去除两个属性的值后进行拼接,也可以封装为函数,最后一种是通过计算属性的方式实现的
(2)案例(计算商品的总价格)
- 不使用计算属性,只能一个个取值然后相加
<div id="app"> <h2>{{foods[0].price+foods[1].price+foods[2].price+foods[3].price}}</h2> </div> <script src="../js/vue.js"></script> <script> <!--let定义的变量可以修改值/const定义的不可修改相当于常量--> const app=new Vue({ el:"#app", data:{ foods:[ {id:1,price:33}, {id:2,price:3}, {id:3,price:23}, {id:4,price:43} ] } }) </script>
2、计算属性的set和get方法
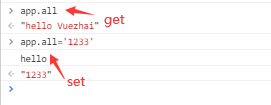
(1)set和get方法
<body> <div id="app"> {{all}} </div> <script src="../js/vue.js"></script> <script> <!--let定义的变量可以修改值/const定义的不可修改相当于常量--> const app=new Vue({ el:"#app",//用于挂载要管理的元素 data:{//定义数据 message1:"hello Vue", message2:"zhai" }, computed:{ all:{ set:function(){ console.log("hello") }, get:function(){ return this.message1+this.message2 } } } }) </script> </body>
计算属性的set方法一半时不写的,get:也可以省略,默认执行的是get方法

3、计算属性的缓存
(1)计算属性与函数的对比
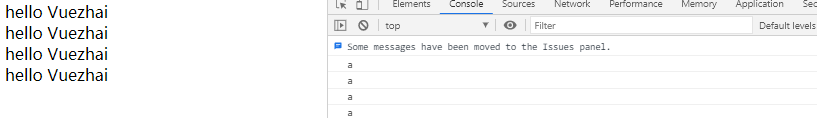
- 函数
<div id="app"> {{getAll()}}<br> {{getAll()}}<br> {{getAll()}}<br> {{getAll()}}<br> </div> <script src="../js/vue.js"></script> <script> <!--let定义的变量可以修改值/const定义的不可修改相当于常量--> const app=new Vue({ el:"#app",//用于挂载要管理的元素 data:{//定义数据 message1:"hello Vue", message2:"zhai" }, methods :{ getAll(){ console.log("a") return this.message1+this.message2 } } }) </script> </body>

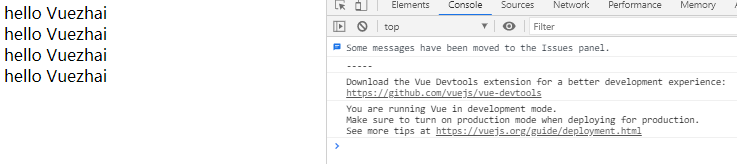
- 计算属性
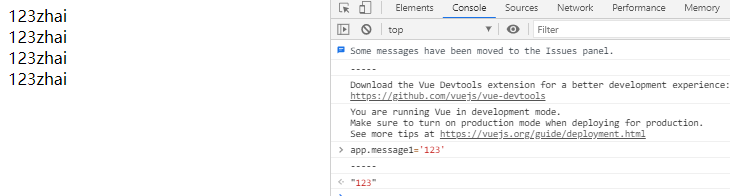
<body> <div id="app"> {{all}}<br> {{all}}<br> {{all}}<br> {{all}}<br> </div> <script src="../js/vue.js"></script> <script> <!--let定义的变量可以修改值/const定义的不可修改相当于常量--> const app=new Vue({ el:"#app",//用于挂载要管理的元素 data:{//定义数据 message1:"hello Vue", message2:"zhai" }, computed:{ all:function(){ console.log("-----") return this.message1+this.message2 } } }) </script> </body>

对于计算属性的方式,在内容没有变化的时候就会直接返回结果,而不是重新执行一次。

上面重新设置message1的值之后,会重新执行一次计算属性。