1.HTTP协议用于客户端和服务端之间的通信
HTTP协议和TCP/IP协议族内的其他众多的协议相同,用于客户端和服务器之间的通信。
两台计算机之间使用HTTP协议通信时,在一条通信线路上必有一端是客户端,另一端是服务器端
有时候,按实际情况,两台计算机作为服务端和客户端的角色有可能呼唤。但仅从一条通信线路来说,服务器端和客户端的角色是确定的,而用HTTP协议能够明确区分哪端是客户端哪端是服务端
2.通过请求和响应的交换达成通信
请求必定由客户端发出,而服务器端回复响应,服务器端在没有接收到请求之前不会发送响应

3.HTTP是无状态的协议
- HTTP是一种不保存状态,即无状态协议。HTTP协议自身不对请求和响应之间的通信状态进行保存。也就是说HTTP这个级别,协议对于发送过的请求或者响应都不做持久化处理。
- 使用HTTP协议,每当由新的请求发送时,就会有对应的新响应产生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快的处理大量事物,确保协议的可伸缩性,而特意把HTTP协议设计成如此简单的
- 但是随着Web不断发展,因无状态而导致业务处理变得棘手的情况增多了。如:一个购物网站,需要保证该用户跳转到其他页面也能继续保持登录状态。解决办法:HTTP1.1推出了Cookies
4.HTTP/1.0和HTTP1.1支持的方法

LINK和UNLINK已被HTTP1.1废弃
5.持久连接节省通信量
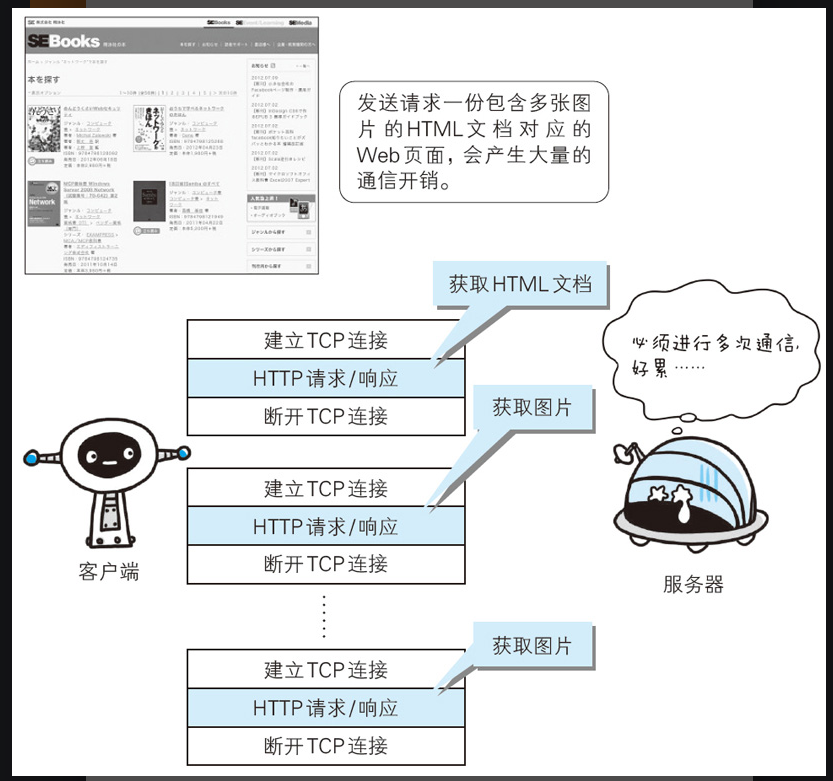
HTTP初始版本中,每进行一次HTTP通信就要断开一次TCP链接:

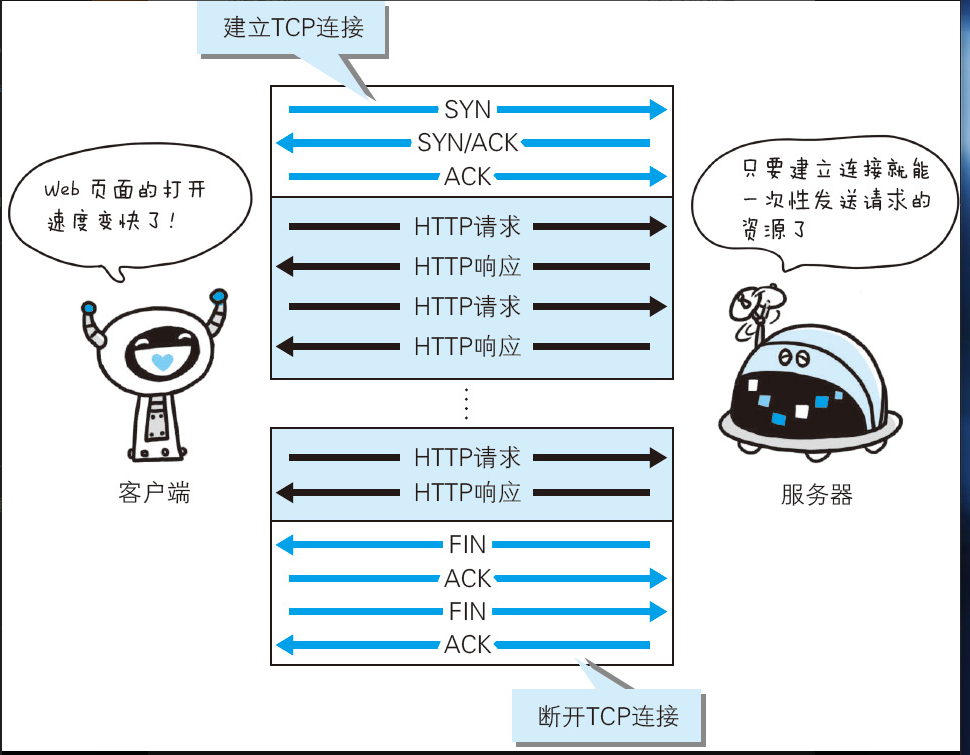
为了解决TCP链接的问题,HTTP1.1和一部分提出了持久连接,持久连接的特点是:只要任意一端没有明确提出断开链接,则保持TCP链接状态:

持久链接的好处在于减少了TCP连接的重复建立和断开所造成的额外开销,减轻的服务器端的负载。另外,减少开销的那部分时间,使HTTP请求和响应都能够更早地结束,这样Web页面地显示速度也就相应地提高了
持久连接使得多数请求以管线化(pipelining)方式发送成为可能。以前发送请求后需要等待并收到响应才能发送下一个请i去。管线化技术出现后,不用等待即可发送下一个请求。
这样就能同时并行发送多个请求,而不需要一个接一个地等待响应了。
5.使用Cookie地状态管理
HTTP是无状态协议,它不对之前发生过地请求和响应地状态进行管理。即无法根据之前地状态进行本次地请求处理。
保留无状态协议这个特征地同时又要解决让服务器管理全部客户端状态地问题,于是引入了Cookie技术:
Cookie技术通过在请求和响应报文中写入Cookie信息来控制客户端地状态
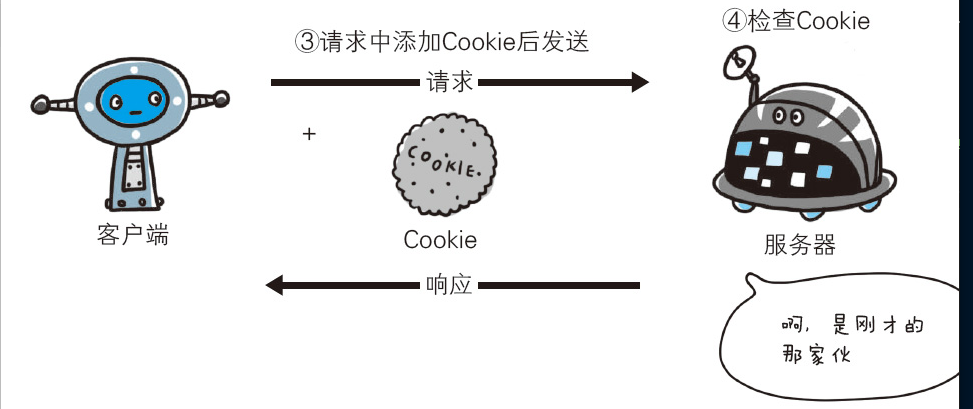
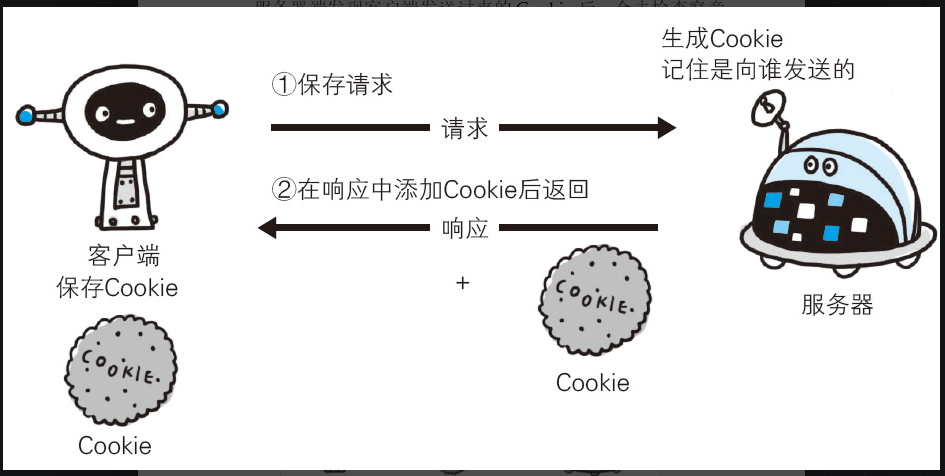
Cookie会根据从服务器端发送地响应报文内的一个叫Set-Cookie的字段通知客户端保存Cookie,当下次客户端再往该服务器发送请求时,客户端会自定在请求报文中加入Cookie值后发送出去
服务器端发现客户端发送过来的Cookie后,会去检查是从哪个客户端发过来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息
图示:
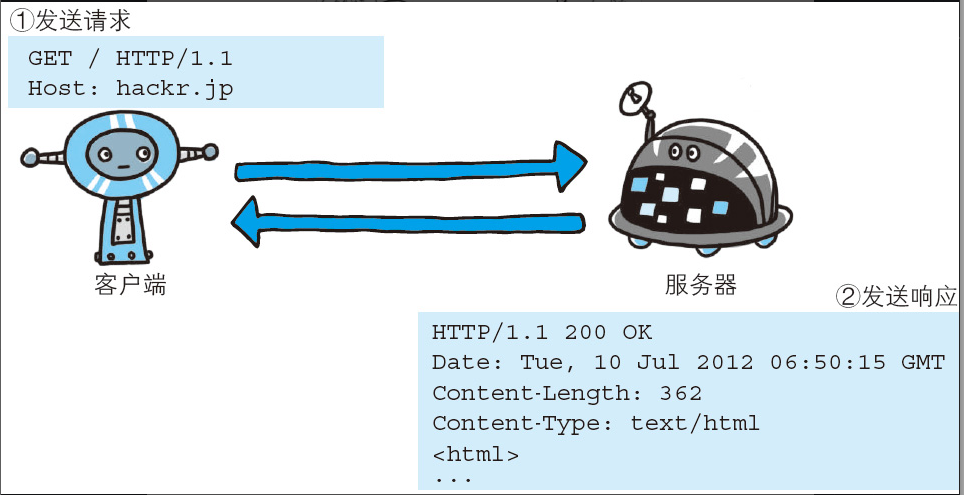
没有Cookie信息状态下的请求:

存有Cookie信息状态的请求: