简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,将全部来与官网
我猜去全部机翻+个人修改补充+demo测试的形式,对expo进行一次大补血!欢迎加入expo兴趣学习交流群:597732981
【之前我写过一些列关于expo和rn入门配置的东i西,大家可以点击这里查看:从零学习rn开发】
相关文章:
Expo大作战(一)--什么是expo,如何安装expo clinet和xde,xde如何使用
Expo大作战(二)--expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题
Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
Expo大作战(四)--快速用expo构建一个app,expo中的关键术语
Expo大作战(五)--expo中app.json 文件的配置信息
Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式
Expo大作战(七)--expo如何使用Genymotion模拟器
Expo大作战(八)--expo中的publish以及expo中的link,对link这块东西没有详细看,大家可以来和我交流
接下来就开始撸码
发布应用程序
在开发项目时,您需要在计算机上编写代码,而当您使用XDE或exp时,服务器和React Native打包程序将在您的计算机上运行,并捆绑所有源代码并使其可通过URL 分享。您正在处理的项目的URL可能如下所示:exp://i3-kvb.ccheever.an-example.exp.direct:80exp.direct是我们用于隧道的域,所以即使您位于VPN或防火墙之后,具有您的URL的互联网上的任何设备都应该能够访问您的项目。这使得在您的手机上打开您的项目或将其发送给与您合作的其他人不在同一局域网中更容易。
但是,由于打包程序和服务器在您的计算机上运行,如果您关闭笔记本电脑或关闭XDE,则无法从该URL加载项目。 “发布”是我们用于部署项目的术语。它使您的项目可以使用持久URL,例如https://expo.io/@community/native-component-list,可以通过expo客户端打开。它还会将您的所有应用图片,字体和视频上传到CDN(详情请阅读此处)。
如何发布
要发布项目,请单击XDE中的发布按钮。 (它位于窗口的右上角。)如果您正在使用exp cli工具,请运行exp publish。不需要设置,继续创建一个新项目并发布它,而不需要做任何改变,你会发现它的工作原理。当你这样做的时候,包装者(packager) 会缩小你的所有代码,并生成你的代码的两个版本(一个用于iOS,一个用于Android),然后将它们上传到CDN。你会得到一个像https://exp.host/@ccheever/an-example这样的链接,任何人都可以从中加载你的项目。
无论何时您想要部署更新,都可以再次点击发布,并在用户下次打开新版本时立即向用户提供新版本。[完美]
部署到App Store和Play商店
当您准备将应用分发给最终用户时,您可以创建独立应用二进制文件(ipa或apk文件)并将其放入iOS应用商店和Google Play商店。请参阅分发您的应用程序。独立应用程序知道要在应用程序发布的网址上查找更新,如果您发布更新,那么下次用户打开应用程序时,它们将自动下载新版本。这些通常被称为“空中下载”(OTA)更新,其功能类似于CodePush,但它内置于Expo中,因此您无需安装任何设备。
要配置应用程序处理JS更新的方式,请参阅脱机支持。
限制
如果您在app.json中进行了以下任何更改,则需要重新构建应用程序的二进制文件以使更改生效:
Increment the Expo SDK Version
Change anything under the
iosorandroidkeysChange your app
splashChange your app
iconChange your app
nameChange your app
schemeChange your
facebookSchemeChange your bundled assets under
assetBundlePatterns隐私
您可以通过将密钥“privacy”设置为“public”或“unlisted”来在app.json配置文件中设置项目的隐私。
这些选项与YouTube上的操作方式类似。除非你告诉别人关于他们或分享他们,否则不公开的项目URL将是秘密的。公共项目可能会浮现给其他开发人员。
链接(Linking)
介绍
每个优秀的网站都以https://为前缀,而https就是所谓的URL方案(scheme )。不安全的网站前缀为http://,http是URL方案(scheme )。我们简称它为方案(scheme )。
要从一个网站导航到另一个网站,您可以在网络上使用锚定标记(<a>)。您还可以使用JavaScript.html,如window.history和window.location。
除https以外,您还可能熟悉mailto方案。当您使用mailto方案打开链接时,操作系统将打开已安装的邮件应用程序。如果您安装了多个邮件应用程序,则操作系统可能会提示您选择一个。同样,还有打电话和发送短信的方案。详细了解下面的内置URL方案。
https和http由您的浏览器处理,但可以通过使用不同的url方案链接到其他应用程序。例如,当您收到Slack的“Magic Link”电子邮件时,“Launch Slack”按钮就是一个锚定标记,其href的外观如下:slack:// secret / magic-login / other-secret。与Slack一样,您可以告诉操作系统您想要处理定制方案。阅读有关配置方案的更多信息。当Slack应用程序打开时,它会收到用于打开它的URL,然后可以对通过url提供的数据执行操作 - 在这种情况下,将会将用户登录到特定服务器的秘密字符串。这通常被称为深度链接。详细了解如何处理进入您的应用的深层链接。
与计划深层链接不是唯一可用的链接工具 - 我们正在努力在iOS上添加对通用链接的支持,并且我们已经支持与分支的延期深度链接。我们将在未来的SDK中使用更多信息更新此文档。
从您的应用程序链接到其他应用程序
内置的URL方案
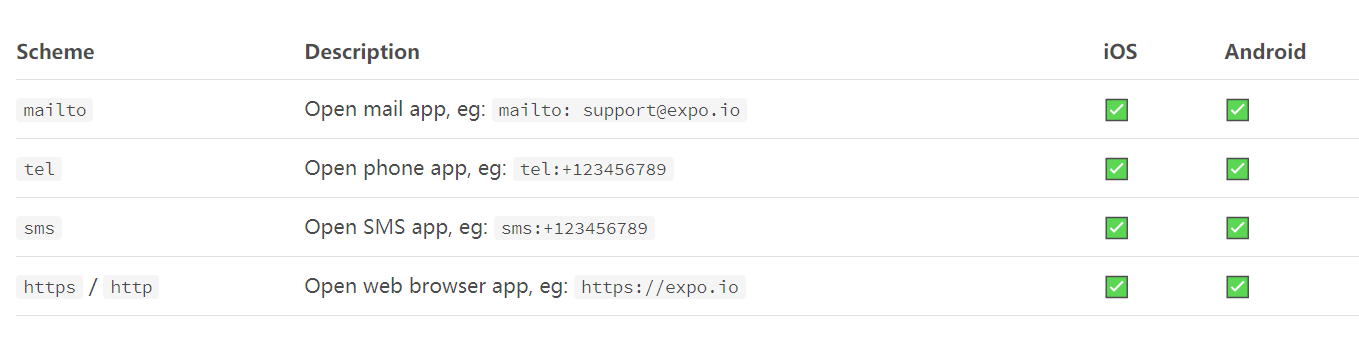
正如介绍中提到的,每个平台上都有一些核心功能的URL方案。以下是方案不是详尽的清单,但涵盖了最常用的方案。
从您的应用打开链接
React Native中没有锚标记,因此我们不能编写<a href="https://expo.io">,而必须使用Linking.openURL。
import { Linking } from 'react-native'; Linking.openURL('https://expo.io');通常,如果用户没有请求URL,通常不会打开URL--下面是一个简单的Anchor组件的示例,该组件会在按下按钮时打开URL。
import { Linking, Text } from 'react-native'; export default class Anchor extends React.Component { _handlePress = () => { Linking.openURL(this.props.href); this.props.onPress && this.props.onPress(); }; render() { return ( <Text {...this.props} onPress={this._handlePress}> {this.props.children} </Text> ); } } // <Anchor href="https://google.com">Go to Google</Anchor> // <Anchor href="mailto://support@expo.io">Go to Google</Anchor>使用Expo.WebBrowser而不是Linking打开网页链接
以下示例说明了使用Expo.WebBrowser.openBrowserAsync和React Native的Linking.openURL打开Web链接的区别。 通常WebBrowser是一个更好的选择,因为它是您应用程序中的一种模式,用户可以轻松关闭它并返回到您的应用程序。import React, { Component } from 'react'; import { Button, Linking, View, StyleSheet } from 'react-native'; import { Constants, WebBrowser } from 'expo'; export default class App extends Component { render() { return ( <View style={styles.container}> <Button title="Open URL with ReactNative.Linking" onPress={this._handleOpenWithLinking} style={styles.button} /> <Button title="Open URL with Expo.WebBrowser" onPress={this._handleOpenWithWebBrowser} style={styles.button} /> </View> ); } _handleOpenWithLinking = () => { Linking.openURL('https://expo.io'); } _handleOpenWithWebBrowser = () => { WebBrowser.openBrowserAsync('https://expo.io'); } } const styles = StyleSheet.create({ container: { flex: 1, alignItems: 'center', justifyContent: 'center', paddingTop: Constants.statusBarHeight, backgroundColor: '#ecf0f1', }, button: { marginVertical: 10, }, });打开其他应用程序的链接
如果您知道其他应用的自定义方案,则可以链接到该应用。 一些服务提供了深层链接的文档,例如Lyft深层链接文档描述了如何直接链接到特定的取货地点和目的地:
lyft://ridetype?id=lyft&pickup[latitude]=37.764728&pickup[longitude]=-122.422999&destination[latitude]=37.7763592&destination[longitude]=-122.4242038用户可能没有安装Lyft应用程序,在这种情况下,您可能想要打开App / Play Store,或者让他们知道他们需要先安装它。 我们建议在这些情况下使用库react-native-app-link。
在iOS上,Linking.canOpenUrl需要额外的配置才能查询其他应用程序的链接方案。 您可以使用app.json中的ios.infoPlist键指定应用程序需要查询的计划列表。 例如:
"infoPlist": { "LSApplicationQueriesSchemes": ["lyft"] }如果您不指定此列表,则无论设备是否安装了应用程序,Linking.canOpenUrl都可能返回false。 请注意,此配置只能在独立应用程序中测试,因为它需要在Expo Client中进行测试时不会应用的本地更改。
链接到您的应用程序
在expo客户端
在继续之前,值得花些时间了解如何在Expo客户端连接到您的应用程序。 Expo客户端使用exp://方案,但如果我们连接到exp://之后没有任何地址,它将打开应用程序到主屏幕。在开发过程中,你的应用程序将生存在一个类似于exp://wg-qka.community.app.exp.direct:80的网址中。 在部署时,它将位于像exp://exp.host/@community/with-webbrowser-redirect这样的URL。 如果您使用<a href="exp://expo.io/@community/with-webbrowser-redirect">打开我的项目</a>等链接创建网站,请在设备上打开该网站,然后点击 链接,它会在Expo客户端中打开您的应用程序。 您也可以使用Linking.openURL从另一个应用程序链接到它。
在独立的应用程序
要链接到您的独立应用程序,您需要为您的应用程序指定一个方案。 您可以通过在方案密钥下添加一个字符串,在您的app.json中注册一个方案:
{ "expo": { "scheme": "myapp" } }一旦构建独立应用程序并将其安装到您的设备中,您将可以通过myapp://的链接将其打开。
Expo.Constants.linkingUri
为了节省插入一堆基于您所处环境和硬编码URL的条件的麻烦,我们提供了linkedUri常量。当你想提供一个需要重定向到你的应用的url的服务时,你可以使用它,它将解析为以下内容:
Published app in Expo client:
exp://exp.host/@community/with-webbrowser-redirect/+Published app in standalone:
myapp://+Development:
exp://wg-qka.community.app.exp.direct:80/+您会注意到,在每个网址的末尾有一个/ + - 在您的应用将使用/ +接收数据之后的任何内容,我们将在下一节讨论这些内容。
注意:目前有一个已知问题,其中+不会出现在Android独立版本中。我们期望尽快在发布中解决这个问题!
处理链接到您的应用程序
有两种方式可以处理打开您应用的网址。
1.如果应用程序已经打开,应用程序将被预先插入,并且会触发链接事件
您可以使用Linking.addEventListener('url',callback)处理这些事件。2.如果应用程序尚未打开,则会打开该应用程序,并将url作为初始URL传入
您可以使用Linking.getInitialURL处理这些事件 - 它会返回一个可解析为url的Promise,如果有的话。请参阅下面的示例以查看这些实际操作。
通过URL将数据传递给您的应用程序
如果我想将一些数据传递给我的应用程序,我可以将它作为查询字符串追加到Constants.linkingUri的末尾。然后你可以用类似于qs的东西来解析查询字符串。处理用于打开/前台应用的URL时,它看起来像这样:
_handleUrl = (url) => { this.setState({ url }); let queryString = url.replace(Constants.linkingUri, ''); if (queryString) { let data = qs.parse(queryString); alert(`Linked to app with data: ${JSON.stringify(data)}`); } }如果您打开了一个URL,例如$ {Constants.linkingUri}?hello = world&goodbye = now,则会提示{hello:'world',再见:'now'}。
示例:从WebBrowser链接回您的应用程序
示例项目examples / with-webbrowser-redirect演示了处理来自WebBrowser的重定向并从查询字符串中提取数据。在世博会尝试一下。
例如:使用链接进行身份验证
链接到您的应用的常见用例是在打开WebBrowser后重定向到您的应用。例如,您可以在登录屏幕中打开Web浏览器会话,并且当用户成功登录后,您可以使用该方案将您的网站重定向回您的应用程序,并将身份验证令牌和其他数据附加到URL。
注意:如果尝试使用Linking.openURL打开Web浏览器进行身份验证,那么您的应用可能会因为用户体验不好或令人困惑而被Apple拒绝。 WebBrowser.openBrowserAsync以模式打开浏览器窗口,外观和感觉良好,并获得Apple批准。
要查看使用WebBrowser进行Facebook身份验证的完整示例,请参阅examples / with-facebook-auth。目前,Facebook身份验证要求您部署一个小型网络服务器,将其重定向回您的应用(如示例中所述),因为Facebook不会让您重定向到自定义方案,世博会正在制定一个解决方案,使您更轻松。在世博会尝试一下。
使用WebBrowser进行身份验证的另一个示例可以在expo / auth0-example中找到。
何时不使用深层链接
这是设置应用程序深层链接的最简单方式,因为它需要最少量的配置。
主要问题是,如果用户没有安装您的应用程序,并且通过自定义方案跟随您的应用程序的链接,他们的操作系统将指示该网页无法打开,但无法提供更多信息。这不是一个很棒的体验。在浏览器中无法解决这个问题。
此外,许多消息应用程序不会使用自定义方案自动链接URL,例如,exp://exp.host/@community/native-component-list可能只是在浏览器中显示为纯文本,而不是作为链接显示(exp: //exp.host/@community/native-component-list)。
下一张继续介绍,这一篇主要介绍了:expo中的publish以及expo中的link,对link这块东西没有详细看,大家可以来和我交流,欢迎大家关注我的微信公众号,这篇文章是否被大家认可,我的衡量标准就是公
众号粉丝增长人数。欢迎大家转载,但必须保留本人博客链接!
If you opened a URL like ${Constants.linkingUri}?hello=world&goodbye=now, this would alert {hello: 'world', goodbye: 'now'}.
Example: linking back to your app from WebBrowser
The example project examples/with-webbrowser-redirect demonstrates handling redirects from WebBrowser and taking data out of the query string. Try it out in Expo.
Example: using linking for authentication
A common use case for linking to your app is to redirect back to your app after opening a WebBrowser. For example, you can open a web browser session to your sign in screen and when the user has successfully signed in, you can have your website redirect back to your app by using the scheme and appending the authentication token and other data to the URL.
Note: if try to use Linking.openURL to open the web browser for authentication then your app may be rejected by Apple on the grounds of a bad or confusing user experience. WebBrowser.openBrowserAsync opens the browser window in a modal, which looks and feels good and is Apple approved.
To see a full example of using WebBrowser for authentication with Facebook, see examples/with-facebook-auth. Currently Facebook authentication requires that you deploy a small webserver to redirect back to your app (as described in the example) because Facebook does not let you redirect to custom schemes, Expo is working on a solution to make this easier for you. Try it out in Expo.
Another example of using WebBrowser for authentication can be found at expo/auth0-example.
When to not use deep links
This is the easiest way to set up deep links into your app because it requires a minimal amount of configuration.
The main problem is that if the user does not have your app installed and follows a link to your app with its custom scheme, their operating system will indicate that the page couldn’t be opened but not give much more information. This is not a great experience. There is no way to work around this in the browser.
Additionally, many messaging apps do not autolink URLs with custom schemes — for example, exp://exp.host/@community/native-component-list might just show up as plain text in your browser rather than as a link (exp://exp.host/@community/native-component-list).