

核心代码:
columns: [ { checkbox:true //第一列显示复选框 }, ...
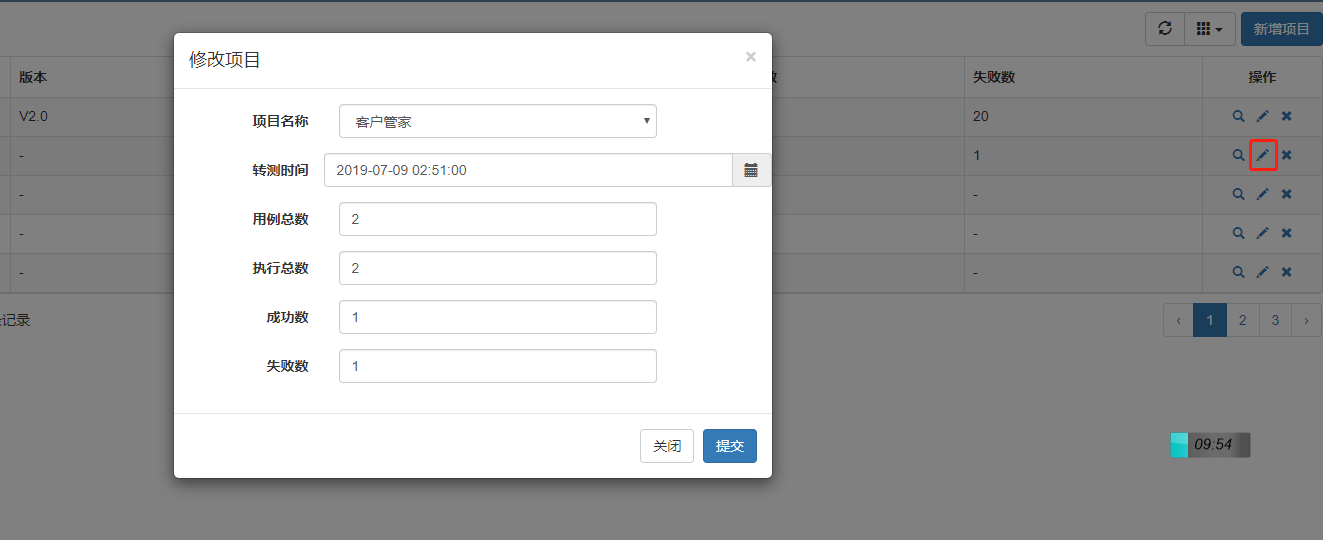
{ field: 'fail_num', title: '失败数' }, { field: 'operate', title: '操作', 120, align: 'center', valign: 'middle', formatter: actionFormatter, }, ], }); //操作栏的格式化,value代表当前单元格中的值,row代表当前行数据,index表示当前行的下标 function actionFormatter(value, row, index) { var id = index; var data = JSON.stringify(row); var result = ""; result += "<a href='javascript:;' class='btn btn-xs green' onclick="EditViewById('" + id + "', view='view')" title='查看'><span class='glyphicon glyphicon-search'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs blue' onclick="EditViewById('" + row + "','" + id + "')" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs red' onclick="DeleteByIds('" + id + "')" title='删除'><span class='glyphicon glyphicon-remove'></span></a>"; return result; } // getData方法获取全部页面数据后,将data转为json对象,使用index当前行号作为下标获取对应数据 function EditViewById(row, index){ var data = JSON.stringify($("#mytab").bootstrapTable('getData')); //获取全部数据 var data_json = JSON.parse(data); //data_json和data_json2一样都是json对象 {#var data_json2 = eval("(" + data+ ")"); #} console.log(data_json); //由于data2已经是对象了,alert不能显示对象只能显示为[object Object],需要控制台打印 {#alert(data_json[0]); #} //根据index找到对应行数据,填充数据到修改模态框 $("#update_submit_test_time").val(data_json[index].project_name); $("#update_case_num").val(data_json[index].case_num); $("#update_executed_num").val(data_json[index].executed_num); $("#update_pass_num").val(data_json[index].pass_num); $("#update_fail_num").val(data_json[index].fail_num); //弹出修改模态框,非新增模态框 $('#updateModal').modal('show') }
前端完整代码:
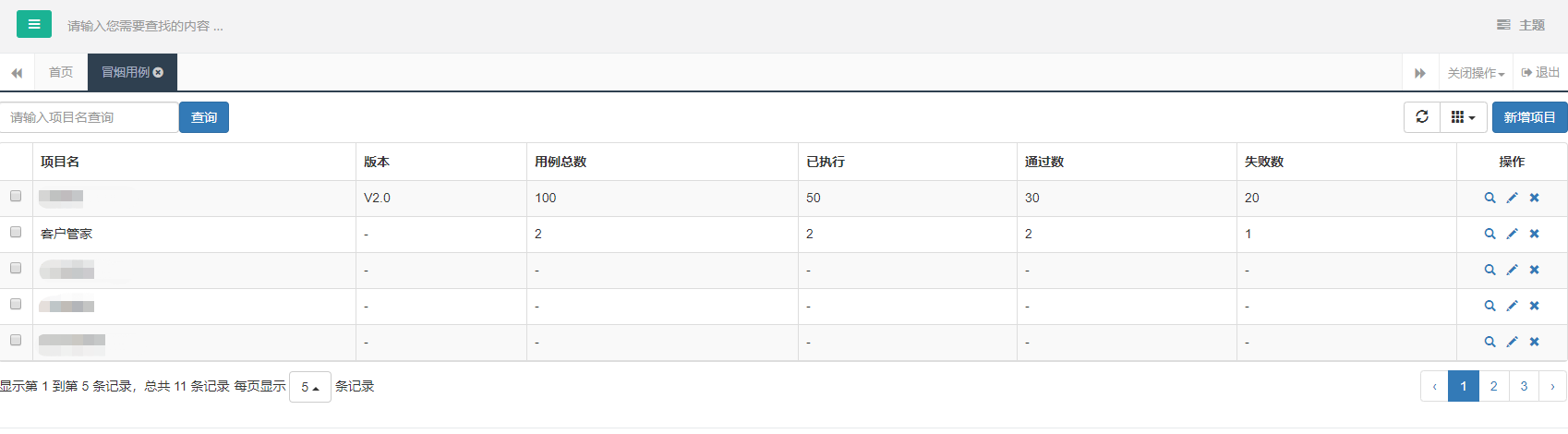
{% load staticfiles %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>项目列表</title> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/locale/bootstrap-table-zh-CN.min.js"></script> <!--日历图标样式--> {# <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">#} <link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css" rel="stylesheet"> {# <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>#} {# <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>#} <script src="https://cdn.bootcss.com/moment.js/2.24.0/moment-with-locales.js"></script> <script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script> </head> <body> {# <div id="toolbox">#} {# <button class="btn" ><span class="glyphicon glyphicon-plus"></span> 新增</button>#} {# <button class="btn" id="edit_table_btn"><span class="glyphicon glyphicon-pencil"></span> 编辑</button>#} {# <button class="btn"><span class="glyphicon glyphicon-remove"></span> 删除</button>#} {# </div>#} {# 自定义搜索条件区域#} <div class="fixed-table-toolbar"> <div class="pull-left search"> <input id="search-keyword" class="form-control" placeholder="请输入项目名查询"> </div> <div class="columns columns-left btn-group pull-left"> <button id="search-button" type="button" class="btn btn-primary">查询</button> </div> <!-- 按钮触发模态框 --> <div class="columns columns-right btn-group pull-right"> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">新增项目</button> </div> <!-- 新增模态框(Modal) --> <form action="/add_smoke/" method="post" class="form-horizontal" role="form"> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 新增项目 </h4> </div> {# 模态框body #} <div class="modal-body" style="height: 100%;"> <div class="form-group"> <label for="firstname" class="col-sm-3 control-label">项目名称</label> <div class="col-sm-7"> <select data-placeholder="选择项目..." class="form-control" name="project_name" id="project_name"> <option value="">请选择项目</option> <option value="110000" hassubinfo="true">北京</option> <option value="120000" hassubinfo="true">天津</option> <option value="130000" hassubinfo="true">河北省</option> <option value="140000" hassubinfo="true">山西省</option> <option value="steward" hassubinfo="true">客户管家</option> <option value="210000" hassubinfo="true">辽宁省</option> </select> </div> </div> <div class="form-group"> <label for="firstname" class="col-sm-3 control-label">转测时间</label> {# <div class="col-sm-7">#} {# <input type="text" class="form-control" name="tableName"#} {# placeholder="请输入项目名,仅限输入英文字符">#} {# </div>#} <div class='input-group date' id='datetimepicker2'> <input type='text' class="form-control" name="submit_test_time" id="submit_test_time"> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> </div> <div class="form-group"> <label for="lastname" class="col-sm-3 control-label">用例总数</label> <div class="col-sm-7"> <input type="text" class="form-control" name="case_num" id="case_num" placeholder="请输入冒烟用例总数"> </input> </div> </div> <div class="form-group"> <label for="firstname" class="col-sm-3 control-label">执行总数</label> <div class="col-sm-7"> <input type="text" class="form-control" name="executed_num" id="executed_num" placeholder="请输入项目经理名"> </div> </div> <div class="form-group"> <label for="lastname" class="col-sm-3 control-label">成功数</label> <div class="col-sm-7"> <input type="text" class="form-control" name="pass_num" id="pass_num" placeholder="请输入项目描述"> </input> </div> </div> <div class="form-group"> <label for="lastname" class="col-sm-3 control-label">失败数</label> <div class="col-sm-7"> <input type="text" class="form-control" name="fail_num" id="fail_num" placeholder="请输入项目描述"> </input> </div> </div> </div> {# 模态框底部#} <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <input type="submit" class="btn btn-primary"value="提交"/> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> {##} </form> <!-- 修改数据模态框(Modal) --> <form action="/update_smoke/" method="post" class="form-horizontal" role="form"> <div class="modal fade" id="updateModal" tabindex="-1" role="dialog" aria-labelledby="updateModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="updateModalLabel"> 修改项目 </h4> </div> {# 模态框body #} <div class="modal-body" style="height: 100%;"> <div class="form-group"> <label for="firstname" class="col-sm-3 control-label">项目名称</label> <div class="col-sm-7"> <select data-placeholder="选择项目..." class="form-control" name="update_project_name" id="update_project_name"> <option value="">请选择项目</option> <option value="110000" hassubinfo="true">北京</option> <option value="120000" hassubinfo="true">天津</option> <option value="130000" hassubinfo="true">河北省</option> <option value="140000" hassubinfo="true">山西省</option> <option value="steward" hassubinfo="true">客户管家</option> <option value="210000" hassubinfo="true">辽宁省</option> </select> </div> </div> <div class="form-group"> <label for="firstname" class="col-sm-3 control-label">转测时间</label> {# <div class="col-sm-7">#} {# <input type="text" class="form-control" name="tableName"#} {# placeholder="请输入项目名,仅限输入英文字符">#} {# </div>#} <div class='input-group date' id='datetimepicker2'> <input type='text' class="form-control" name="update_submit_test_time" id="update_submit_test_time"> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> </div> <div class="form-group"> <label for="lastname" class="col-sm-3 control-label">用例总数</label> <div class="col-sm-7"> <input type="text" class="form-control" name="update_case_num" id="update_case_num" placeholder="请输入冒烟用例总数"> </input> </div> </div> <div class="form-group"> <label for="firstname" class="col-sm-3 control-label">执行总数</label> <div class="col-sm-7"> <input type="text" class="form-control" name="update_executed_num" id="update_executed_num" placeholder="请输入项目经理名"> </div> </div> <div class="form-group"> <label for="lastname" class="col-sm-3 control-label">成功数</label> <div class="col-sm-7"> <input type="text" class="form-control" name="update_pass_num" id="update_pass_num" placeholder="请输入项目描述"> </input> </div> </div> <div class="form-group"> <label for="lastname" class="col-sm-3 control-label">失败数</label> <div class="col-sm-7"> <input type="text" class="form-control" name="update_fail_num" id="update_fail_num" placeholder="请输入项目描述"> </input> </div> </div> </div> {# 模态框底部#} <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <input type="submit" class="btn btn-primary"value="提交"/> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> {##} </form> </div> {# bootstrap table自动渲染区域#} <table id="mytab" class="table table-hover"></table> </body><script type="text/javascript"> $('#mytab').bootstrapTable({ {#全部参数#} {#url: "{% static 'guchen_obj.json' %}", //请求后台的URL(*)或者外部json文件,json内容若为json数组[{"id": 0,"name": "Item 0","price": "$0"},{"id": 1,"name": "Item 1","price": "$1"}],#} //且键的名字必须与下方columns的field值一样,同时sidePagination需要设置为client或者直接注释掉,这样前台才能读取到数据,且分页正常。 //当json文件内容为json对象时:{"total": 2,"rows": [{"id": 0,"name": "Item 0","price": "$0"},{"id": 1,"name": "Item 1","price": "$1"}]}, //分页要写为server,但是server如果没有处理的话,会在第一页显示所有的数据,分页插件不会起作用 url:"/get_smoke_data", //从后台获取数据时,可以是json数组,也可以是json对象 dataType: "json", method: 'get', //请求方式(*) toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: true, //是否启用排序 sortOrder: "asc", //排序方式 {#queryParams: oTableInit.queryParams,//传递参数(*)#} {#sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*),数据为json数组时写client,json对象时(有total和rows时)这里要为server方式,写client列表无数据#} pageNumber: 1, //初始化加载第一页,默认第一页 pageSize: 5, //每页的记录行数(*) pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) {#search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大#} strictSearch: true, showColumns: true, //是否显示所有的列 showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 {#height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度#} uniqueId: "ID", //每一行的唯一标识,一般为主键列 showToggle: false, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: false, //是否显示父子表 idField: 'project_name', //指定主键 singleSelect: true, //开启单选,想要获取被选中的行数据必须要有该参数 //得到查询的参数 queryParams: function (params) { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 var query_params = { rows: params.limit, //页面大小 page: (params.offset / params.limit) + 1, //页码 sort: params.sort, //排序列名 sortOrder: params.order, //排位命令(desc,asc) //查询框中的参数传递给后台 search_kw: $('#search-keyword').val(), // 请求时向服务端传递的参数 }; return query_params; }, columns: [ { checkbox:true //第一列显示复选框 }, { field: 'project_name', //返回数据rows数组中的每个字典的键名与此处的field值要保持一致 title: '项目名' }, { field: 'version', title: '版本' }, {#{#} {# field: 'submit_test_time', // 需要序列化,暂时隐藏#} {# title: '转测时间'#} {# },#} { field: 'case_num', title: '用例总数' }, { field: 'executed_num', title: '已执行' }, { field: 'pass_num', title: '通过数' }, { field: 'fail_num', title: '失败数' }, { field: 'operate', title: '操作', 120, align: 'center', valign: 'middle', formatter: actionFormatter, }, ], }); //操作栏的格式化,value代表当前单元格中的值,row代表当前行数据,index表示当前行的下标 function actionFormatter(value, row, index) { var id = index; var data = JSON.stringify(row); var result = ""; result += "<a href='javascript:;' class='btn btn-xs green' onclick="EditViewById('" + id + "', view='view')" title='查看'><span class='glyphicon glyphicon-search'></span></a>"; {#result += "<a href='javascript:;' class='btn btn-xs blue' onclick="EditViewById('" + JSON.stringify(row) + "','" + id + "')" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>";#} result += "<a href='javascript:;' class='btn btn-xs blue' onclick="EditViewById('" + row + "','" + id + "')" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>"; {#result += "<a href='javascript:;' class='btn btn-xs blue' onclick="edit()" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>";#} result += "<a href='javascript:;' class='btn btn-xs red' onclick="DeleteByIds('" + id + "')" title='删除'><span class='glyphicon glyphicon-remove'></span></a>"; return result; } //getData方法获取全部页面数据后,将data转为json对象,使用index当前行号作为下标获取对应数据 function EditViewById(row, index){ var data = JSON.stringify($("#mytab").bootstrapTable('getData')); //获取全部数据 var data_json = JSON.parse(data); //data_json和data_json2一样都是json对象 {#var data_json2 = eval("(" + data+ ")"); #} console.log(data_json); //由于data2已经是对象了,alert不能显示对象只能显示为[object Object],需要控制台打印 {#alert(data_json[0]); #} //根据index找到对应行数据,填充数据到修改模态框 $("#update_submit_test_time").val(data_json[index].project_name); $("#update_case_num").val(data_json[index].case_num); $("#update_executed_num").val(data_json[index].executed_num); $("#update_pass_num").val(data_json[index].pass_num); $("#update_fail_num").val(data_json[index].fail_num); //弹出修改模态框,非新增模态框 $('#updateModal').modal('show') } // 搜索查询按钮触发事件 $(function() { $("#search-button").click(function () { $('#mytab').bootstrapTable(('refresh')); // 很重要的一步,刷新url! $('#search-keyword').val('') }) }) // 选择时间日期 $(function () { $('#datetimepicker2').datetimepicker({ format: 'YYYY-MM-DD hh:mm', locale: moment.locale('zh-cn') }); }); </script> </html>