静态资源:非服务器动态运行生成的文件
浏览器端渲染:html ,css,js
图片:jpeg,gif,png
视频:flv ,mpeg
文件:txt,等任意下载文件
静态资源服务场景:CDN
文件读取高效: sendfile on|off
在sendfile开启的情况下,提高网络包的传输效率,可以打开下面
tcp_nopush on
在keepalive链接下,提高网络包的传输实时性,采用tcp_nodelay on;
在服务器端进行压缩,在浏览器端进行解压
gizp on
压缩比: gizp_come_level 1;

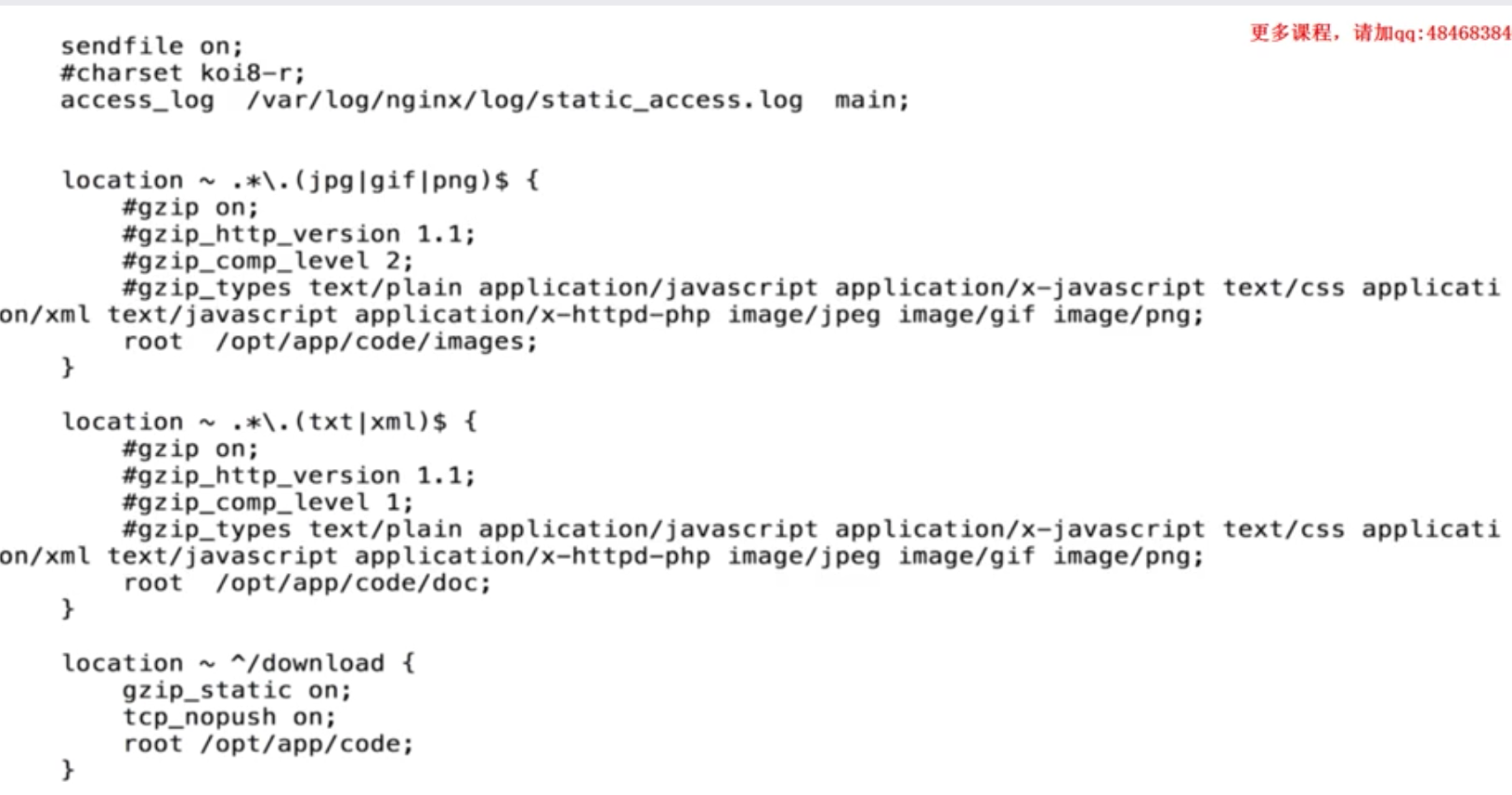
以上的图片是分别对图片,文件,下载进行压缩处理配置
浏览器缓存:
http协议定义的缓存机制(如:expires,cache-control等)
跨站访问
一个浏览器请求服务的时候访问两个域名
这样容易出现CSRF攻击
nginx配置语法
add_header Access-Control-Allow-Origin
举个列子
在/opt/app/code 我有这么一个页面 test_oringin.html
<html lang="en"> <head> <meta charset = "UTF-8"/> <title>测试ajax和跨域访问</title> <script src = "http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> </head> <script type="text/javascript"> $(document).ready(function(){ $.ajav({ type:"get", url:"http://jeson.psak.com/1.html", success:function(data){ alert("success"); }, error:function(){ alert("!error"); } )}; )}; </script> <body> <h1>测试跨域访问</h1> </body> </html>
我们需要在服务端进行设置
location ~ .*.(htm|html)${
add_header Access-Control-Allow-Origin *也可以 (http://www.jesonc.com);
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
root /opt/app/code;
}
}