1、如图,这种轮播图需要实现的是,当鼠标移到2上时,第二张图片从右侧过来
2、需要注意的:①很明显这是通过改变z-index与left值来实现的;
②整体布局需注意,图与数值(1,2,3,4,5)两个大盒子之间的关系,图的父盒子的z-index < 数值的父盒子的z-index值,即:只要父盒子的z-index小了,无论子元素的z-index值多大都不会覆盖其他z-index值大的元素
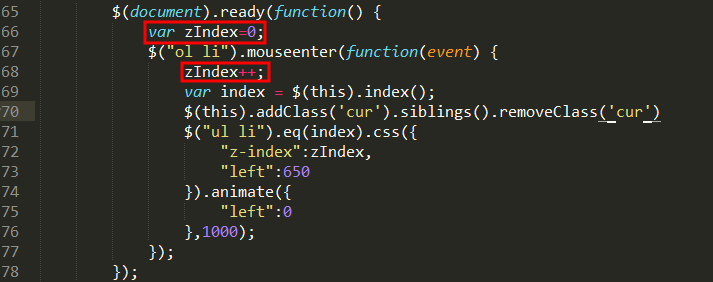
③js实现的关键:鼠标移到哪个数值上,则对应的图片:1)使用css改变其z-index值,是left为大盒子的值(即:瞬间移到最右边,为动画做准备);2)使用animate修改left值为0