一、常规使用
官网教程里没有这个组件的使用方法
这个组件配合Scroller使用
拖动一个scroller到exml上。scroller上已经默认存在了HScrollBar和VScrollBar
当图片大于scroller时,拖动图片,会显示出垂直和水平的滑块

实际效果

其他:
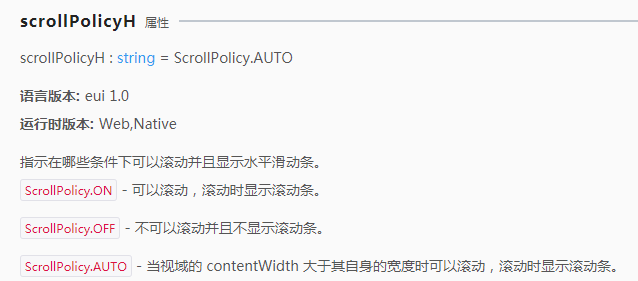
1. 设置滑块的显示方式
默认情况下是auto。

2.更换滑块的皮肤样式
默认滑块是个蓝色的小方块
尝试在exml里找,没有。
所以只能代码里找到scroller的verticalScrollBar属性,然后替换它的图片了...暂未发现其他方法...
/**
* 主页场景
* @author chenkai 2018/5/26
*/
class HomeScene extends eui.Component{
private testScroll:eui.Scroller;
public constructor() {
super();
this.skinName = "HomeSceneSkin";
}
public childrenCreated(){
this.testScroll.scrollPolicyV = eui.ScrollPolicy.ON;
let thumb:any = this.testScroll.verticalScrollBar.thumb;
thumb.texture = RES.getRes("thumb_png");
}
}