版本:Cocos Creator 2.3.4
源码在哪?
想要学习阅读并修改cocos的源码。那么cocos creator的源码位置在哪,如何修改?
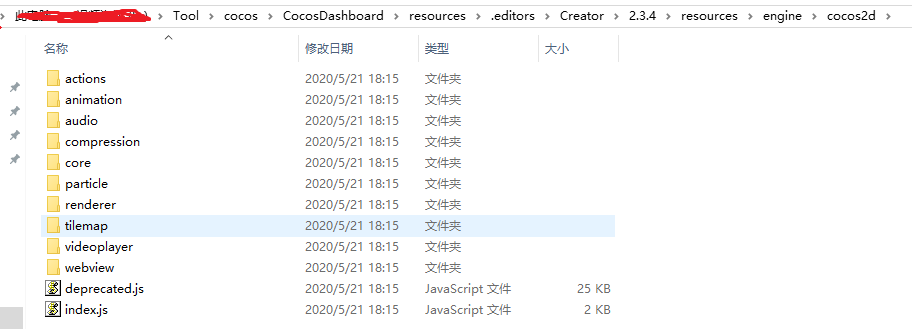
cocos源码位置

浏览器预览时,使用的引擎源码
预览游戏和构建发布时使用的源码是在不同地方的

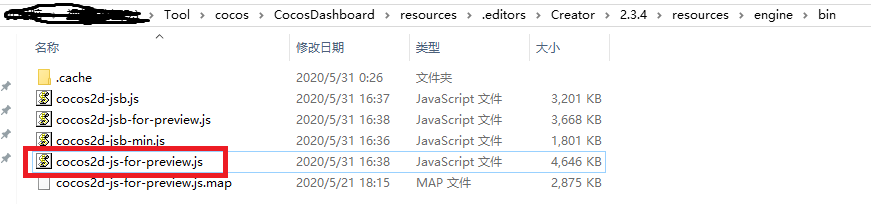
浏览器预览游戏时,使用的源码如下图

例如我们想修改cc.Label源码,在构造函数内增加console.log(123)。
打开cocos2d-js-for-preview.js,修改cc.Label的构造函数,增加console.log(123),返回cocos,预览游戏,修改会自动生效,当场景存在cc.Label时,浏览器会输出123。
构建时,使用的源码
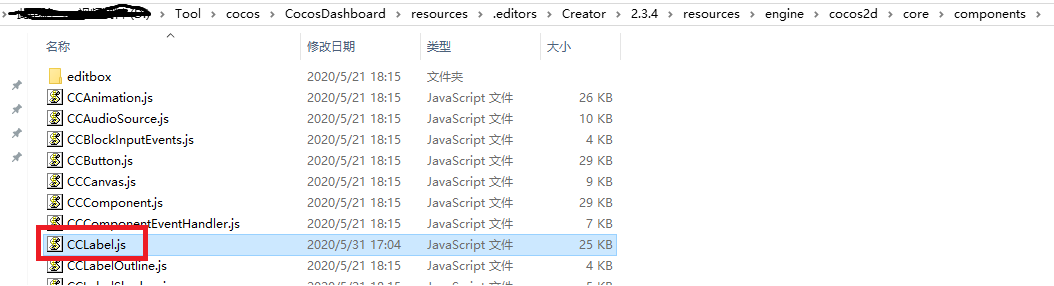
这里同样在cc.Label构造函数里增加console.log(123)为例子
在下图源码路径下找到CCLabel.js文件,在构造函数内增加console.log(123)

删除bin/.cache/web-mobile下的缓存引擎文件cocos2d-js-min.js (如果没有,则不用删除)

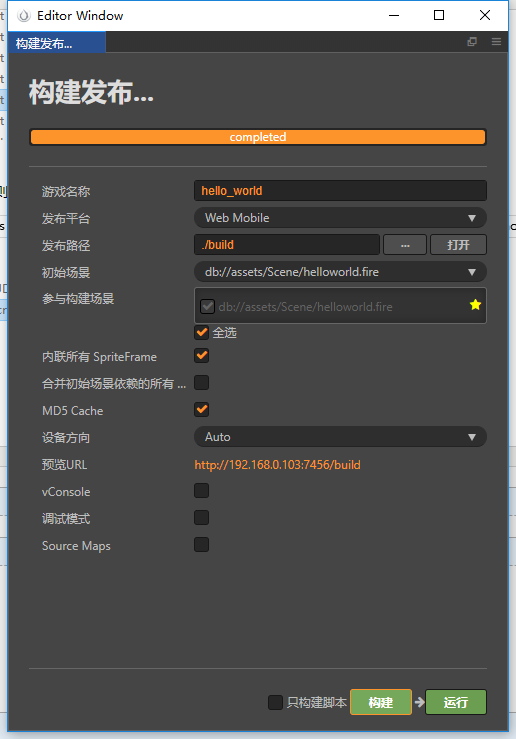
返回cocos,选择构建项目,engine/cocos2d下的源码会在bin/.cache/web-mobile下生成一个cocos2d-js-min.js文件

构建完成后,点击运行,如果场景中有cc.Label的话,浏览器则会输出123。