一、浏览器与服务器交互的过程
1.1浏览器与服务器交互图

当我们打开浏览器,在浏览器的地址栏中输入URL地址"http://www.gacl.cn:8080/JavaWebDemo1/1.jsp"去访问服务器上的1.jsp这个web资源的过程中,浏览器和服务器都做了神马操作呢,我们是怎么在浏览器里面看到1.jsp这个web资源里面的内容的呢?
浏览器和服务器做了以下几个操作:
1、浏览器根据主机名"www.gacl.cn"去操作系统的Hosts文件中查找主机名对应的IP地址。
2、浏览器如果在操作系统的Hosts文件中没有找到对应的IP地址,就去互联网上的DNS服务器上查找"www.gacl.cn"这台主机对应的IP地址。
3、浏览器查找到"www.gacl.cn"这台主机对应的IP地址后,就使用IP地址连接到Web服务器。
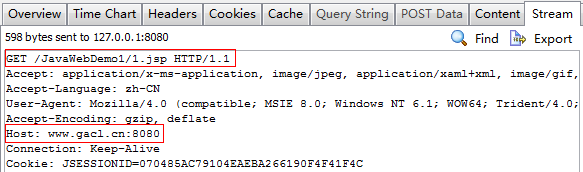
4、浏览器连接到web服务器后,就使用http协议向服务器发送请求,发送请求的过程中,浏览器会向Web服务器以Stream(流)的形式传输数据,告诉Web服务器要访问服务器里面的哪个Web应用下的Web资源,如下图所示:

这就是浏览器向Web服务器发请求时向服务器传输的数据,解释一下"GET /JavaWebDemo1/1.jsp HTTP/1.1"这里面的内容,
GET:告诉Web服务器,浏览器是以GET的方式向服务器发请求。
/JavaWebDemo1/1.jsp:告诉Web服务器,浏览器要访问JavaWebDemo1应用里面的1.jsp这个Web资源。
HTTP/1.1:告诉Web服务器,浏览器是以HTTP协议请求的,使用的是1.1的版本。
5、浏览器做完上面4步工作后,就开始等待,等待Web服务器把自己想要访问的1.jsp这个Web资源传输给它。
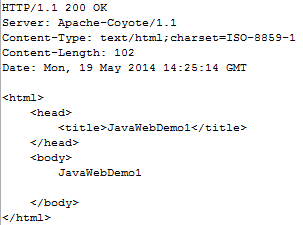
6、服务器接收到浏览器传输的数据后,开始解析接收到的数据,服务器解析"GET /JavaWebDemo1/1.jsp HTTP/1.1"里面的内容时知道客户端浏览器要访问的是JavaWebDemo1应用里面的1.jsp这个Web资源,然后服务器就去读取1.jsp这个Web资源里面的内容,将读到的内容再以Stream(流)的形式传输给浏览器,如下图所示:

这个就是Web服务器传输给浏览器的数据。
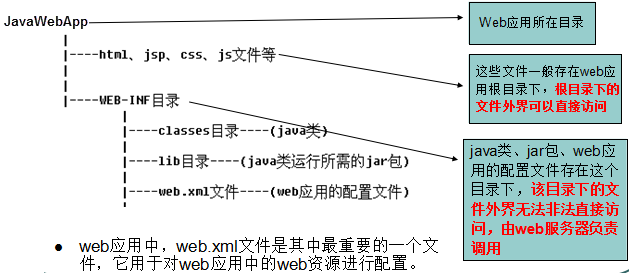
二、javaweb 应用的组成结构
开发JavaWeb应用时,不同类型的文件有严格的存放规则,否则不仅可能会使web应用无法访问,还会导致web服务器启动报错

WebRoot →Web应用所在目录,一般情况下虚拟目录要配置到此文件夹当中。
┝WEB-INF:此文件夹必须位于WebRoot文件夹里面,而且必须以这样的形式去命名,字母都要大写。
┝web.xml:配置文件,有格式要求,此文件必须以这样的形式去命名,并且必须放置到WEB-INF文件夹中。
web.xml的格式可以直接从Tomcat中参考得到:找到Tomcat目录下的webappsROOTWEB-INF这个目录下的web.xml文件,把这个文件拷贝到我们新建的WEB-INF文件夹中,并修改这个web.xml文件,把里面的注释删除掉,只留下如下所示的代码即可:
<?xml version="1.0" encoding="ISO-8859-1"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5"> <display-name>Welcome to Tomcat</display-name> <description> Welcome to Tomcat </description> </web-app>
文章参考:http://www.cnblogs.com/xdp-gacl/p/3734395.html