H5的video标签让前端开发者用一行代码就可以实现视频和音频的播放,然而,有时候我们会突然发现,某些Mp4格式的视频在Chrome下居然无法正常播放?这究竟是什么原因呢?这篇文章主要分析了部分Mp4文件在Chrome下无法正常播放的原因,最后,将会给出相应的解决方案~
一、先从video标签讲起
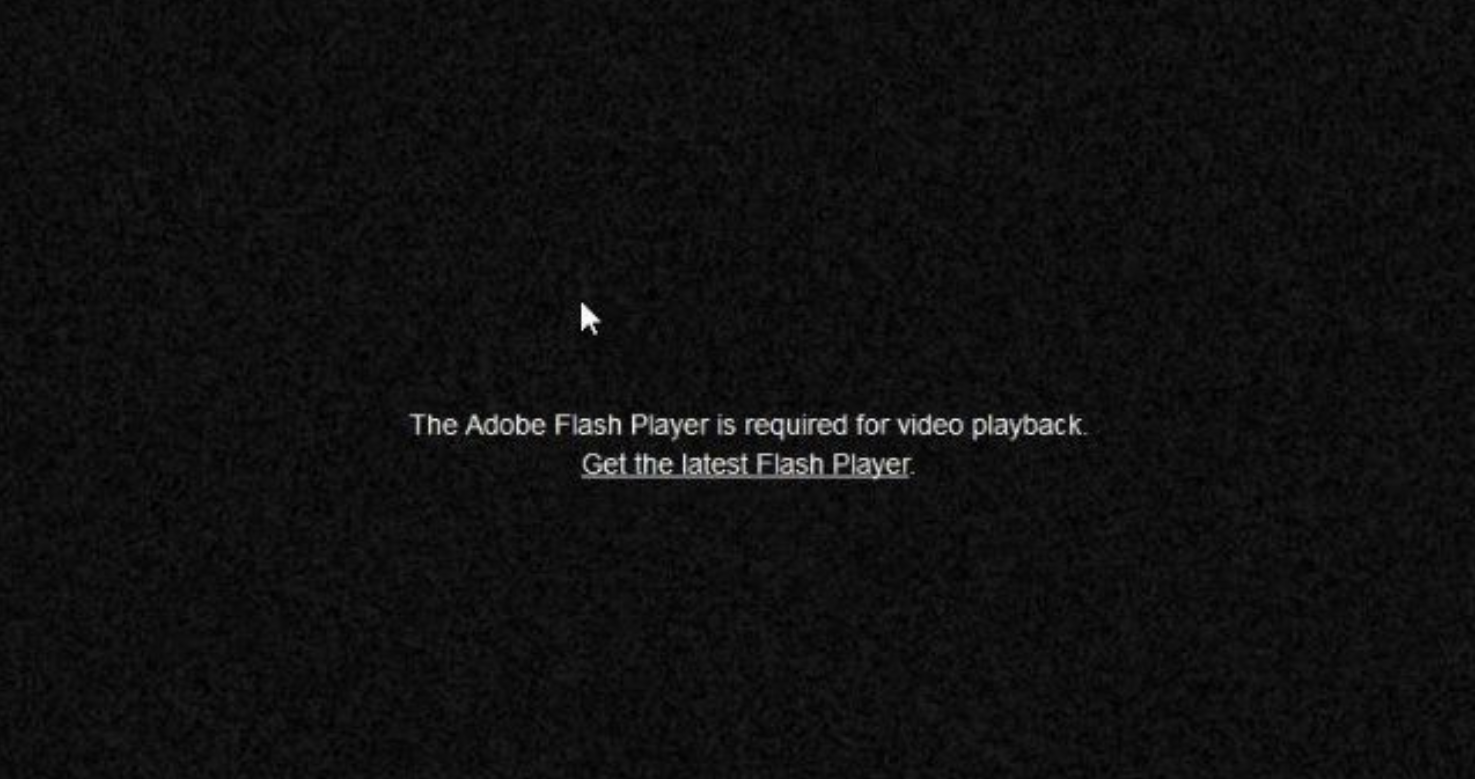
在2000年代初期到后期,网络上的视频播放主要依靠Flash插件,这是因为当时没有其它方法可以在浏览器上流式传输视频,然而,并非所有浏览器都拥有相同的插件,同时,如果用户如果没有安装Flash插件,则无法播放任何视频

为了填补这个空白,WHATWG开始研究HTML标准的新版本,并在HTML5中规定了一种通过video标签来包含视频的标准方法。在HTML5中,在页面中播放视频非常简单,只需要在页面中添加具有很少属性的视频标签即可~
<html> <head> <meta charset="UTF-8"> <title>My Video</title> </head> <body> <video src="some_video.mp4" width="1280px" height="720px" /> </body> </html>
到目前为止,Internet Explorer 9+、FireFox、Opera、Chrome和Safari等浏览器中都已经支持<video>标签,同时,<video>也能够支持MP4、WebM和Ogg等不同视频格式文件的播放,因此,采用video标签在Web站点实现视频的播放已经成为了开发者的首选~
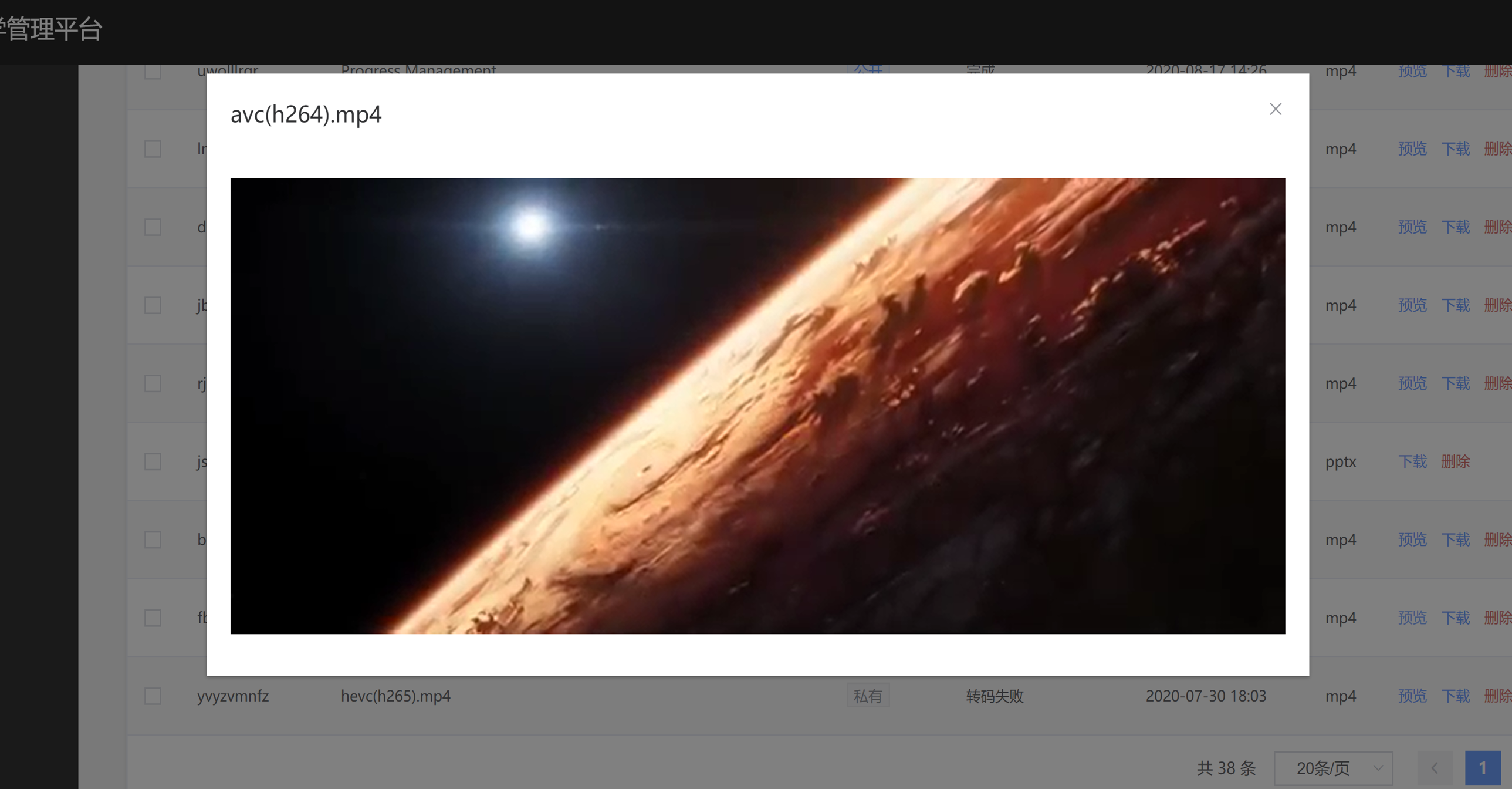
然而,前不久在做一个项目时,发现在Chrome下有些MP4视频文件居然不能正常播放了!!!!在这个项目中,主要包括了教师端和学生端,在教师端中,老师可以上传MP4格式的视频作为课件,而在学生端中,学生可以打开视频进行学习。当我用Chrome登录到学生端时,可以看到很多课程列表,接着,我打开了一个MP4课件进行学习

嗯~这个视频看起来挺正常的呀,于是我又选择了另一个MP4视频进行播放~

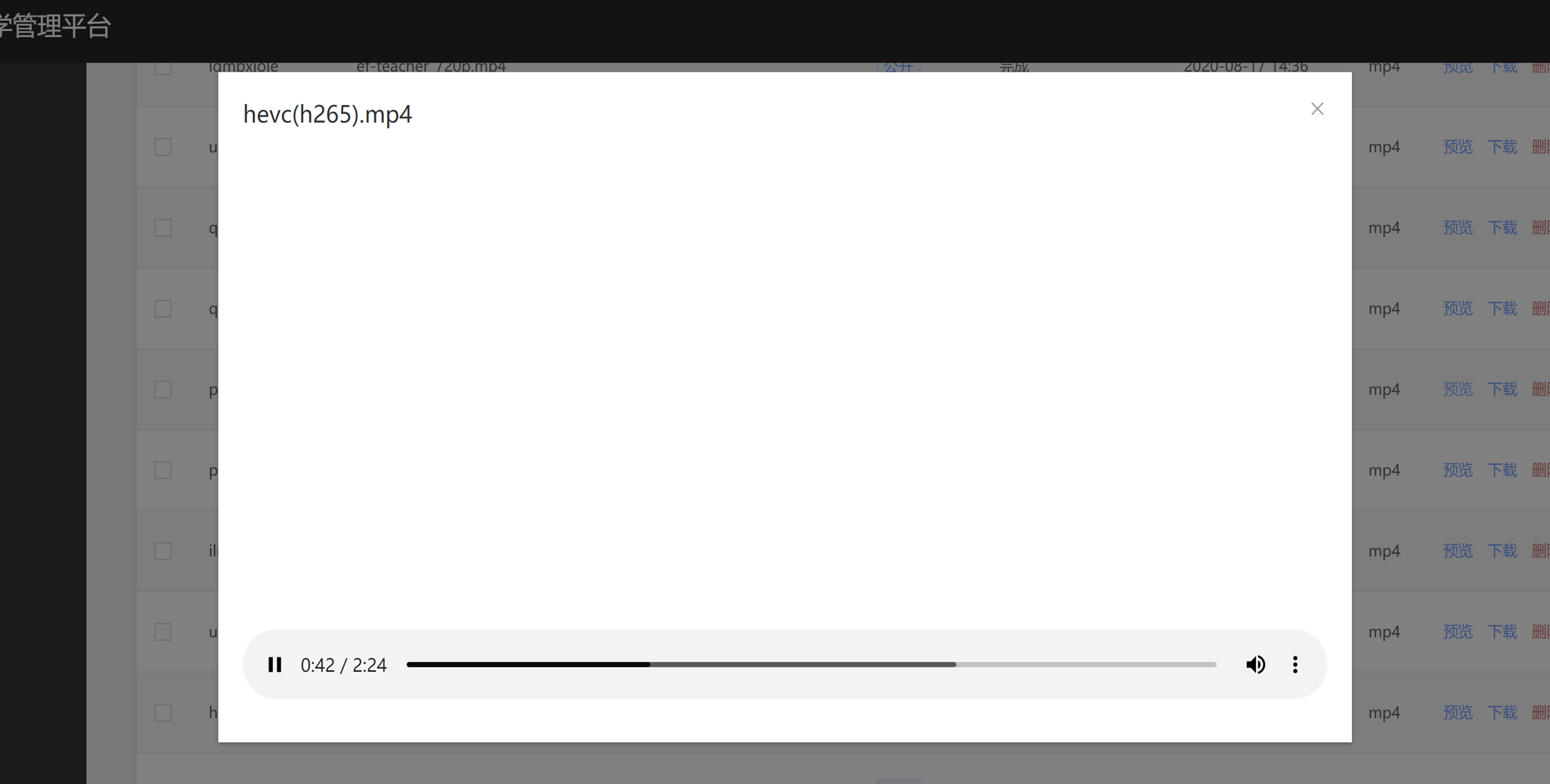
咦?怎么这个MP4视频在播放时不能看到图像而只能听到声音了?于是我又打开了IE,发现这个视频在IE中居然又可以正常播放了!

明明都是MP4视频格式的文件,为什么在Chrome中一些MP4格式的视频就不能正常播放了?要想弄清楚里面的原因,还需要先从视频的文件格式、封装格式和编码方式讲起~
二、视频格式及编码方式简介
1、视频文件格式
在Windows系统中,我们所创建的文件都带有后缀,如.doc等,Windows设置后缀名的目的是让系统中的应用程序来识别并关联这些文件,让相应的文件由相应的应用程序打开,比如我们双击.doc文件时,它会知道让Microsoft Office去打开而不是用PhotoShop去打开这个文件~
一般来说,常用的视频文件格式通常包括了.mpg、.mkv、.wmv和.mp4等,当我们双击这些文件时,它会和我们电脑安装的视频播放器关联,并且打开视频播放器进行播放~我们可以随意改扩展名,但是千万不要以为将.avi改为.mp4,视频就变成mp4格式了,要想真正的转换,还需要采用如格式工厂等工具进行转换。
2、视频封装格式
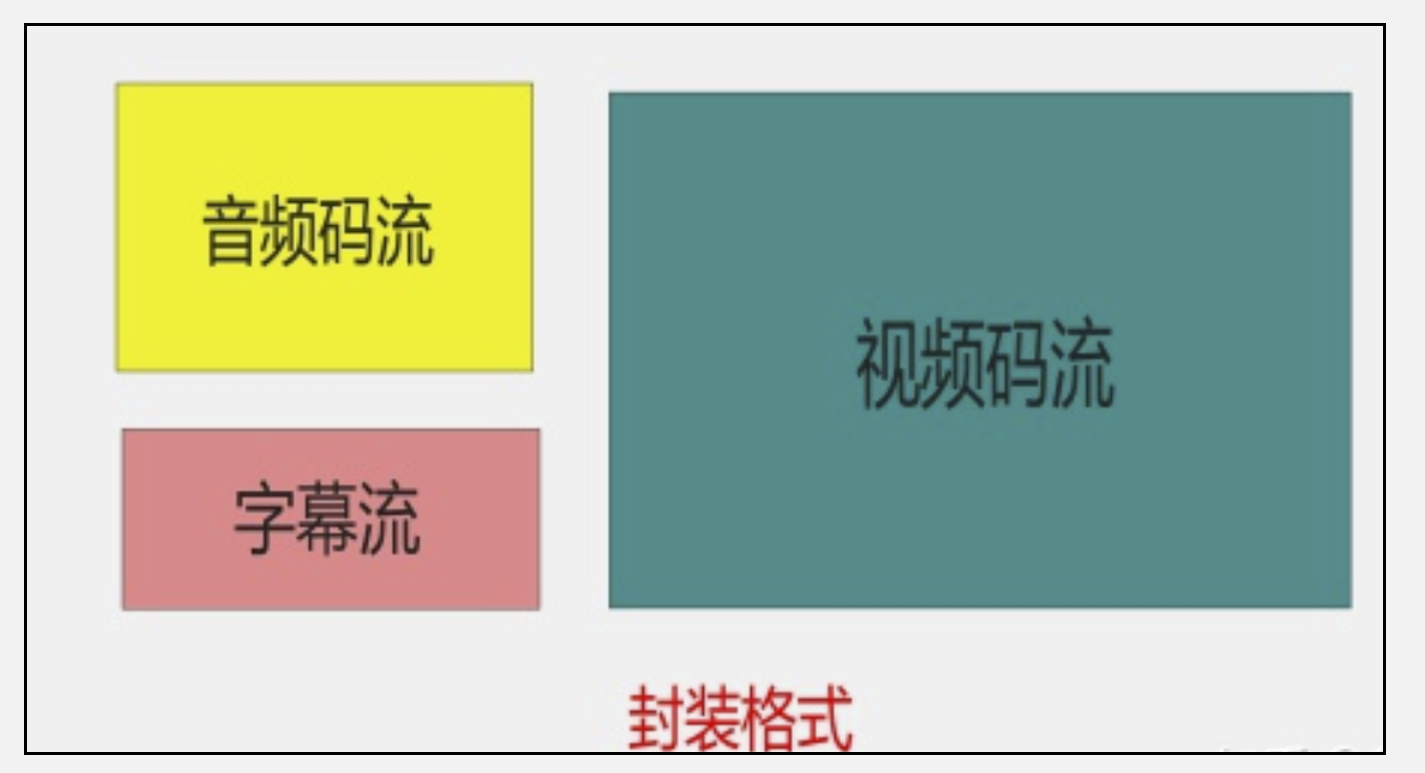
视频封装格式是指把编码器生成的多媒体内容(视频、音频和字幕)混合封装在一起的标准。简单点讲,视频封装格式其实就是相当于一种存储视频信息的容器,我们可以往这个容器中嵌入任何形式的数据、各种编码的视频和音频~我们平时看到的.avi、.mpg和.vob这些视频文件格式的后缀名即采用相应的视频封装格式的名称。

一般来说,常见的视频封装格式主要包括了以下几种:
(1)AVI格式(文件后缀为.avi):Audio Video InterLeaved,音频视频交错格式,这种视频格式图像质量好,但是体积过于庞大,压缩标准不统一
(2)DV-AVI格式(文件后缀为.avi):Digital Video Format,由索尼、松下、JVC等多家厂商联合提出的一种家用数字视频格式
(3)QuickTime File Format(文件后缀为.mov):美国Apple公司开发的一种视频格式,默认的播放器是苹果的QuickTime,具有较高的压缩比率和较完美的视频清晰度
(4)MPGE格式(文件后缀可以是.mpg、.mpeg、.mpe、.dat、.vob、.asp、.3gp和mp4等):Moving Picture Experts Group,运动图像专家组格式,MPGE目前包括三个压缩标准,分别是MPEG-1、MPEG-2和MPEG-4
(5)WMV格式(文件后缀为.wmv或.asf):Windows Media Viedo,微软推出的一种采用独立编码方式并且可以直接在网上实时观看视频节目的文件压缩格式
(6)Real Video格式(文件后缀为.rm或.rmvb):Real Networks公司所制定的音频视频压缩规范
(7)Flash Video格式(文件后缀为.flv):由Adobe Flash延伸出来的一种流行网络视频封装格式
(8)Matroska格式(文件后缀为.mkv):一种新的多媒体封装格式,可以把多种不同编码的视频及16条或以上不同格式的音频和语言不同的字幕封装到一个Matroska Media档内
3、视频编码方式
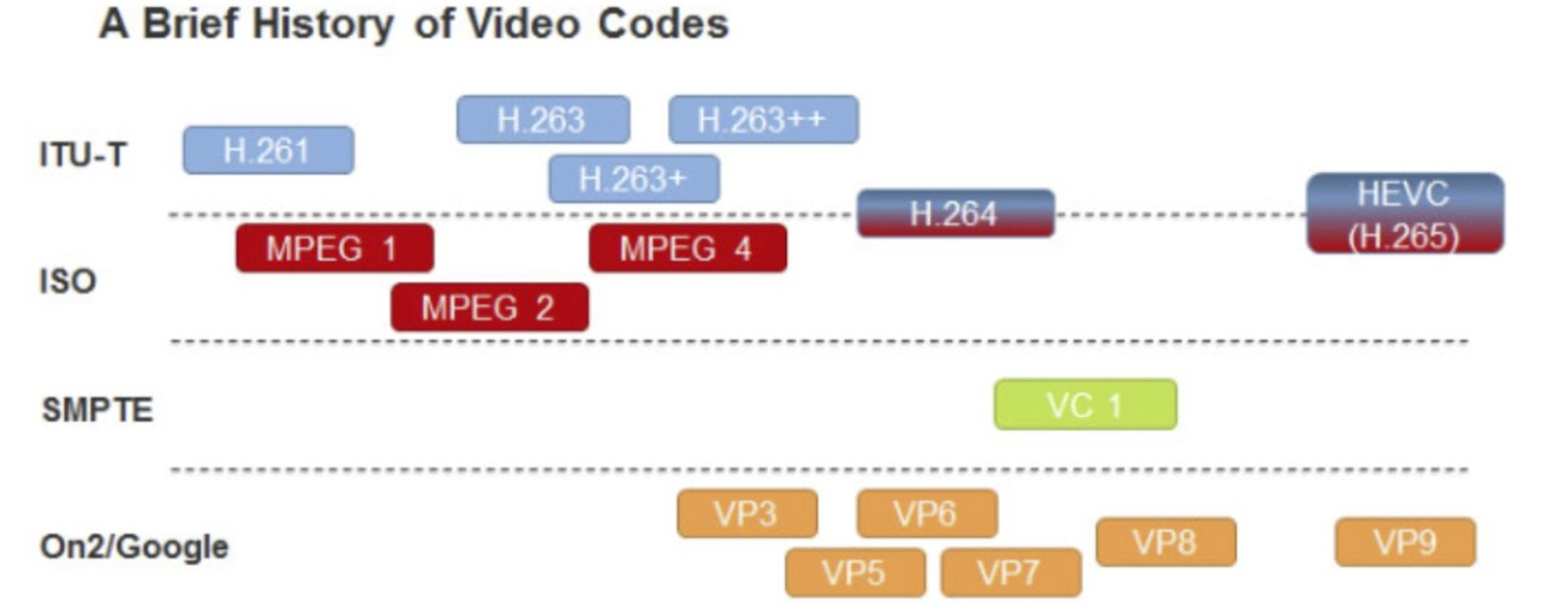
视频编码方式是指能够对数字视频进行压缩或者解压缩(视频编码)的程序或设备,通常这种压缩属于有损数据压缩,通过特定的压缩技术,可以将某个视频格式转化成另一种视频格式~从视频诞生到发展,无疑在追求更高质量的画质和尽可能低的比特率,下图主要给出了视频编码方式的发展。

从上图可以看出,目前常见的编码方式式主要包括了以下几种:
(1)H.26X系列:包括H.261、H.262、H.263、H.264和H.265
(2)MPEG系列:包括MPEG-1第二部分、MPEG-2第二部分、MPEG-4第二部分和MPEG-4第十部分
(3)其它系列:AMV、AVS、Bink、CineForm、Cinepak、Dirac、VP3、VP5、VP6、VP7、VP8和VP9等
在目前的编码方式中,最新的就是大家关注的H.265和VP9,不过由于历史的积累和浏览器的支持问题,现在还是以H.264编码的视频为主~
综上所述,其实对于同一种视频文件格式,如.mpg文件,它其实包括MPEG-1、MPEG-2和MPEG-4几种不同的视频封装格式,而对于MPEG-4又可以使用多种视频编码格式,因此,视频的编码格式才是一个视频文件的本质所在,不要简单的通过文件格式和封装格式来区分视频~
三、部分MP4视频文件无法在Chrome下播放的原因
搞清楚了视频的文件格式、封装格式和编码格式,让我们再回归到前面说的那个问题中~前面提到了部分MP4视频文件无法在Chrome正常播放的问题。而通过前面的分析,我们可以知道,对于两个不同的.mp4视频来说,虽然它们的后缀名是一样的,但是两个MP4视频采用的编码格式可能是不一样的,它们可以采用H.264或H.265的编码格式进行编码,也可以采用MPEG-4的编码方式。而对于MP4视频文件的播放,Chrome只支持标准的H.264方式编码。因此如果MP4视频的编码格式不是H.264,那么这个视频文件就无法正常播放~
那么,为什么Chrome只支持H.264这种编码方式而不支持所有的视频编码方式呢?Google查了一下,网上给出的原因主要是说因为绝大部分的视频编码格式都要付专利费的,Google已经购买了H.264编码格式,而其它的就没有购买了~因此如果一个MP4视频不是H.264格式的,那么Chrome也是不支持播放的~
四、解决方案
既然对于MP4视频文件来说,Chrome只能支持H.264编码方式视频文件的播放,而由于MP4视频文件可能包含多种编码,因此,较好的解决方案就是对上传的MP4视频文件进行转码,将非H.264编码方式的MP4视频文件转换成H.264编码方式的视频,这样就能够保证所有的MP4视频文件在Chrome上正常播放~
1、ffmpeg转码
网上Google了一圈,发现很多方法都是推荐采用ffmpeg工具进行转码,通过使用ffmpeg,就可以轻松使用命令行进行视频转码~
如果你的电脑是mac,那么ffmpeg的安装非常简单,只需要下面一句命令行就搞定了
brew install ffmpeg
我们也可以通过npm进行安装ffmpeg,并且在node中使用
npm install ffmpeg //安装 var ffmpeg = require('ffmpeg');
通过下面的命令,我们就可以轻松的将MP4视频文件转换成H.264编码方式的视频
ffmpeg -i input.mp4 -vcodec h264 output.mp4 //h264默认转码
然而,在实际的业务中,我们并不能总要求用户只上传H.264编码方式的MP4视频文件,更好的方式是能够实现MP4视频文件的自动转码而无需用户自己进行转码,因此,最后我们采用了前端MP4视频编码格式判断+后台视频文件转码的方案解决~
2、前端MP4视频编码格式判断+后台视频文件转码
首先,当用户上传MP4文件时,前端会对MP4视频文件的编码格式进行判断。如果该视频文件是H.264编码格式,则将事先约定的字段is_transcode设置为0,告诉后台无需对该文件进行转码。如果不是H.264编码格式,则将is_transcode设置为1,告诉后台需要将该MP4视频文件转换成H.264编码格式的视频。
那么,问题又来了,前端怎么进行判断一个MP4视频文件是不是H.264编码格式呢?在这里,就需要获取当前视频编码的信息,也就是Codec,并且根据Codec进行视频编码格式的判断。而为了获取到Codec,我们可以借助现有的一些插件,如mediainfo.js(https://github.com/buzz/mediainfo.js)或mp4box.js(https://github.com/gpac/mp4box.js)进行获取,而由于medianinfo.js的体积较大,mp4box.js比较轻量,因此实现过程中采用了mp4box.js进行视频编码格式的检测。
为了使用mp4box.js,我们首先需要先进行mp4box.js的安装
npm install mp4box --save
接着就需要在我们的项目中引入mp4box.js
import mp4box from 'mp4box'
由于在mp4box.js中,如果一个MP4视频文件的编码格式为H.264,则其Codec是会包括avc这个字符串的,因此我们可以通过判断Codec中是否包含"avc"从而进行H.264视频编码格式的判断

示例代码如下:
var input = document.getElementById("file"); // 获取上传的文件 input.onchange = function() { var file = this.files[0]; var mp4boxfile = MP4Box.createFile(); var is_transcode = 0; mp4boxFile.onReady = function(info){ let mime = info.mime let codec = mime.match(/codecs="(S*),/)[1] if (codec.indexOf('avc') === -1) { is_transcode = 1; // 需要转码 } // 进行文件上传操作 ... } if(file){ // 读取mp4的buffer var reader = new FileReader(); var buffer = reader.readAsArrayBuffer(file); reader.onload = function(e) { var arrayBuffer = e.target.result arrayBuffer.fileStart = 0 mp4boxFile.appendBuffer(arrayBuffer) } } }
最后,当后台接收到的is_transcode为1时,就将MP4视频文件进行转码,并且将转码后的视频文件保存起来,这样,无论用户上传什么编码格式的MP4视频文件,最后都能够转换成H.264编码格式的视频文件保存起来,因此,当用户下次访问页面并播放MP4视频时,就可以看到所有的MP4视频都能够在Chrome正常播放啦~