我接触到vue-grid-layout是通过我们公司的项目,感觉还是比较简单上手的,大概看了有1个小时吧,我是个行动派,就是觉得实践出真知,但是记性也不太好,有时候自己踩过的坑会忘记,会改但是会忘记原因…我对自己这点也很不满,但是不知记忆力不好从何改起,此处省略1万字…(捂脸表情自己脑补),不多说废话了,想用需要先安装下依赖,“npm install vue-gride-layout --dev-sav”也可以自己在依赖中设置下版本,我是基于“^2.1.13”版本,安装好后,直接在您需要的组件使用就可以了。

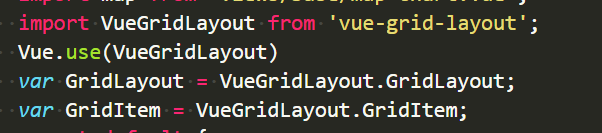
在本页面需要引入一下,当然你如果好多地方需要使用,也可以放到main.js中的,我只在当前组件使用就放在当前了,嘿嘿,components还要再注册一下哦,别忘记~
然后就是开始使用了,可以定义默认模块位置,举栗子:

默认位置data定义一下:
layout: [ {"x":0,"y":0,"w":7,"h":1,"i":"0","maxW":7, "maxH": 1}, {"x":0,"y":1,"w":7,"h":1,"i":"1", "maxW":7, "minH": 1}, {"x":0,"y":2,"w":7,"h":2,"i":"2" , "minW":7, "minH": 2}, {"x":7,"y":0,"w":13,"h":4.5,"i":"3", "minW":13, "minH": 4.5}, ],
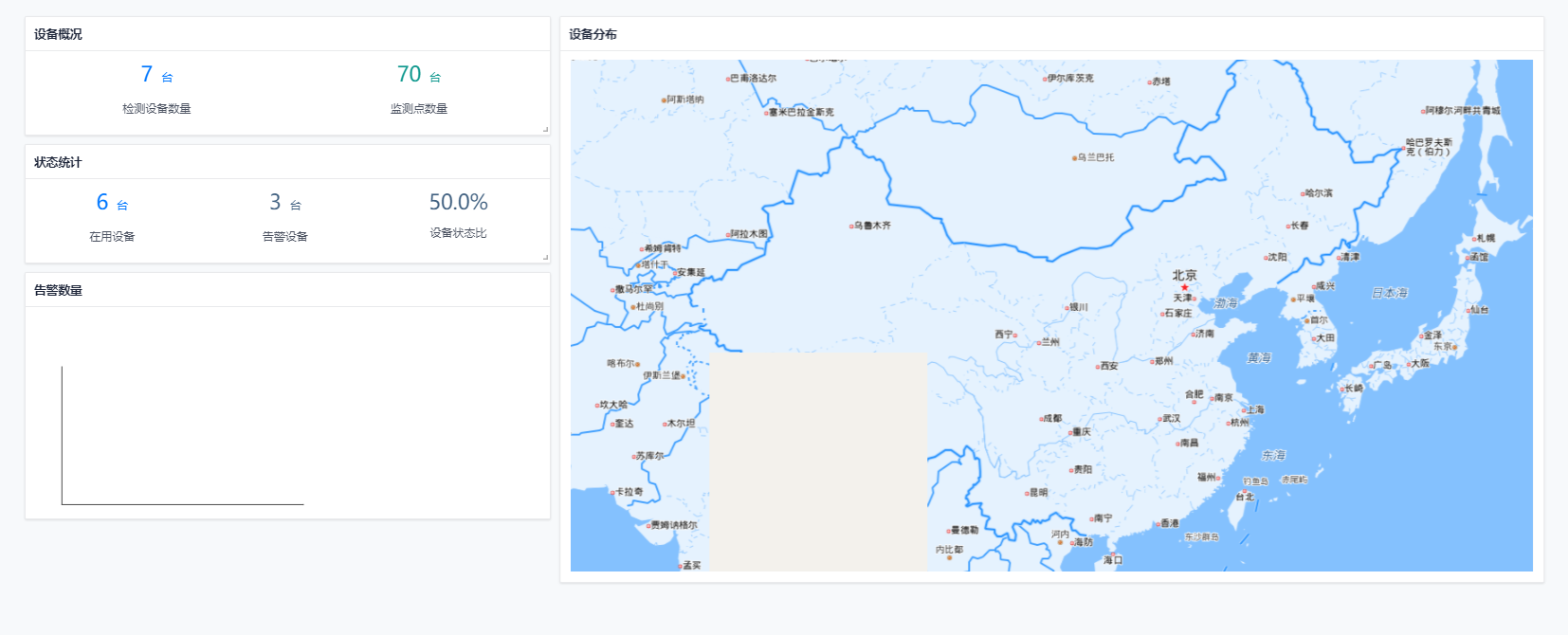
我们公司网不好凑合看吧,这大图好不容易才传上来,想说下刚进入页面会有个默认位置,但是如果用户移动过得会有个渲染之前位置的过程,这个比较简单,用户拖拽会触发拖拽事件,会有对应的坐标位置,存一下就好啦。
movedEvent: function(i, newX, newY,e){ localStorage.setItem('pandectDisplace', JSON.stringify(this.layout)); }, resizedEvent: function(i, newH, newW, newHPx, newWPx){ // console.log("RESIZED i=" + i + ", H=" + newH + ", W=" + newW + ", H(px)=" + newHPx + ", W(px)=" + newWPx); localStorage.setItem('pandectDisplace', JSON.stringify(this.layout)); },
主要是上面这两个函数,具体想实现什么样的逻辑自己可以随便写
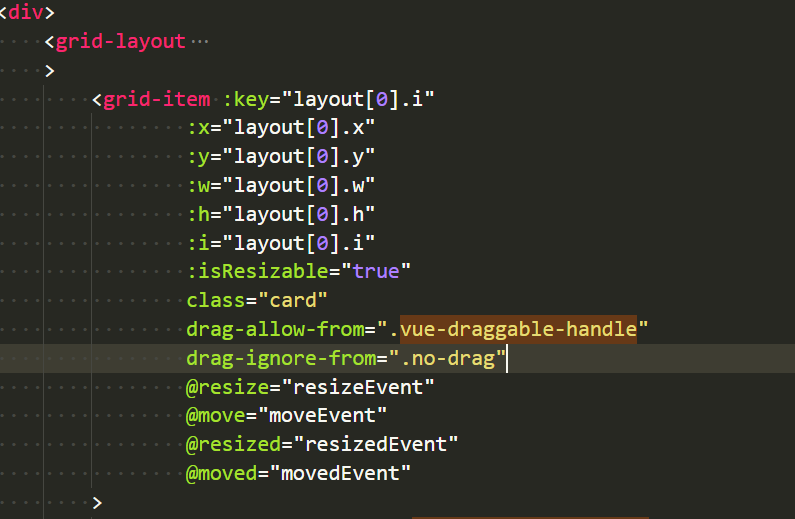
这里要说下,我在做的时候遇到的一个小问题,就是地图会有个拖拽,模块的拖拽两者会有bug,我在模块拖拽上加了属性,也是看了文档半天才解决的。

我就是加了这两行,只有当鼠标移动到模块的非地图位置才可以拖拽模块,相反就是拖拽地图~