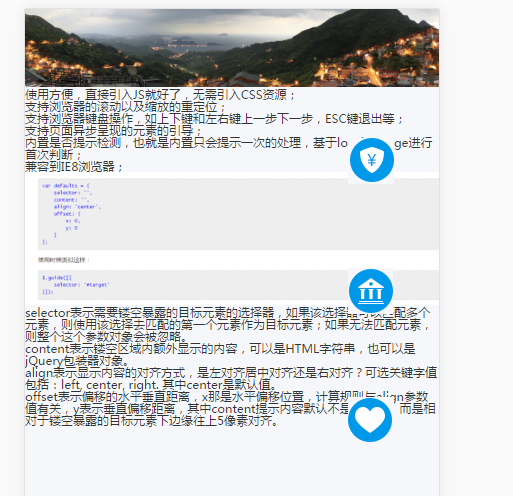
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <script src="glo_view.js"></script> <link rel="stylesheet" href="reset.css" /> <style> body { font-size: 0.16rem; } .box>img { width: 6.4rem; } .tip1 img { width: 6.4rem; } .tip2 { position: absolute; top: 2rem; left: 5rem; } .tip3 { position: absolute; top: 4rem; left: 5rem; } .tip4 { position: absolute; top: 6rem; left: 5rem; } </style> <script src="jquery-1.10.2_d88366fd.js"></script> <script src="jquery.guide.js"></script> </head> <body> <div class="box"> <div class="tip1"> <img src="images/home_2.png" /> </div> <p> 使用方便,直接引入JS就好了,无需引入CSS资源;<br /> 支持浏览器的滚动以及缩放的重定位; <br /> 支持浏览器键盘操作,如上下键和左右键上一步下一步,ESC键退出等; <br /> 支持页面异步呈现的元素的引导; <br /> 内置是否提示检测,也就是内置只会提示一次的处理,基于localStorage进行首次判断; <br /> 兼容到IE8浏览器; <br /> </p> <img src="images/1.png" alt="" /> <p> selector表示需要镂空暴露的目标元素的选择器,如果该选择器可以匹配多个元素,则使用该选择去匹配的第一个元素作为目标元素;如果无法匹配元素,则整个这个参数对象会被忽略。<br /> content表示镂空区域内额外显示的内容,可以是HTML字符串,也可以是jQuery包装器对象。 <br /> align表示显示内容的对齐方式,是左对齐居中对齐还是右对齐?可选关键字值包括:left, center, right. 其中center是默认值。<br /> offset表示偏移的水平垂直距离,x那是水平偏移位置,计算规则与align参数值有关,y表示垂直偏移距离,其中content提示内容默认不是顶对齐,而是相对于镂空暴露的目标元素下边缘往上5像素对齐。 </p> <div class="tip2"> <img src="images/home_3.png" /> </div> <div class="tip3"> <img src="images/home_4.png" /> </div> <div class="tip4"> <img src="images/home_5.png" /> </div> </div> </body> </html> <script> $(function() { $.guide([{ selector: '.tip1', content: '<img src="images/guide-1.png" width="102" height="47">', align: 'left' }, { selector: '.tip2', content: '<p style="color:white;" class="tip3img">湿哒哒大所大所大所大</p>', offset: { x: -55, y: 22 } }, { selector: '.tip3', content: '<img src="images/guide-3.png" width="72" height="47">', align: 'left' }, { selector: '.tip4', content: '<img src="images/guide-4.png" width="86" height="47">' }]); }); </script>

js:
/*! * by zhangxinxu(.com) 2017-05-18 * 新版上线时候的黑色半透明镂空遮罩指引效果实现jQuery小插件 * 兼容到IE8+ * MIT使用协议,使用时候保留版权 * 更多原理和使用说明参见:http://www.zhangxinxu.com/wordpress/?p=6171 */ $.guide = function (options) { var defaults = { selector: '', // 页面提示元素选择器物,会使用匹配的第一个元素 content: '', // 提示内容可是是字符串,也可以是jQuery包装器对象 align: 'center', // center, right, offset: { x: 0, y: 0 } }; // options格式 /* [{ selector: '', content: '', align: 'left', offset: { x: 0, y: 0 } }] */ // 用#把url且成数组,找url中的#,根据#的位置切.结果没找到#,在通过正则将所有非数组和字母换掉 var urlRoot = location.href.split('#')[0].replace(/W/g, '') + 'Guide'; // 如果要调试,最后的== '1'改成'2'就好了 if (!window.localStorage || !options || !$.isArray(options) || localStorage[urlRoot] == '1') { return; } // 创建层 var elGuideOverlay = $('#guideOverlay'); var elGuideShut = $('#guideShut'); var elGuide = $('#guideOverlap'); var start = 0; var remove = function () { elGuideOverlay.remove(); elGuideShut.remove(); elGuide.remove(); // 键盘事件移除 $(document).off('keydown.guide'); $(window).off('resize.guide'); }; var goto = function (change) { start = start + change; if (start < 0) { start = 0; } if (!options[start]) { remove(); return; } var data = $.extend({}, defaults, options[start]); console.log(data) // 获取元素 var elTrigger = $(data.selector).eq(0); if (elTrigger.length == 0 && change) { goto(change); return; } // 装载对应提示内容 elGuide.empty(); var elGuideContent = $('<div></div>').css({ display: 'none', position: 'absolute' }).append(data.content); elGuide.append(elGuideContent); // 定位 elGuide.css({ elTrigger.outerWidth(), height: elTrigger.outerHeight(), left: elTrigger.offset().left, top: elTrigger.offset().top }); // 提示内容定位 elGuideContent.css({ top: elTrigger.outerHeight() - 5 + data.offset.y }); if (data.align == 'left') { elGuideContent.css({ left: data.offset.x }); } else if (data.align == 'right') { elGuideContent.css({ right: data.offset.x }); } else { elGuideContent.css({ left: (elTrigger.outerWidth() - elGuideContent.width()) / 2 + data.offset.x }); } setTimeout(function () { elGuideContent.show(); }, history.pushState? 100: 0); }; if (!elGuideOverlay.length) { elGuideOverlay = $('<a id="guideOverlay" href="javascript:" role="button"></a>').css({ position: 'fixed', left: 0, top: 0, right: 0, bottom: 0, background: 'url(about:blank)', zIndex: 99, outline: 'none' }); if (history.pushState) { elGuideOverlay.css('background', 'linear-gradient(to top, transparent, transparent)'); } elGuideShut = $('<a href="javascript:" id="guideShut" role="button">关闭</a>').css({ position: 'fixed', top: 10, right: 10, color: '#fff', zIndex: 100 });; elGuide = $('<div id="guideOverlap"></div>').css({ position: 'absolute', transition: 'all .3s', boxShadow: '0 0 0 9999px rgba(0,0,0,.75)', // 如果想支持圆角,下面的注释 // borderRadius: '50%', zIndex: 100 }); if (![].map) { // IE8浏览器 elGuide.css('outline', '9999px solid #000').css('filter', 'alpha(opacity=75)'); } $(document.body).append(elGuideOverlay).append(elGuide).append(elGuideShut); // 事件 elGuideShut.on('click', function () { remove(); }); // 翻页 elGuideOverlay.on({ click: function () { goto(1); } }); $(document).on('keydown.guide', function (event) { var keycode = { 37: 'left', 38: 'up', 39: 'right', 40: 'down', 27: 'esc' }; switch (keycode[event.keyCode]) { case 'esc': { remove(); break; } case 'up': case 'left': { goto(-1); event.preventDefault(); break; } case 'right': case 'down': { goto(1); event.preventDefault(); break; } } }); $(window).on('resize.guide', function () { goto(0); }); } goto(0); elGuideOverlay[0].focus(); localStorage[urlRoot] = '1'; };