CSS定位
- 定位允许定义元素框相对于其正常位置或父元素、另一个元素甚至是浏览器本身来重新定义应该出现的位置。
- CSS为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。
一切皆是框
- div、h1或p元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。
- 与之相反,span和strong等元素称为“行内元素”,这是因为它们的内容显示在行内,即“行内框”。
CSS定位机制
- 普通流
- 浮动
- 绝对定位
- 除非专门指定,否则所有框都在普通流中定位。即普通流中的元素位置由元素在(X)HTML中的位置决定。
- 块级框从上到下依次排列,框之间的垂直距离是由框的垂直外边距计算得来。
- 行内框在一行中水平布置。可以使用水平内边距、边框和外边距来调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。
- 由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
CSS position属性
- static静态定位:元素框正常生成,默认值。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
- relative相对定位:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
- abslute绝对定位:元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中所生成何种类型的框
- fixed固定定位:元素框的表现类似于将position设置为absolute,不过其包含块是视窗本身。
CSS定位属性
| 属性 | 描述 |
|---|---|
| position | 把元素放置到一个静态的、相对的、绝对的或固定的位置中。 |
| top | 定义元素的上外边距边界与其包含块上边界之间的偏移。 |
| right | 定义元素的右外边距边界与其包含块右边界之间的偏移。 |
| bottom | 定义元素的下外边距边界与其包含块下边界之间的偏移。 |
| left | 定义元素的左外边距边界与其包含块左边界之间的偏移。 |
| overflow | 设置当元素的内容溢出其区域时发生的事情。 |
| clip | 设置元素的形状。元素被剪入这个形状之中,然后显示出来。 |
| vertical-align | 设置元素的垂直对齐方式。 |
| z-index | 设置元素的堆叠顺序。 |
CSS相对定位
-
设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
-
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
-
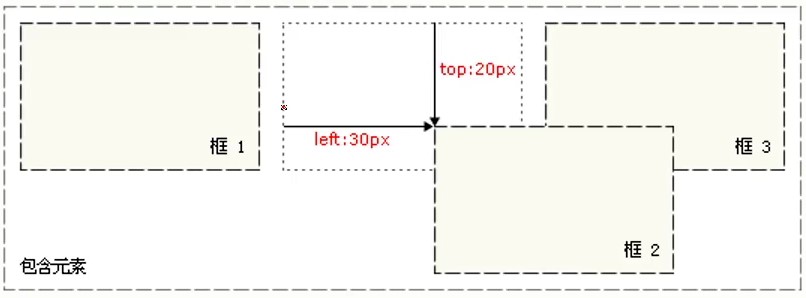
例如:若将top设置为20px,那么框将在原位置顶部下20像素的地方。若left设置为30像素,那么会在元素左边创建30像素的空间,也就是将元素向右移动。
#box_relative{ position:relative; left:30px; top:20px; }

-
案例:
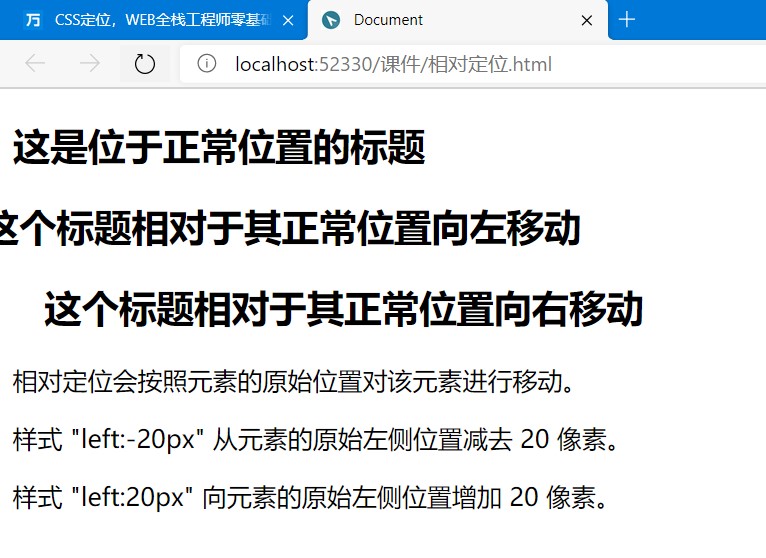
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <style type="text/css"> h2.pos_left { position: relative; left: -20px } h2.pos_right { position: relative; left: 20px } </style> <title>Document</title> </head> <body> <h2>这是位于正常位置的标题</h2> <h2 class="pos_left">这个标题相对于其正常位置向左移动</h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2> <p>相对定位会按照元素的原始位置对该元素进行移动。</p> <p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p> <p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p> </body> </html>

CSS绝对定位
-
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或是初始包含块。
-
元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论它在正常流中生成何种类型的框。
-
普通流中其它元素的布局就像绝对定位的元素不存在一样。
-
绝对定位的元素其位置相对于最近的已定位祖先元素,若元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
-
根据用户代理的不同,最初的包含块可能是画布或HTML元素。
-
提示:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置z-index属性来控制这些框的堆放次序。
-
案例:
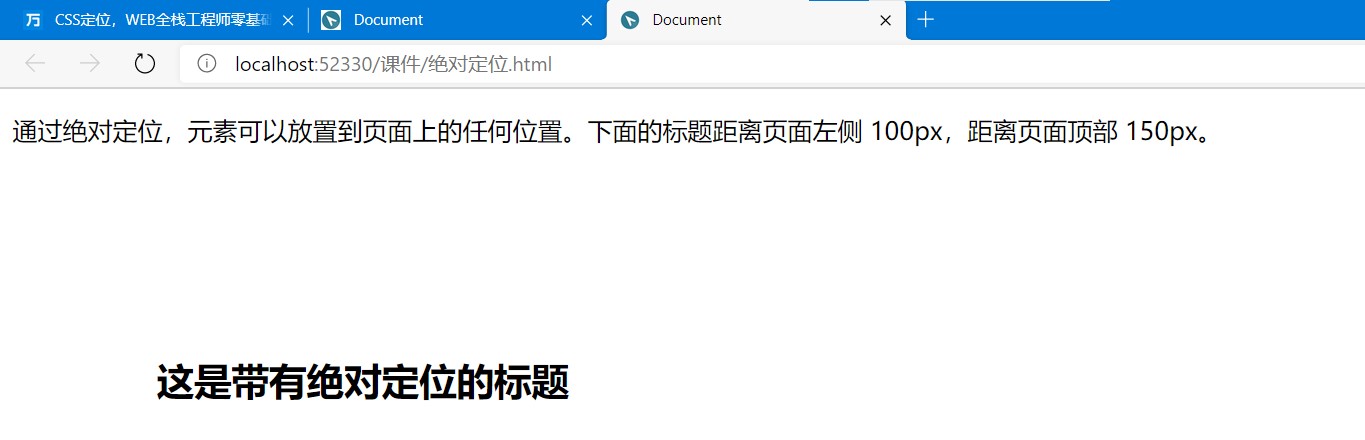
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <style type="text/css"> h2.pos_abs { position: absolute; left: 100px; top: 150px } </style> <title>Document</title> </head> <body> <h2 class="pos_abs">这是带有绝对定位的标题</h2> <p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p> </body> </html>

CSS浮动
-
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
-
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
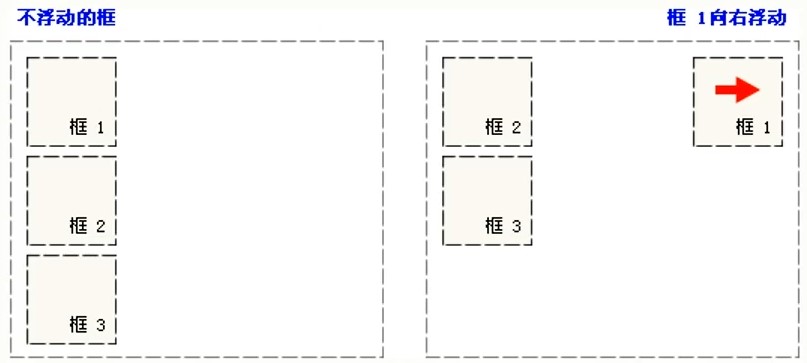
- 案例1:当把框1向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘。

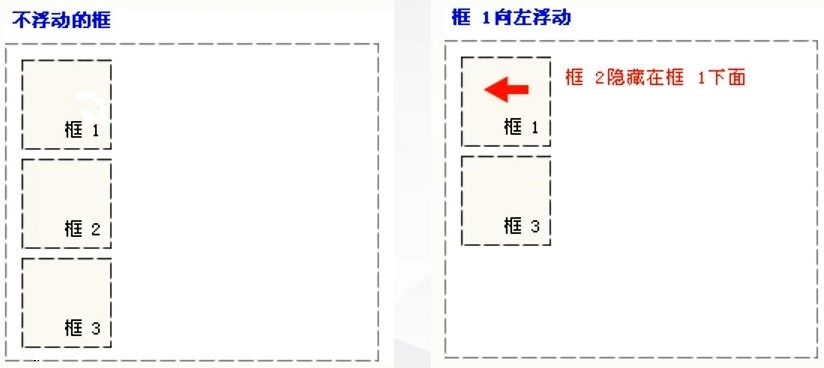
- 案例2:当框1向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖了框2,使框2从视图中消失。

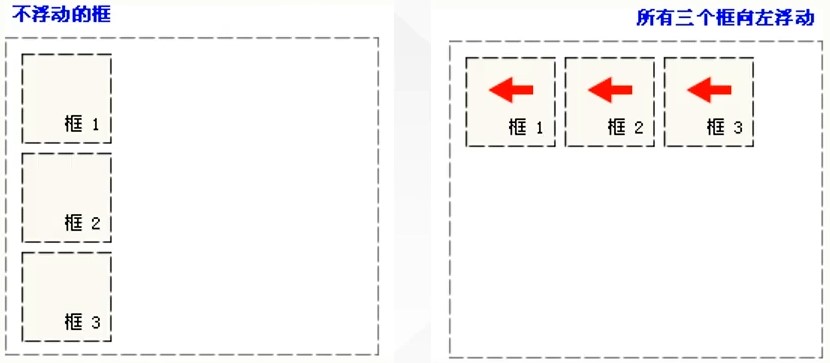
- 案例3:若把所有三个框都向左浮动,那么框1向左浮动直到碰到包含框,另外2个框向左浮动直到碰到前一个浮动框。

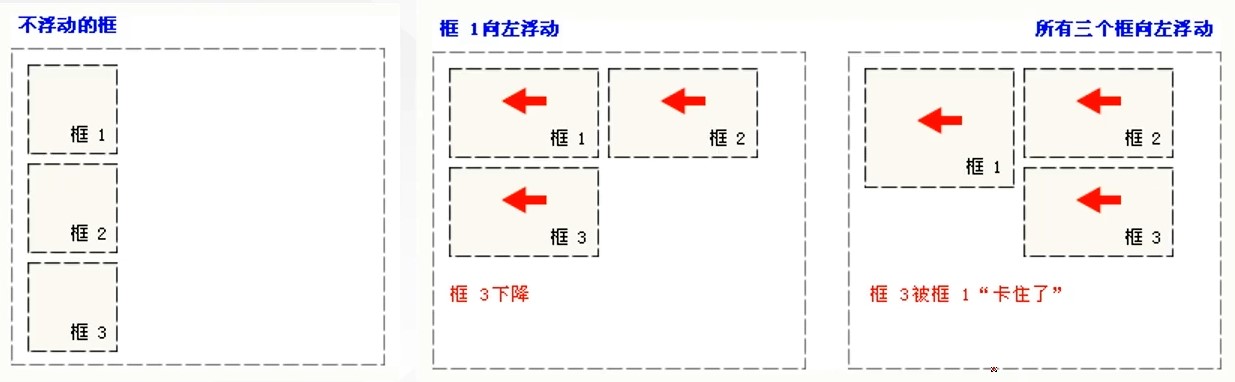
- 案例4:若包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。若浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”。

-
通过float属性实现元素的浮动。
- CSS中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
-
CSS float属性。
-
如果浮动为非替换元素,则要指定一个明确的宽度;否则它们会尽可能地窄。
-
假如在一行之上只有极少的空间可供浮动,那么这个元素会跳到下一行,直到某一行拥有足够的空间为止。
-
可能的值:
- left:元素向左浮动。
- right:元素向右浮动。
- none:默认值。元素不浮动,并会显示在文本中出现的位置。
- inherit:从父元素继承float属性值。
-
案例:
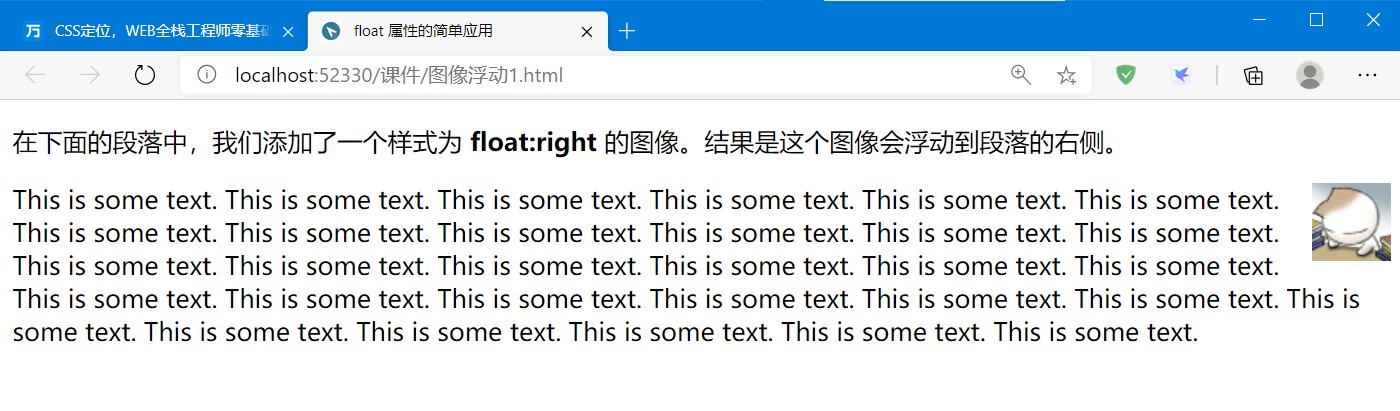
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <style type="text/css"> img { float: right } </style> <title>float 属性的简单应用</title> </head> <body> <p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p> <p> <img src="eg_cute.gif" /> This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. </p> </body> </html>
-

行距和清理(clear)
- 浮动框旁边的行距被缩短,从而给浮动框流出空间,行框围绕浮动框。因此,创建浮动框可以使文本围绕图像。

-
清理(clear)
-
想要阻止行框围绕浮动框,需要对该框应用clear属性。
-
clear属性的值可以是left、right、both或none,它表示框的哪些边旁边不能有浮动框。它让周围的元素为浮动框流出空间。
-
可能的值:
- none:默认值,两侧允许浮动。
- left:左侧不能浮动。
- right:右侧不能浮动。
- both:两侧都不能浮动。
- inherib:从父元素继承clear属性值。
-
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <style type="text/css"> .img1 { float: left; clear: right; ; } .img2 { float: left; clear: left; } </style> <title>Document</title> </head> <body> <img class="img1" src="eg_smile.gif" /> <img class="img2" src="eg_smile.gif" /> </body> </html>
-

说明:本来2个苹果都是浮动框,请注意看苹果1的clear属性值是right,表明右边不能浮动;苹果2的clear属性值也是right,表明它右侧不能浮动左侧可以浮动,最后结果会两个苹果并排;再将苹果2的clear数值改为left表明左侧不能浮动,那么结果就成了上下排列。这些细节和想象中不一样,实际需要多多练习。