参考了网上的例子,结合实际,记录
实现原理:
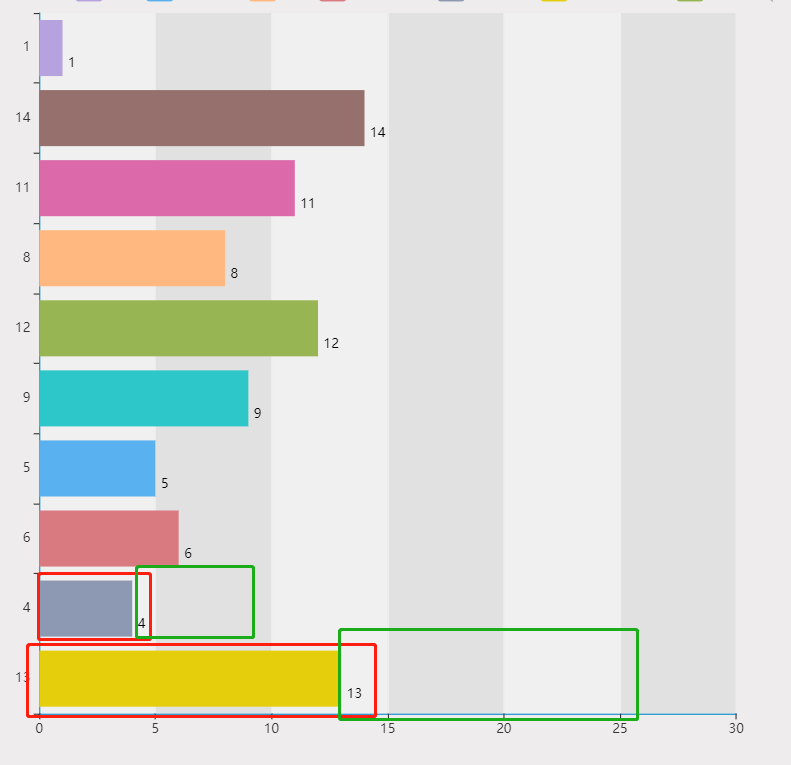
通过向series最后插入一个对象,该对象中的data是总和的集合,如下图


红色部分是原始数据,绿色部分是插入的最后一条数据(柱图的颜色透明化,所以看不到),展示的数字其实是最后一个的label,展示在内部的最左部分,
这样的话,实际看起来就会显的页面占用率小,空白空间比较大, 所以进行了再次处理
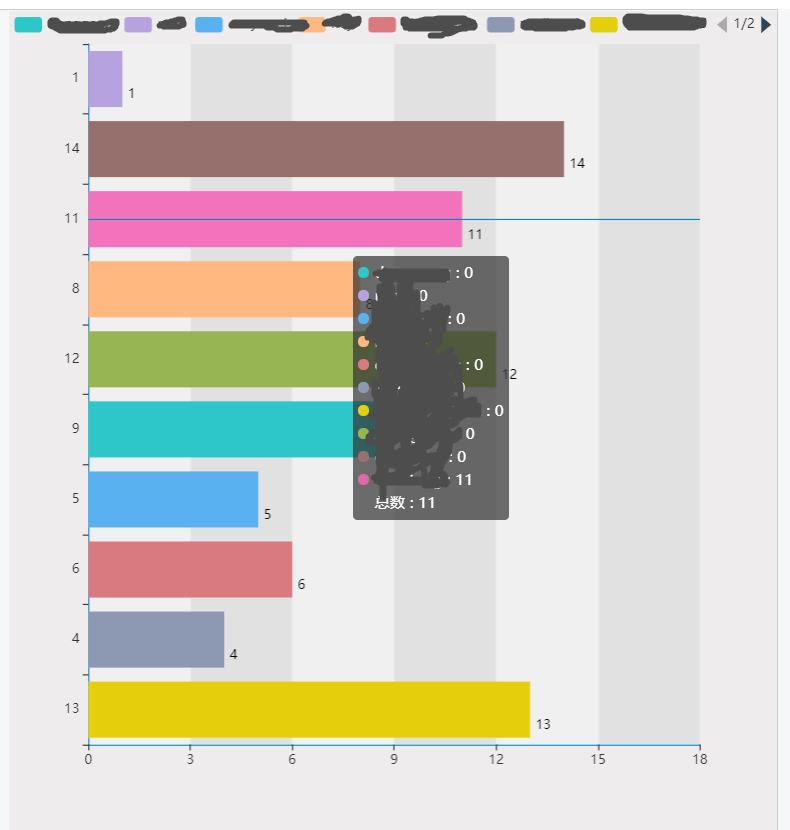
最终效果图(如上 图2),整体效果比左边的效果好了很多
实现的代码
后端返回的数据是
"result": { "series": [ { "name": "aa", "value": ["0", "0", "0", "0", 9, "0", "0", "0", "0", "0"] }, { "name": "bb", "value": ["0", "0", "0", "0", "0", "0", "0", "0", "0", 1] }, { "name": "cc", "value": ["0", "0", "0", 5, "0", "0", "0", "0", "0", "0"] }, { "name": "dd", "value": ["0", "0", "0", "0", "0", "0", 8, "0", "0", "0"] }, { "name": "ee", "value": ["0", "0", 6, "0", "0", "0", "0", "0", "0", "0"] }, { "name": "ff", "value": ["0", 4, "0", "0", "0", "0", "0", "0", "0", "0"] }, { "name": "gg", "value": [13, "0", "0", "0", "0", "0", "0", "0", "0", "0"] }, { "name": "hh", "value": ["0", "0", "0", "0", "0", 12, "0", "0", "0", "0"] }, { "name": "ii", "value": ["0", "0", "0", "0", "0", "0", "0", "0", 14, "0"] }, { "name": "jj", "value": ["0", "0", "0", "0", "0", "0", "0", 11, "0", "0"] } ], "xaxis": [13, 4, 6, 5, 9, 12, 8, 11, 14, 1] }
接下来,就是对数据的处理
1)首先要整理出每一行的总数(注意,这个总数,指的是每一个value里取相同索引的值的和,而不是value自身所有值的累加)
var totaldata=[]; let itemdataLen = series[0].data.length; for(var i=0;i<itemdataLen;i++){ totaldata[i]=0; }; result.series.forEach((item,index)=>{ item.value.forEach((im,ix)=>{ totaldata[ix] += Number(im) }); });
2) 对 totaldata 中的值进行缩放 - 这样的话,在页面上的占用空间就会减少
totaldata.forEach((item,index)=>{
totaldata[index] = item/10;
});
3)在series最后插入 -- 由于之前对数据进行了缩放,所以在展示tooptip中要对数据进行放大
var lastSeri={ name:"总数", type: 'bar', stack: '总量', label: { normal: { show: true, position: 'insideBottomLeft', formatter:function(params){ return params.data*10; }, textStyle:{ color:'#000' } } }, itemStyle:{ normal:{ color:'rgba(128, 128, 128, 0)' } }, data: totaldata };
series.push(lastSeri);
----------------------------------------------------以上是柱图的 只显示总数的abel,接下来是折线图在legent上显示每条线的总数--------------------------------------------------------------------------------------------
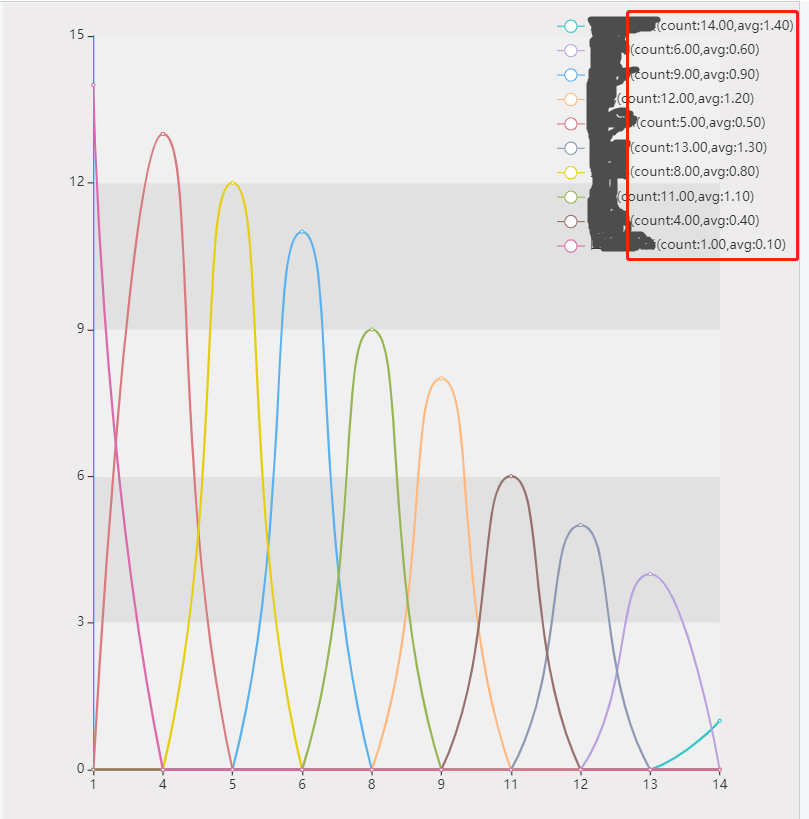
先放效果图

原始数据依然是上面的数据,可能是多条线,也可能是单条线
对数据进行处理
var ItemlineTotal ={}; result.series.forEach((item,index)=>{ var total = 0; item.data.forEach((im,ix)=>{ total += Number(im) }); ItemlineTotal[index] = total.toFixed(2); });
let serlen = result.series.length; var numLen =serlen-1; option.legend.formatter=function(params){ var avg = (ItemlineTotal[numLen]/result.series[0].data.length).toFixed(2); var str = params+"(count:"+ItemlineTotal[numLen]+",avg:"+avg+")"; if(numLen == 0){ numLen = serlen-1; }else{ numLen -- ; };
return str;
};
option 是echat的option