一丶知米易项目创建过程
1.执行 "npx create-nuxt-app online" 创建项目,其中 "online"是项目名

2.填写项目名,因为在第一步的时候已经指定了项目名是"online",所以不用填写,直接回车就行了

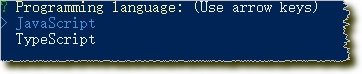
3.选择JavaScript作为脚本语言

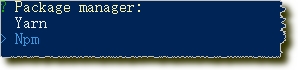
4.选择npm作为包管理器

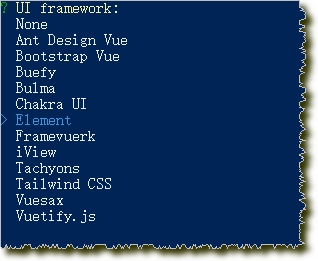
5.这一步是选择需要导入的UI库,我选择的是element ui

6.选择需要的模块,因为项目要用到数据请求,所以选择Axios

7.这一步是选择代码格式化插件,为了加深理解代码格式化插件安装过程,这里先什么都不选,直接回车,后面项目创建成功之后再安装

8.代码测试框架,选择none,然后回车

9.这一步是选择页面呈现方式,Universial SSR代表的是采用后端渲染的方式,这种方式便于SEO搜索,Single Page App采用的是传统Vue渲染方式,不利于SEO优化,所以我们选择Universial

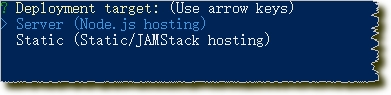
10.选择Node.js作为服务器

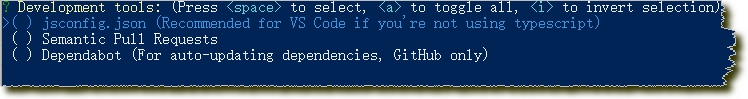
11.这一步跳过 什么都不选

12.Github用户名,不用填,本项目不使用GitHub作为代码托管平台,国内访问速度慢
.
13.源码管理工具后面再说,选择none然后回车

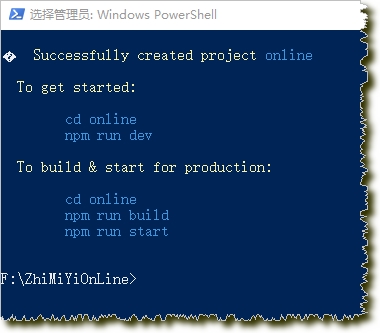
14.当出现如下界面时代表项目已经构建成功了

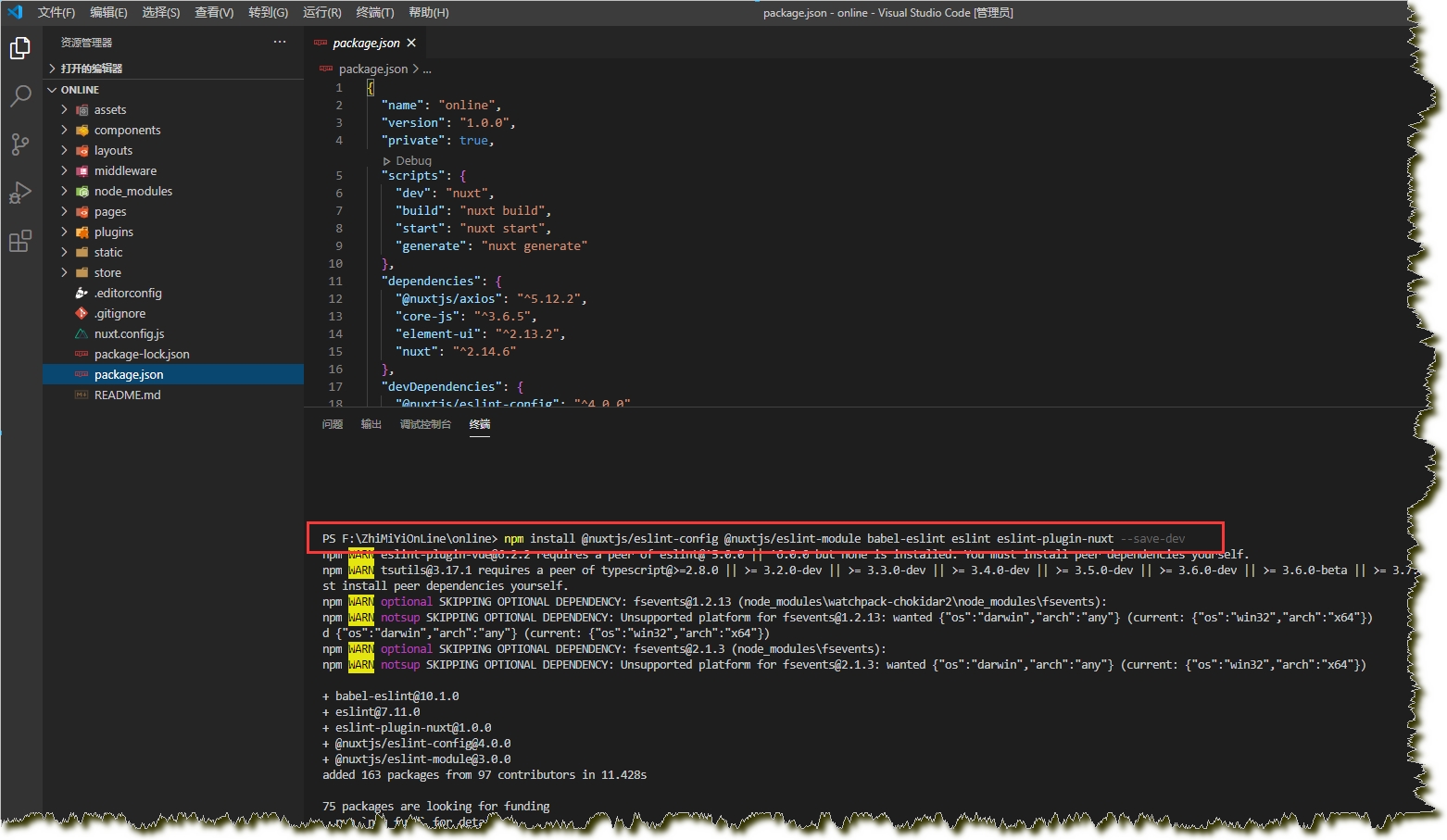
15.接下来用VSCode打开刚才创建的Online项目
二丶ESLint安装以及代码保存时自动格式化实现
1.执行命令 npm install @nuxtjs/eslint-config @nuxtjs/eslint-module babel-eslint eslint eslint-plugin-nuxt --save-dev 安装相应模块

2.在项目根目录下创建.eslintrc.js文件,并添加代码
module.exports = { root: true, env: { browser: true, node: true }, parserOptions: { parser: 'babel-eslint' }, extends: [ '@nuxtjs', 'plugin:nuxt/recommended' ], plugins: [ ], // add your custom rules here rules: {} }

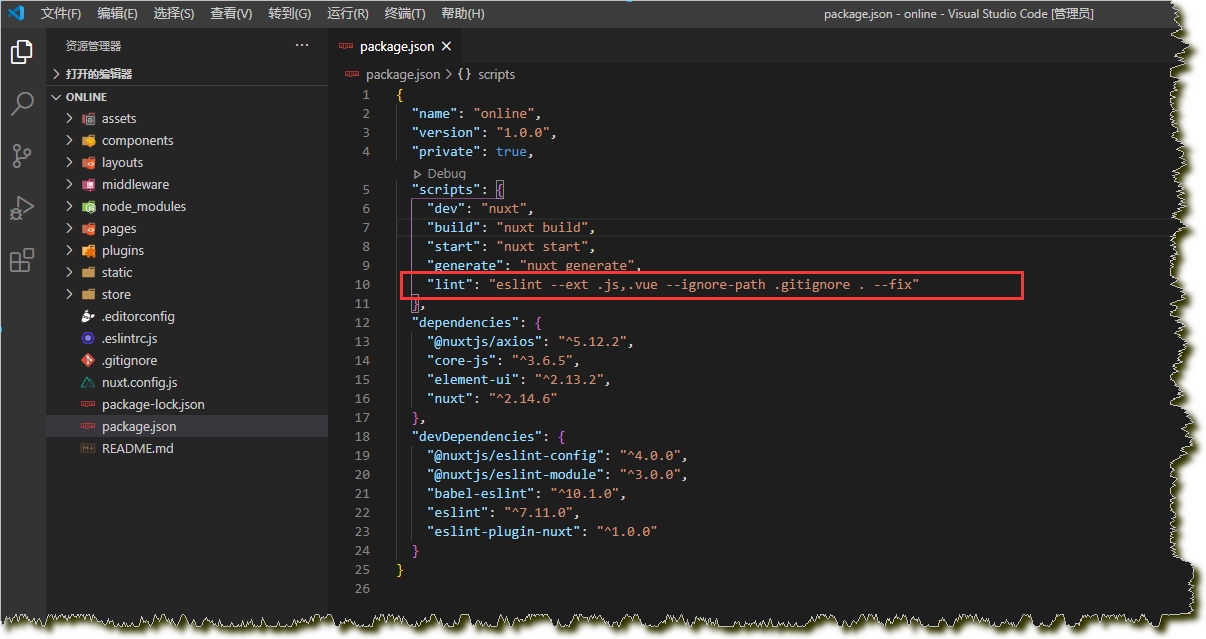
3.在package.json的scripts里插入代码 "lint": "eslint --ext .js,.vue --ignore-path .gitignore . --fix"


//关闭VSCode在Save时候自动格式化,因为VSCode自带的格式化和ESlint规范并不兼容 "editor.formatOnSave": false, //代码保存时,自动执行ESlint格式化代码 "editor.codeActionsOnSave": { "source.fixAll.eslint": true, }

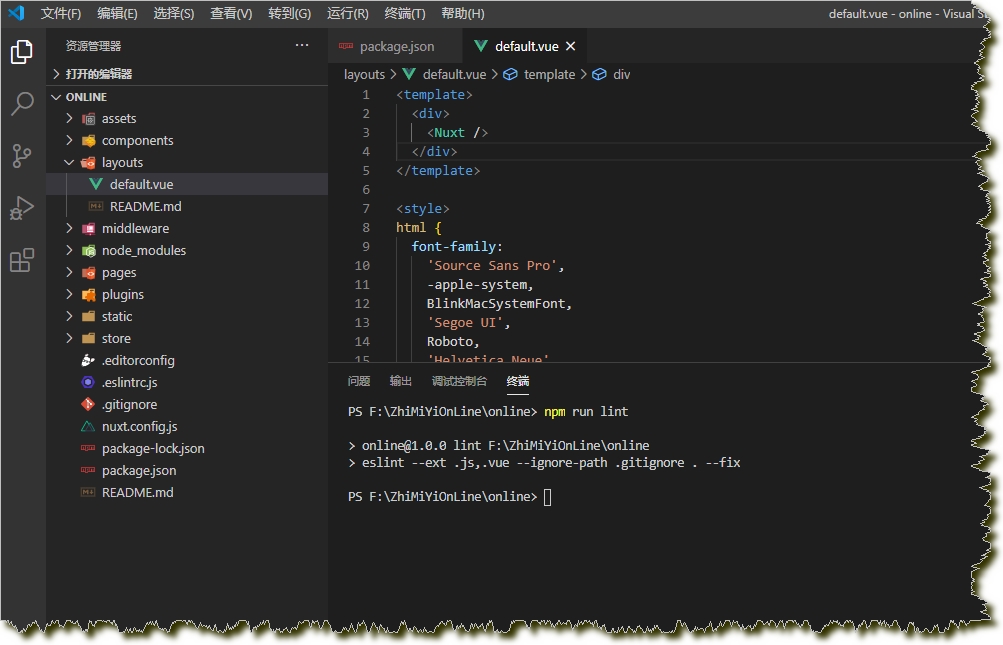
6.之后每次修改保存代码 就会自动按照ESlint规范的格式化