参考高德API:https://lbs.amap.com/api/javascript-api/guide/overlays/marker
实现功能:
1.特定坐标点在地图上加上自定义图标
2.搜索地址,跳到指定位置(这里的搜索内容结果为我自己的数据,如果需要高德提示搜索地址,它的API里有对应例子)
首先:
1.申请高德地图的key,申请步骤官网有
2.引入对应高德JS
<!--常规地图,搜索跳转到对应坐标--> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>Hello React!</title> <script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script> <script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script> <script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的高德key"></script> <link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=b67cc7b67fb24dd2125b85c0047b319b&plugin=AMap.Autocomplete,AMap.PlaceSearch"></script> <style type="text/css"> #container { width: 100%; height: 100vh; } .custom-content-marker img { width: 100%; height: 100%; } .input { width: 260px; height: 32px; } .searchBar { position: fixed; top: 0; left: 0; width: 100%; padding: 12px; background: #fff; text-align: center; } .searchBtn{ height: 32px; margin: 0 8px; } </style> </head> <body> <div id="app"></div> <script type="text/babel"> class Index extends React.Component { constructor(props) { super(props); this.state = { map: {} }; } componentDidMount() { var markers = []; var positions = [[116.405467, 39.907761], [116.415467, 39.907761], [116.415467, 39.917761], [116.425467, 39.907761], [116.385467, 39.907761]]; // 创建地图实例 var map = new AMap.Map("container", { resizeEnable: true, center: [116.397428, 39.90923], zoom: 13 }); for (var i = 0, marker; i < positions.length; i++) { marker = new AMap.Marker({ map: map, icon: '//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-' + (i + 1) + '.png', position: positions[i] }); markers.push(marker); } this.setState({ map }) } // 清除 marker clearMarker = () => { markers[0].setMap(null); markers[2].setMap(null); }; search = () => { const {map} = this.state; var placeSearch = new AMap.PlaceSearch({ map: map }); //构造地点查询类,测试用,写死固定地址 placeSearch.search('浙江工业大学'); }; render() { const {} = this.state; return ( <div> <div id="container"/> <div className="searchBar"> <input className="input"/> <button className="searchBtn" onClick={() => this.search()}>查询</button> </div> </div> ); } } ReactDOM.render( <Index/>, document.getElementById('app') ); </script> </body> </html>
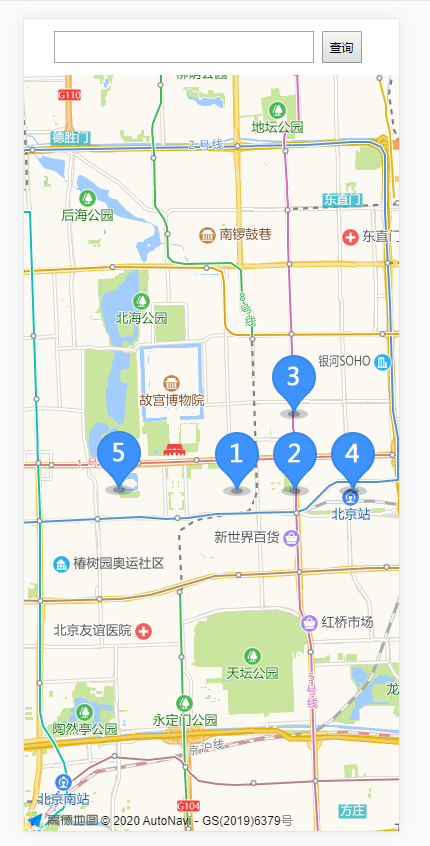
运行结果

每天进步一点点~