一:Vue是什么?
Vue是一套用于构建用户界面的渐进式框架,Vue 被设计为可以自底向上逐层应用,Vue的核心是只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
二、渐进式框架含义?
主张最少。
每个框架都会不可避免有一些自己的特点,从而对使用者有一定的要求。这些要求就是主张,主张有强有弱,它的强势程度影响了在业务开发中的使用方式。
比如Angular:它的两个版本都是强主张,如果你只用这个框架,就必须接受以下东西:必须使用它的模块机制、依赖注入、特殊形式定义组件(这个是每个视图框架都有的,难以避免),so Angular是带有比较强的排它性,如果你的应用不是从头开始,而要不断考虑是否和其他东西集成,这些主张会带来一定的困扰
比如React:它有一定程度的主张,主要是函数式编程的理念。比如说你要知道什么是副作用,什么是纯函数,如何隔离副作用。它的侵入性看似没有Angular那么强,主要因为是它是软性侵入。
而vue:它是渐进的,没有强主张,可以在原有的大系统上面,把一两个组件改用它来说实现,当jQuery用,也可以整个用它全家桶开发,当Angular用;还可以用它的视图,搭配你自己设计的整个下层用。你可以在底层数据逻辑的地方用OO和设计模式的那套理念,也可以函数式,都可以,它只是个轻量视图而已,只做了自己该做的事,没有做不该做的事,仅此而已。
渐进也可以理解为 提供足够的选择,并且没有很多强制性的要求。使用Vue的时候,并不需要把整个框架的所有东西都用上,可以根据实际情况选择你需要的部分;
如下图所示,vue的体系从内到外依次是声明式渲染(Declarative Rendering)、组件系统(Component System)、客户端路由(Client-side Routing)、大规模状态管理(Large Scale State Management)、构建系统(Build System)。,声明式渲染和组建系统是Vue的核心库所包含内容,而客户端路由、状态管理、构建工具都有专门解决方案。这些解决方案相互独立,你可以在核心的基础上任意选用其他的部件,不一定要全部整合在一起。

三、自底向上逐层应用?
由基层开始做起,把基础的东西写好,再逐层往上添加效果和功能。
四、Vue的两个核心
数据驱动和组件化
五、vue生命周期钩子函数有哪些

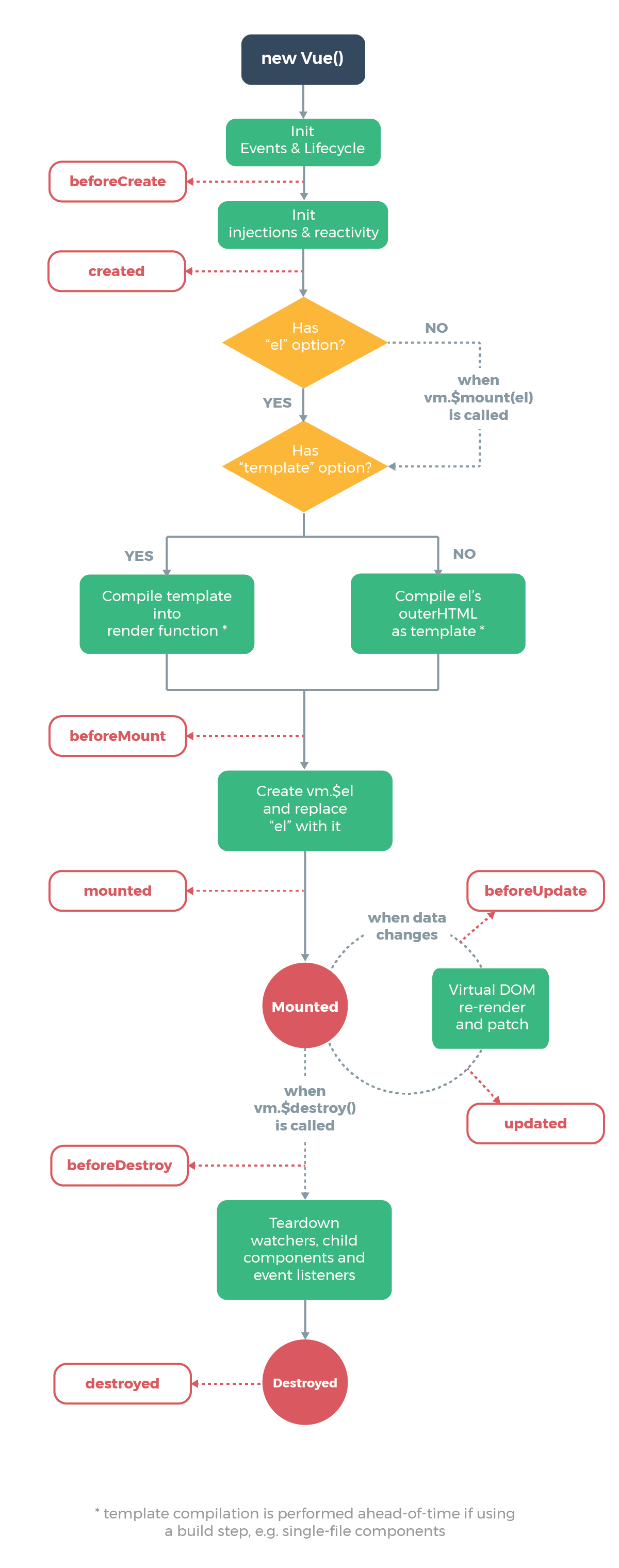
beforeCreate,Created( 创建前,后 ),beforeMounted、Mounted(挂载前后),beforeUpdate、Updated(更新前、后),beforeDestory,Destoryed(销毁前、后)
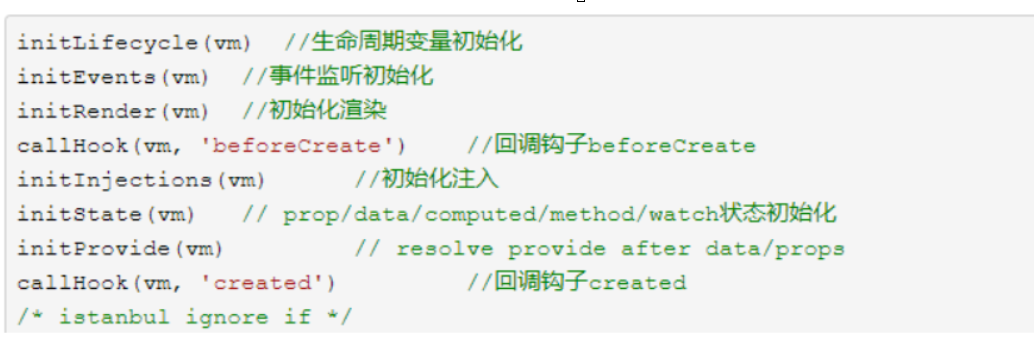
1、beforeCreate:是在在Vue实例初始化之后触发的第一个钩子,在当前阶段,el 和 data 并未初始化,因此无法访问methods, data, computed等上的方法和数据。
beforeCreate(){ console.log(this)=>vue实例对象初始化完成 console.log(this.msg)=>访问data中的数据为undefined console.log(this.getMsg) => 访问methods的方法为undefined }
2、Created:实例创建完成之后被调用,当前阶段已完成数据观测,也就是可以使用数据,更改数据,在这里更改数据不会触发updated函数。可以做一些初始数据的获取,在当前阶段无法与dom进行交互,如果非要想,可以通过vm.$nextTick来访问dom(完成了属性和方法的运算,watch/event事件回调,完成了data 数据的初始化,el没有)
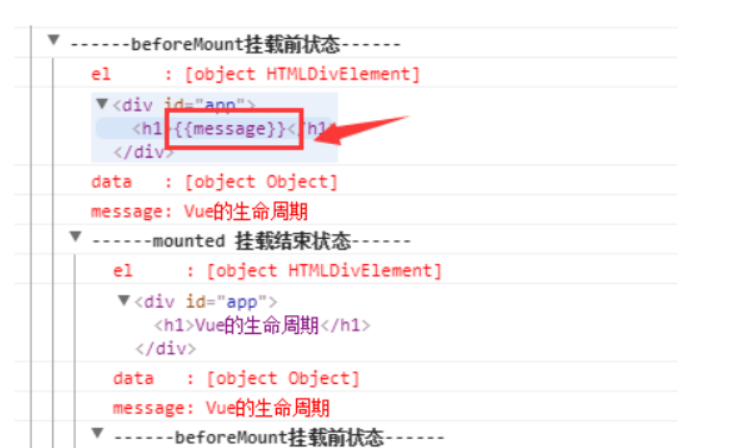
3、beforeMount: 相关的render函数首次被调用(虚拟DOM),实例已完成以下的配置: 编译模板,把data里面的数据和模板生成html,完成了el和data 初始化,注意此时还没有挂载html到页面上。
在这一阶段发生的事情还是比较多的。 首先会判断对象是否有el选项。如果有的话就继续向下编译,如果没有el选项,则停止编译,也就意味着停止了生命周期,直到在该vue实例上调用vm.$mount(el)
然后,我们往下看,template参数选项的有无对生命周期的影响。
(1)如果vue实例对象中有template参数选项,则将其作为模板编译成render函数。
(2)如果没有template选项,则将外部HTML作为模板编译。
(3)可以看到template中的模板优先级要高于outer HTML的优先级。
在vue对象中还有一个render函数,它是以createElement作为参数,然后做渲染操作,而且我们可以直接嵌入JSX,
so =>render函数选项 > template选项 > outer HTML.
new Vue({ el: '#app', render: function(createElement) { return createElement('h1','this is createElement') } })
4、Mounted:也就是模板中的HTML渲染到HTML页面中。真实dom挂载完毕,数据完成双向绑定,可以访问到动漫节点,使用$refs属性对动漫进行操作

在mounted之前h1中还是通过{{message}}进行占位的,因为此时还有挂在到页面上,还是JavaScript中的虚拟DOM形式存在的。在mounted之后可以看到h1中的内容发生了变化。
5、beforeUpdate()
数据更新时调用,发生在虚拟 DOM 重新渲染之前。 你可以在这个钩子中进一步地更改数据,不会造成重渲染。
6、updated()
发生在更新完成之后,当前阶段组件dom一完成更新,你应该避免在此期间更改数据,因为这可能会导致无限循环的更新。
该钩子在服务器端渲染期间不被调用。
7、beforeDestroy()
实例销毁之前调用。在这一步,实例仍然完全可用。可以在这是进行善后的守卫工作,比如清除计时器
8、destroyed()
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
注意:除了beforeCreate和created钩子之外,其他钩子均在服务器渲染期间不被调用
源码:
function initLifecycle (vm) { //这个函数主要是有父实例的情况下处理vm.$parent和vm.$children这俩个实例属性.其他的就是新增了一些实例属性 var options = vm.$options; // locate first non-abstract parent var parent = options.parent; if (parent && !options.abstract) { while (parent.$options.abstract && parent.$parent) { parent = parent.$parent; } parent.$children.push(vm); } vm.$parent = parent; vm.$root = parent ? parent.$root : vm; vm.$children = []; vm.$refs = {}; vm._watcher = null; vm._inactive = null; vm._directInactive = false; vm._isMounted = false; vm._isDestroyed = false; vm._isBeingDestroyed = false; }
function initEvents (vm) { vm._events = Object.create(null); vm._hasHookEvent = false; // init parent attached events var listeners = vm.$options._parentListeners; if (listeners) { updateComponentListeners(vm, listeners); } }
六、vue 的双向绑定的原理是什么
vue数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的。具体实现过程:
我们已经知道实现数据的双向绑定,首先要对数据进行劫持监听,所以我们需要设置一个监听器Observer,用来监听所有属性。如果属性发上变化了,就需要告诉订阅者Watcher看是否需要更新。因为订阅者是有很多个,所以我们需要有一个消息订阅器Dep来专门收集这些订阅者,然后在监听器Observer和订阅者Watcher之间进行统一管理的。接着,我们还需要有一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令对应初始化成一个订阅者Watcher,并替换模板数据或者绑定相应的函数,此时当订阅者Watcher接收到相应属性的变化,就会执行对应的更新函数,从而更新视图。因此接下去我们执行以下3个步骤,实现数据的双向绑定:
1.实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
2.实现一个订阅者Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
3.实现一个解析器Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
流程图如下:

数据劫持:在Vue中其实就是通过Object.defineProperty来劫持对象属性的setter和getter操作,并“种下”一个监听器,当数据发生变化的时候发出通知。
参考:https://blog.csdn.net/weixin_33757609/article/details/92719453
七、MVVM
MVVM是 Model-View-ViewModel缩写,也就是把MVC中的Controller演变成ViewModel。Model层代表数据模型,View代表视图(UI组件),View是Model是view和model的桥梁,数据会绑定到ViewModel层并自动将数据渲染到页面中,视图变化的时候也会通知viewmodel层更新数据