刚吃了一份宫保鸡丁刀削面,幸福感满满,写篇博客消耗一下热量。
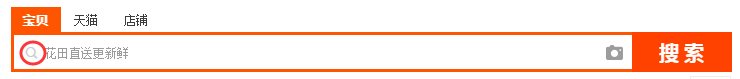
今天工作遇到的一个问题是在input输入框中加入图标,当输入内容后,图标和提示语一起隐藏,类似于placeholder的功能。如淘宝页面,效果如下:

刚开始我以为是使用了placeholder,想了半天也不知道怎么把图标引入placeholder里面去,索兴打开淘宝页面,按下键盘上F12,跟随我一起来探索淘宝前端工程师不为人知的秘密吧,吼吼。
当然,我们不需要做的那么复杂,只要实现最基础的功能即可。我发现placeholder只是个假象,大神们用的label标签显示提示语,交互效果应该是用js实现的,步骤如下:
1. HTML代码:
<div class="box"> <label for="q" id="q_label">请输入关键字</label> <input id="q" type="text"> <i class="am-icon-search search" id="q_i"></i>
</div>
其实结构非常简单,最外层放一个div盒子,里面放三个元素:一个label,一个input,一个i标签。使用for属性将label与input绑定,label用来显示字符串,i标签引入图标,input干好本职工作就行了——提供输入框。我这里是用的amazeUI框架的图标,所以用i标签引入,如果你直接使用图片,用img当然也没有问题。
好了,结构搭好了,下面就是css大显身手的时候了。
2. CSS代码 :
/** *放置input的div盒子 *1.此处应我的项目需要,加了些特别的设置,如字体、背景色等,按需添加; *2.内层input不加边框,看起来效果会自然一点,所以外层div设置了边框和圆角
*/ .box{ background-color: #ffffff; border: 1px solid #eeeeee; border-radius: 6px; font-size: 14px; text-align: center; } /** *label标签样式 放在.box下,不至于影响其他的label *采取绝对定位,位置根据需求确定 */ .box label{ z-index: 2; position: absolute; left: 50%; margin-left: -8%; color: #B2B2B2; top: 4.8rem; font-weight: normal; } /** *input标签样式 *宽度适应外层div *隐藏边框 *这里有个小技巧,height与line-height值相等,可保证文字垂直居中;但我发现文字比图标略偏下,进行了微调; */ .box input{ text-indent: 10px; height: 1.8rem; line-height: 1.9rem; width: 100%; border: none; outline: none; } /** *图标样式 *绝对定位,自定义颜色 */ .box i{ position: absolute; top: 4.8rem; left: 50%; margin-left: -15%; color: #B2B2B2; }
做好这些,效果就已经能粗来了,看图说话

至此,功能实现。既然已经写到这里了,顺便把js语句一并呈上吧。
3. JS代码:
/** * Created by lixj on 2015/8/14. * js判断input输入框中是否有值,以此来判断是否隐藏默认提示信息
* 使用keyup事件 */ $(function() { $('#q').on('keyup',function() { var len = document.getElementById('q').value; if(len == ''){ $('#q_label').show(); $('#q_i').show(); }else{ $('#q_label').hide(); $('#q_i').hide(); } }); })
欧啦!周末愉快!!下班回家!!!