点击gridview控件中linkbotton跳转到详细页面进行编辑

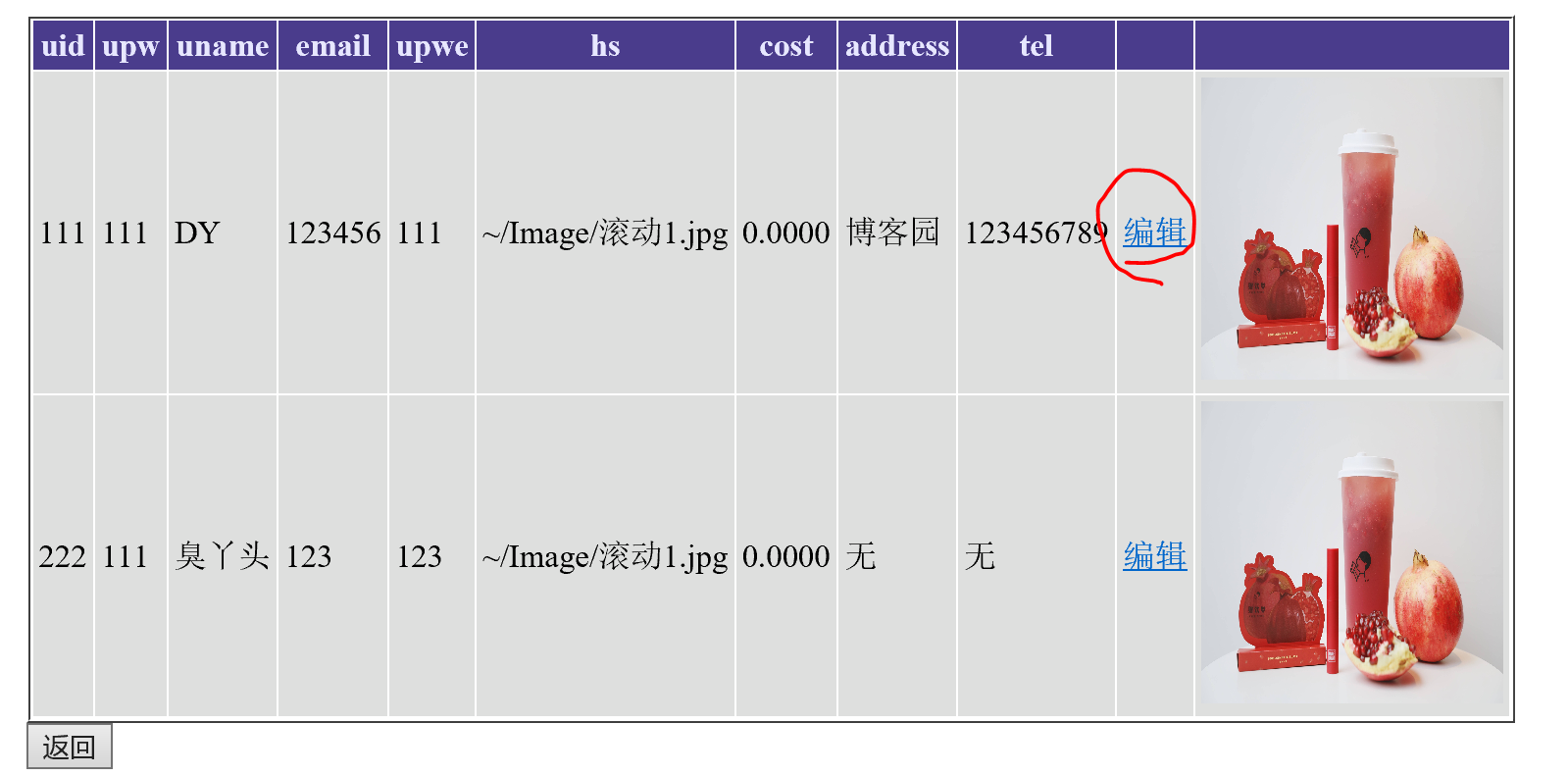
>请看到上图“查看详情”这一列,就是今天所说的内容。通过点击编辑链接,将GridView控件这一行的数据加载到编辑页面中,而后就可以进行您所需要的修改了。编辑>列,前台代码示例如下:
<div style="margin:100px 100px" > <asp:GridView ID="GridView1" runat="server" AllowPaging="True" AutoGenerateColumns="False" BackColor="White" BorderColor="White" BorderStyle="Ridge" BorderWidth="2px" CellPadding="3" CellSpacing="1" DataKeyNames="uid" DataSourceID="SqlDataSource1" GridLines="None" OnRowCommand="GridView1_RowCommand"> <Columns> <asp:BoundField DataField="uid" HeaderText="uid" ReadOnly="True" SortExpression="uid" /> <asp:BoundField DataField="upw" HeaderText="upw" SortExpression="upw" /> <asp:BoundField DataField="uname" HeaderText="uname" SortExpression="uname" /> <asp:BoundField DataField="email" HeaderText="email" SortExpression="email" /> <asp:BoundField DataField="upwe" HeaderText="upwe" SortExpression="upwe" /> <asp:BoundField DataField="hs" HeaderText="hs" SortExpression="hs" /> <asp:BoundField DataField="cost" HeaderText="cost" SortExpression="cost" /> <asp:BoundField DataField="address" HeaderText="address" SortExpression="address" /> <asp:BoundField DataField="tel" HeaderText="tel" SortExpression="tel" /> <asp:TemplateField> <ItemTemplate> <asp:LinkButton ID="LinkButton1" runat="server" CommandArgument='<%# Eval("uid")+","+Eval("upw")+","+Eval("uname")+","+Eval("email")+","+Eval("upwe")+","+Eval("hs")+","+Eval("cost")+","+Eval("address")+","+Eval("tel") %>' CommandName="go">编辑</asp:LinkButton> </ItemTemplate> </asp:TemplateField> <asp:TemplateField> <ItemTemplate> <asp:Image ID="Image1" runat="server" Height="150px" ImageUrl='<%# Eval("hs") %>' Width="150px" /> </ItemTemplate> </asp:TemplateField> </Columns> <FooterStyle BackColor="#C6C3C6" ForeColor="Black" /> <HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#E7E7FF" /> <PagerStyle BackColor="#C6C3C6" ForeColor="Black" HorizontalAlign="Right" /> <RowStyle BackColor="#DEDFDE" ForeColor="Black" /> <SelectedRowStyle BackColor="#9471DE" Font-Bold="True" ForeColor="White" /> <SortedAscendingCellStyle BackColor="#F1F1F1" /> <SortedAscendingHeaderStyle BackColor="#594B9C" /> <SortedDescendingCellStyle BackColor="#CAC9C9" /> <SortedDescendingHeaderStyle BackColor="#33276A" /> </asp:GridView> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:DesignAndImplementationOfHEYTEAConnectionString %>" SelectCommand="SELECT * FROM [UserInfo]"></asp:SqlDataSource> <asp:Button ID="Button1" runat="server" Text="返回" OnClick="Button1_Click" /> </div>
>编辑链接的属性CommandArgument有多个参数,其实就是GridView控件中各个列的值。利用GridView控件的RowCommand事件将值传到编辑界面。
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class AdministratorUser : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e) { if (e.CommandName == "go") { string[] estr = e.CommandArgument.ToString().Split(','); string uid = Convert.ToString(estr[0]); string upw = Convert.ToString(estr[1]); string uname = Convert.ToString(estr[2]); string email = Convert.ToString(estr[3]); string upwe = Convert.ToString(estr[4]); string hs = Convert.ToString(estr[5]); string cost = Convert.ToString(estr[6]); string address = Convert.ToString(estr[7]); string tel = Convert.ToString(estr[8]); Response.Redirect("AdministratorUserInfo.aspx?uid=" + uid + "&upw=" + upw + "&uname=" + uname + "&email=" + email + "&upwe=" + upwe + "&hs=" + hs + "&cost=" + cost + "&address=" + address + "&tel=" + tel, false); } } protected void Button1_Click(object sender, EventArgs e) { Response.Redirect("AdministratorMain.aspx"); } }
>上面的代码就是将GridView控件的行数据值绑定到后台,通过Response.Redirect()跳转再将值传到编辑页面中的各个控件中。需要在编辑页面的后台代码Page_Load()方>法中加载这些被传过来的数据.
>e.CommandArgument.ToString().Split(',');绑定多值
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Data; using Business; using Entity; public partial class AdministratorUserInfo : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (IsPostBack == false) { Bind(); } } public void Bind() { if (Request.QueryString["uid"] == null) { Response.Write("<script>alert('对不起,请登录!'),location.href='AdministratorLogin.aspx'</script>"); } else { TextBox1.Text = Request.QueryString["uid"].ToString().Trim(); TextBox2.Text = Request.QueryString["upw"].ToString().Trim(); TextBox3.Text = Request.QueryString["uname"].ToString().Trim(); TextBox4.Text = Request.QueryString["email"].ToString().Trim(); TextBox5.Text = Request.QueryString["upwe"].ToString().Trim(); Image1.ImageUrl = Request.QueryString["hs"].ToString().Trim(); TextBox6.Text = Request.QueryString["cost"].ToString().Trim(); TextBox7.Text = Request.QueryString["address"].ToString().Trim(); TextBox8.Text = Request.QueryString["tel"].ToString().Trim(); } } protected void Button1_Click(object sender, EventArgs e) { UserBusiness u = new UserBusiness(); UserEntity ue = new UserEntity(); ue.Uid = TextBox1.Text.Trim(); ue.Upw = TextBox2.Text.Trim(); ue.Uname = TextBox3.Text.Trim(); ue.Email = TextBox4.Text.Trim(); ue.Upwe = TextBox5.Text.Trim(); string path = Server.MapPath("~/Image/"); if (FileUpload1.HasFile) { string fileName = FileUpload1.FileName; path += fileName; string ext = System.IO.Path.GetExtension(path); ue.Hs = "~/Image/" + fileName; } ue.Cost =TextBox6.Text.Trim(); ue.Address = TextBox7.Text.Trim(); ue.Tel = TextBox8.Text.Trim(); int res = 0; res = u.Update(ue); if (res > 0) { Response.Write("<script>alert('修改成功!'),location.href='AdministratorUser.aspx'</script>"); } } protected void Button2_Click(object sender, EventArgs e) { Response.Redirect("AdministratorUser.aspx"); } }
>Request.QueryString(取得地址栏参数值)获取地址栏中的参数,意思就是取得”?"号后面的参数值.如果是多个是用这”&”符号连接起来的.
>前端
<div style="margin:100px 100px" > <table class="auto-style1"> <tr> <td style="text-align:right">uid:</td> <td> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> </td> </tr> <tr> <td style="text-align:right">upw:</td> <td> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> </td> </tr> <tr> <td style="text-align:right">uname:</td> <td> <asp:TextBox ID="TextBox3" runat="server"></asp:TextBox> </td> </tr> <tr> <td style="text-align:right">email:</td> <td> <asp:TextBox ID="TextBox4" runat="server"></asp:TextBox> </td> </tr> <tr> <td style="text-align:right">upwe:</td> <td> <asp:TextBox ID="TextBox5" runat="server"></asp:TextBox> </td> </tr> <tr> <td style="text-align:right">hs:</td> <td> <asp:Image ID="Image1" runat="server" Height="150px" Width="150px" /> <asp:FileUpload ID="FileUpload1" runat="server" /> </td> </tr> <tr> <td style="text-align:right">cost:</td> <td> <asp:TextBox ID="TextBox6" runat="server"></asp:TextBox> </td> </tr> <tr> <td style="text-align:right">address:</td> <td> <asp:TextBox ID="TextBox7" runat="server"></asp:TextBox> </td> </tr> <tr> <td style="text-align:right">tel:</td> <td> <asp:TextBox ID="TextBox8" runat="server"></asp:TextBox> </td> </tr> <tr> <td> </td> <td> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="修改" /> <asp:Button ID="Button2" runat="server" Text="返回" OnClick="Button2_Click" /> </td> </tr> </table> </div>
>解释下CommandArgument 获取或设置与关联的 CommandName 属性一起传递到 Command 事件处理程序的可选参数。
>备注
>使用 CommandArgument 属性指定补充 CommandName 属性的参数。
>注意 CommandArgument 属性通常只在设置 CommandName 属性时使用。
>CommandArgument 属性补充 CommandName 属性,允许提供要执行的命令的任何附加信息。例如,可以将 CommandName 属性设置为 Sort 并将 >CommandArgument 属性设置为 Ascending,以指定按升序排序的命令。
参考链接
http://zhidao.baidu.com/question/2744158.html
https://zhidao.baidu.com/question/103507238.html
https://www.cnblogs.com/litao4047/archive/2013/06/14/3135977.html