额。。是这样的,去年为了学习web框架,自己开发了一个zbx配置管理的二次开发系统,当时从零开始接触web开发,也第一次接触到了前端的一些知识。其中最基础的就是html/css了。我把那部分笔记整理上来,但是肯定是非常粗浅的(本来写一本书都不为过的内容记录在一篇文章里),总之先记录下来了。
html
■ HTML基本标签
<html></html> 整个文件的开始标签
<head></head> 关于html文件本身的一些信息,比如可以有子标签如下:
title 文件名称,显示在网页标题栏中的文字
base base标签为页面上的所有链接规定默认地址或默认目标(target)如<base href="default_url" target="_blank" />
link 指明一个引用的外部文件,通常引用比如样式表,js脚本,js库等等,如<link rel="stylesheet" type="text/css" href="mystyle.css" />
style 用于指定本文件一些标签的个性化样式
meta meta标签提供了一些html文档的元数据,虽然不显示到页面上,但是对于解析html的工具而言是可读的。比如搜索引擎就会读取页面的meta标签中的一些内容来抓取关键信息。
//关于meta中设置页面编码的问题。之前我都不太关注html页面的编码问题,主要是因为在我的IDE中创建html文件时都会自动帮我设置好utf8的编码。。当我今天想要用程序创建一个html文件的时候发现GG,中文乱码了。。所以在程序创建html的时候还是要注意得在文件中添加一个 类似于<meta charset="utf8">的编码声明。
script 定义客户端脚本
<body></body> 正文开始的标记
■ 页面布局相关标签
<br> 换行
<nobr></nobr> 强行不换行
<wbr></wbr> 自动换行
<p></p> 分段,可以选属性align来选择left,right,center等
<pre></pre> 按代码中文字的原样显示文本内容,比如写:
<pre> ab cd </pre>
在网页上显示的就是:
ab
cd
<center></center> 将内容相对网页居中显示
<hr> 插入水平分割线,可用参数size(像素,粗细),width(百分比像素均可),align(对齐),color,noshade(去阴影)
<adress></adress> 签名,通常可以放在页面最下面,用斜体展示
* 属性的值可以不写引号,但是基本上还是写上比较好
■ 特殊字符和注释
字符如">","<","!",空白字符等即使写到html代码中,也无法解析到网页上。所以对这些特殊字符,需要进行一个转义。
对应关系:
< < 或 <
> > 或 >
& & 或 &
" " 或 "
! !
空格  
同其他语言一样,html还可以进行注释。注释都写在<>中,以!开头。有<!some comment>和<!--some comment -->两种形式。如果原本是有用的标签,注释之后就没用了
■ 美化工作
● 网页背景设置
背景属性在<body>中设置,比如有属性bgcolor="#nnnnnn"(设置背景色),text="#FFFF00"(设置文字颜色)。
● 字体
自带标题字体<h1></h1>到<h6></h6>,可以设置align属性
另外可以用<font>标签对文字分区块地进行个性化的外观设置。<font>有参数face(字体,如face="黑体"),size(大小,默认是3,最大是7),color
还有一些自带的字体:
<b></b> 粗体
<i></i> 斜体
<u></u> 下划线
<em></em> 强调
<strong></strong> 重强调
<site></site> 引用
<code></code> 代码
■ 超链接
任何可以连接到网站内外的资源的字符串,都可以用超链接
用 <a href="some link"></a>
连接外部资源可以用绝对路径的URL,如果内部资源可以写相对路径
■ 列表
● 无序列表
<ul type="circle"> <li>item1</li> <li>item2</li> </ul>
type可选disc(小黑点),circle(小圆圈),square(小黑方块)
● 有序列表
<ol type="A"> <li>item</li> <li>iitem2</li> </ol>
type可选1,A,a和I,代表有序列表的项是1,2,3..或A,B,C...或a,b,c...或I,II,III,IV...
■ 表格
表格用到 <table><tr><th><td>四种标签
<table>用于总起总结,可选属性有
border = 数值 边框密度
bordercolor
width = 数或百分比
height = 数或百分比
align 对齐方式,值表格整体相对于页面
bgcolor
background = URL 可以设置背景用图片
cellspacing = 数 内部格框线的密度
frame = box或者void或者其他情况 见书P70,设置边框的显示情况
rules = all或者groups或者其他 见P71
* 在<table>中的<tr>标签之前加上<caption>可以加上表的标题
<tr>总起一行到</tr>总结,属性可选
height = 数 设置行高
bordercolor
bgcolor
align 设置行内内容的水平对其方式
valign 设置行内内容的垂直对齐方式
<th>,<td>都是单元格,<th>指表头字段,这些单元格标签有属性:
bgcolor
bordercolor
width = 数或百分比
rowspan,colspan = 数 指出该单元格跨了几行/几列,用于合并单元格
align,valign
■ 块和布局
大多数HTML元素被分成了块级元素和内联元素两种(block level element & inline element),所谓块级元素在浏览器中显示时通常以新行开始,比如<h1>,<p>, <ul>, <table>等。与之相对的,内联元素在显示时通常不会以新行开始,比如<b>, <td>, <a>, <img>等。
<div>和<span>是两个重要的容器标签,本身没有实际内容,但是可以作为容器组合其他html标签。<div>是个块级标签,浏览器会在其前后显示折行。如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。一方,<span>是内联元素,可用作文本的容器。<span> 元素也没有特定的含义。当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
利用div和span的特点,可以结合CSS来形成网页的布局,比如下面这段示例代码:
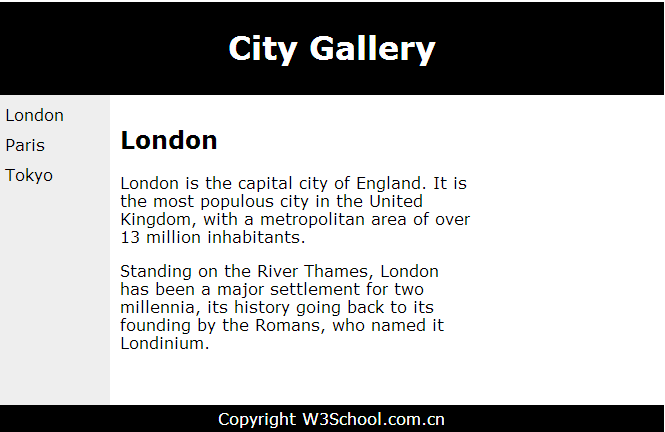
<!DOCTYPE html> <html> <head> <style> #header { background-color:black; color:white; text-align:center; padding:5px; } #nav { line-height:30px; background-color:#eeeeee; height:300px; width:100px; float:left; padding:5px; } #section { width:350px; float:left; padding:10px; } #footer { background-color:black; color:white; clear:both; text-align:center; padding:5px; } </style> </head> <body> <div id="header"> <h1>City Gallery</h1> </div> <div id="nav"> London<br> Paris<br> Tokyo<br> </div> <div id="section"> <h2>London</h2> <p> London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants. </p> <p> Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium. </p> </div> <div id="footer"> Copyright ? W3Schools.com </div> </body> </html>
得到的效果是:

■ 框架和框架集
框架可以让一个页面上显示另一个页面。在selenium等工具的实践中也确实碰到过框架切换的操作。一般框架的标签是 <frame> ,其属性src指向一个url,表示该框架内显示的内容来源,可以是站内的一些资源也可以是站外的一些资源。
<frameset>是框架集,可以指定属性 rows或cols。这两者的值比如rows="30%,70%"表示把页面分成两行,第一行高页面的30%,第二行高70%,然后在这个frameset里面写两个frame,两个frame自动地按照顺序填进frameset里面。在frameset中可以设置属性noresize="noresize"的话就可以让框架不可调整大小。
需要注意的一点:frame必须写在frameset里面且frameset是和body同级别的一个标签。也就是说frameset不能写在body里面,即frameset和body不能同时被显示在页面上。一个html要么显示body中的内容,要么就是frameset中的几个框架铺满整个窗口。
*关于如何让框架跳转到指定的元素:
在浏览网页的时候经常需要一下跳转到相应的元素的位置。frame可以在其属性src的url最后跟上类似于#ID的写法让这个框架在加载完成后就跳转到id是ID的元素的位置。
■ 内联框架
上面说到的框架和框架集要么不用,一用就是铺满整个页面的。如果想要在html的body里面添加上框架就要用到内联框架,其标签是<iframe>
iframe可以添加到body中去,在页面上显示,同时iframe的属性有src指向url,width=数或百分比,height=数或百分比等来设置大小的属性。frameborder=像素来设置边框的粗细,设置为0时为无边框。
iframe可以和一个链接元素<a>来进行互动,比如设置iframe的name属性(不是id是name)和某个<a>的target属性一致的话,那么就可以在点击这个超链接的时候让不是整个页面加载新网页而是把新网页加载到相应的iframe里面了。
■ 颜色代码和颜色名
在一些设置颜色比如bgcolor之类的场合中,可能会用到颜色代码。颜色代码是#nnnnnn的井号加六位数字的格式,html也支持一些颜色名称来指代颜色比如red,blue,green等。具体的颜色代码和颜色名称可以参考w3cschool的http://www.w3school.com.cn/html/html_colornames.asp。
东西有点多啊。。再开一篇√