let 命令
ES6 新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。

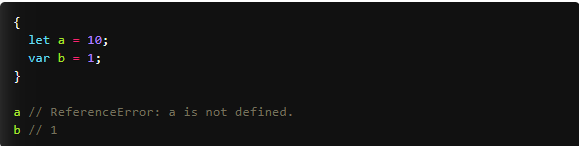
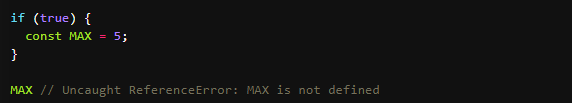
上面代码在代码块之中,分别用let和var声明了两个变量。然后在代码块之外调用这两个变量,结果let声明的变量报错,
var声明的变量返回了正确的值。这表明,let声明的变量只在它所在的代码块有效。
不存在变量提升
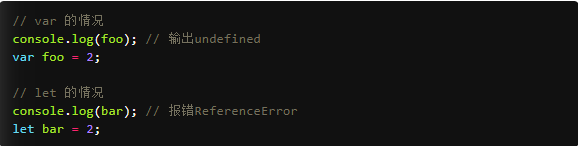
var命令会发生“变量提升”现象,即变量可以在声明之前使用,
值为undefined。这种现象多多少少是有些奇怪的,按照一般的逻辑,变量应该在声明语句之后才可以使用。
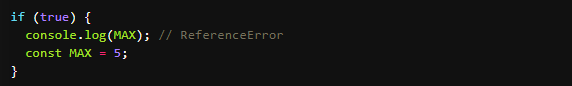
为了纠正这种现象,let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。

暂时性死区
只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。

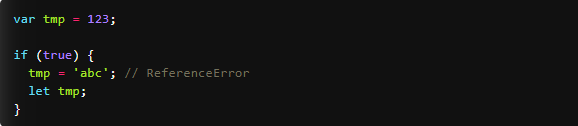
上面代码中,存在全局变量tmp,但是块级作用域内let又声明了一个局部变量tmp,导致后者绑定这个块级作用域,所以在let声明变量前,对tmp赋值会报错。
ES6 明确规定,如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。
凡是在声明之前就使用这些变量,就会报错。
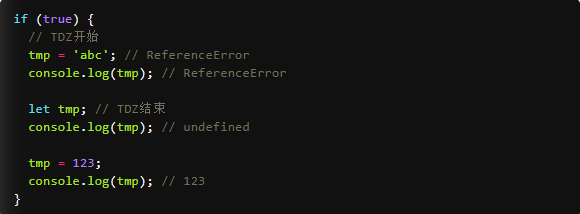
总之,在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称 TDZ)。

上面代码中,在let命令声明变量tmp之前,都属于变量tmp的“死区”。
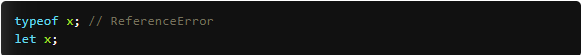
“暂时性死区”也意味着typeof不再是一个百分之百安全的操作。

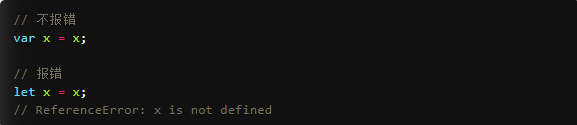
上面代码中,变量x使用let命令声明,所以在声明之前,都属于x的“死区”,
只要用到该变量就会报错。
因此,typeof运行时就会抛出一个ReferenceError。
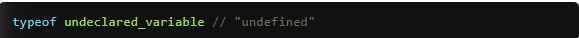
作为比较,如果一个变量根本没有被声明,使用typeof反而不会报错。

上面代码中,undeclared_variable是一个不存在的变量名,结果返回“undefined”。
所以,在没有let之前,typeof运算符是百分之百安全的,永远不会报错。
现在这一点不成立了。
这样的设计是为了让大家养成良好的编程习惯,变量一定要在声明之后使用,否则就报错。
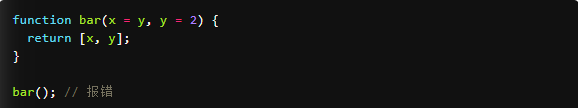
有些“死区”比较隐蔽,不太容易发现。

上面代码中,调用bar函数之所以报错(某些实现可能不报错),是因为参数x默认值等于另一个参数y,
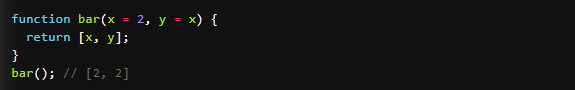
而此时y还没有声明,属于“死区”。如果y的默认值是x,就不会报错,因为此时x已经声明了。

另外,下面的代码也会报错,与var的行为不同。

上面代码报错,也是因为暂时性死区。
使用let声明变量时,只要变量在还没有声明完成前使用,就会报错。
上面这行就属于这个情况,在变量x的声明语句还没有执行完成前,就去取x的值,导致报错”x 未定义“。
ES6 规定暂时性死区和let、const语句不出现变量提升,主要是为了减少运行时错误,防止在变量声明前就使用这个变量,从而导致意料之外的行为。
这样的错误在 ES5 是很常见的,现在有了这种规定,避免此类错误就很容易了。
总之,暂时性死区的本质就是,只要一进入当前作用域,所要使用的变量就已经存在了,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用该变量。
不允许重复声明
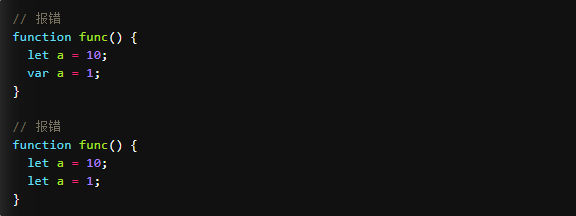
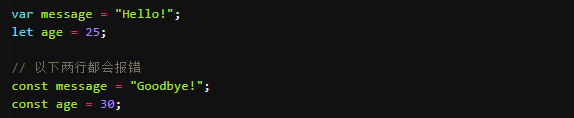
let不允许在相同作用域内,重复声明同一个变量。

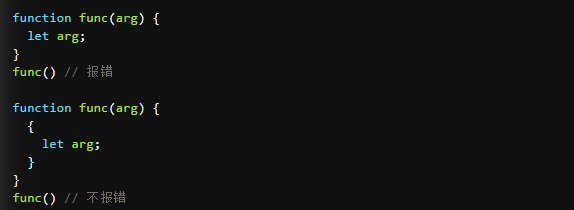
因此,不能在函数内部重新声明参数。

块级作用域
为什么需要块级作用域?
ES5 只有全局作用域和函数作用域,没有块级作用域,这带来很多不合理的场景。
第一种场景,内层变量可能会覆盖外层变量。

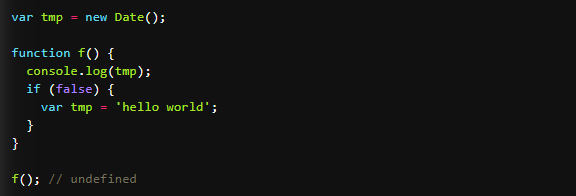
上面代码的原意是,if代码块的外部使用外层的tmp变量,内部使用内层的tmp变量。
但是,函数f执行后,输出结果为undefined,原因在于变量提升,导致内层的tmp变量覆盖了外层的tmp变量。
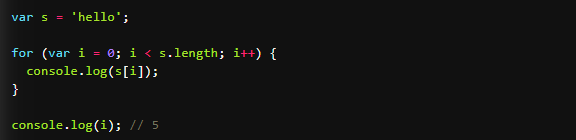
第二种场景,用来计数的循环变量泄露为全局变量。

上面代码中,变量i只用来控制循环,但是循环结束后,它并没有消失,泄露成了全局变量。
ES6 的块级作用域
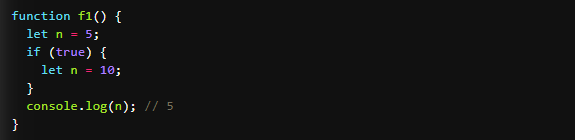
let实际上为 JavaScript 新增了块级作用域。

上面的函数有两个代码块,都声明了变量n,运行后输出 5。
这表示外层代码块不受内层代码块的影响。如果两次都使用var定义变量n,最后输出的值才是 10。
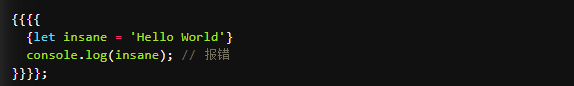
ES6 允许块级作用域的任意嵌套。

上面代码使用了一个五层的块级作用域,每一层都是一个单独的作用域。
第四层作用域无法读取第五层作用域的内部变量。
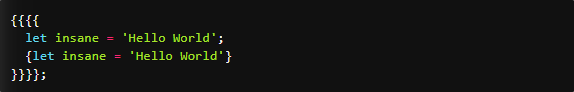
内层作用域可以定义外层作用域的同名变量。

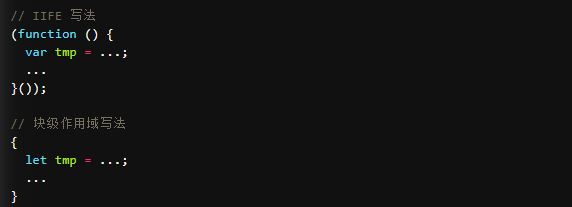
块级作用域的出现,实际上使得获得广泛应用的匿名立即执行函数表达式(匿名 IIFE)不再必要了。

块级作用域与函数声明
函数能不能在块级作用域之中声明? 这是一个相当令人混淆的问题。
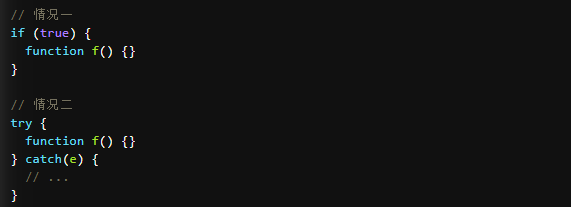
ES5 规定,函数只能在顶层作用域和函数作用域之中声明,不能在块级作用域声明。

上面两种函数声明,根据 ES5 的规定都是非法的。
但是,浏览器没有遵守这个规定,为了兼容以前的旧代码,还是支持在块级作用域之中声明函数,因此上面两种情况实际都能运行,不会报错。
ES6 引入了块级作用域,明确允许在块级作用域之中声明函数。ES6 规定,块级作用域之中,函数声明语句的行为类似于let,在块级作用域之外不可引用。

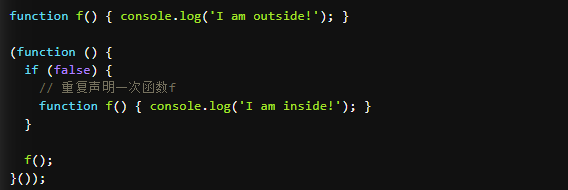
上面代码在 ES5 中运行,会得到“I am inside!”,因为在if内声明的函数f会被提升到函数头部
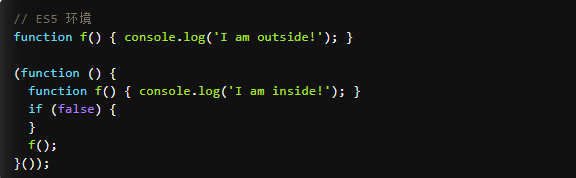
上面代码在 ES5 中运行,会得到“I am inside!”,因为在if内声明的函数f会被提升到函数头部,实际运行的代码如下。

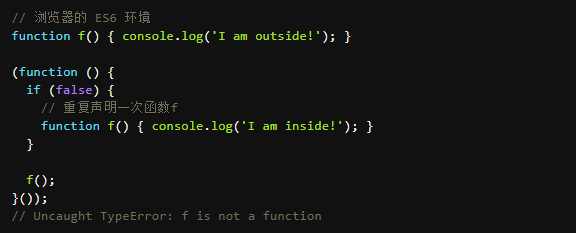
ES6 就完全不一样了,理论上会得到“I am outside!”。因为块级作用域内声明的函数类似于let,
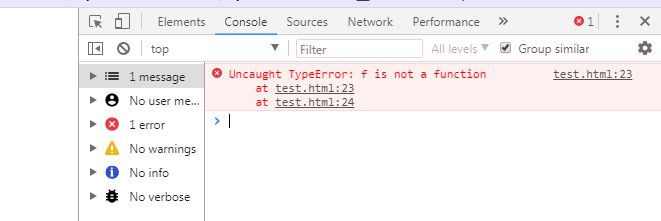
对作用域之外没有影响。但是,如果你真的在 ES6 浏览器中运行一下上面的代码,是会报错的,这是为什么呢?


上面的代码在 ES6 浏览器中,都会报错。
原来,如果改变了块级作用域内声明的函数的处理规则,显然会对老代码产生很大影响。
为了减轻因此产生的不兼容问题,ES6 在附录 B里面规定,浏览器的实现可以不遵守上面的规定,有自己的行为方式。
- 允许在块级作用域内声明函数。
- 函数声明类似于
var,即会提升到全局作用域或函数作用域的头部。 - 同时,函数声明还会提升到所在的块级作用域的头部。
注意,上面三条规则只对 ES6 的浏览器实现有效,其他环境的实现不用遵守,还是将块级作用域的函数声明当作let处理。
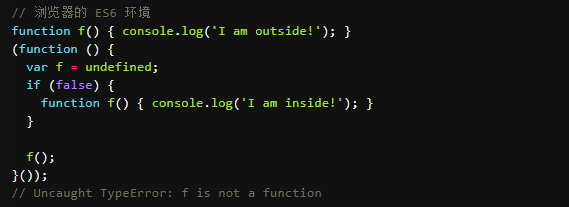
根据这三条规则,浏览器的 ES6 环境中,块级作用域内声明的函数,行为类似于var声明的变量。上面的例子实际运行的代码如下。

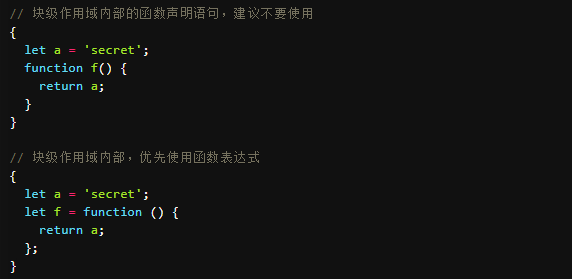
考虑到环境导致的行为差异太大,应该避免在块级作用域内声明函数。如果确实需要,也应该写成函数表达式,而不是函数声明语句。

len总结:
1.let命令可以声明一个局部变量。
2.len命令声明之前 是不能对他所声明的变量 进行操作和赋值。
3.声明函数 优先使用函数表达式,否则报错。
4.不可重复声明。
const 命令
基本用法
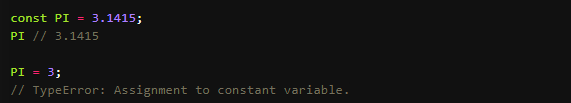
const声明一个只读的常量。一旦声明,常量的值就不能改变。

上面代码表明改变常量的值会报错。
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。

上面代码表示,对于const来说,只声明不赋值,就会报错。
const的作用域与let命令相同:只在声明所在的块级作用域内有效。

const命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用。

上面代码在常量MAX声明之前就调用,结果报错。
const声明的常量,也与let一样不可重复声明。

const总结
1.Const 是一个常量 一但声明就不能改变。
2.Counst 也存在一个块级作用域 变量提升。
3.Counst 不可重复声明。
ES6 声明变量的六种方法
ES5 只有两种声明变量的方法:var命令和function命令。
ES6 除了添加let和const命令,后面章节还会提到,另外两种声明变量的方法:
import命令和class命令。所以,ES6 一共有 6 种声明变量的方法。
顶层对象的属性
顶层对象,在浏览器环境指的是window对象,在 Node 指的是global对象。
ES5 之中
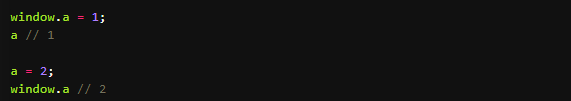
顶层对象的属性与全局变量是等价的。

上面代码中,顶层对象的属性赋值与全局变量的赋值,是同一件事。
这样的设计带来了几个很大的问题,
首先是没法在编译时就报出变量未声明的错误,只有运行时才能知道(因为全局变量可能是顶层对象的属性创造的,而属性的创造是动态的);
其次,程序员很容易不知不觉地就创建了全局变量(比如打字出错);最后,顶层对象的属性是到处可以读写的,这非常不利于模块化编程。
另一方面,window对象有实体含义,指的是浏览器的窗口对象,顶层对象是一个有实体含义的对象,也是不合适的。
ES6 为了改变这一点
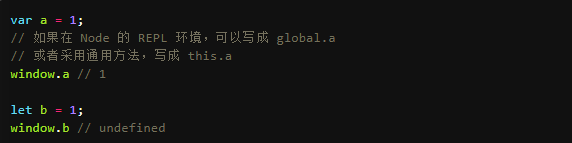
一方面规定,为了保持兼容性,var命令和function命令声明的全局变量,依旧是顶层对象的属性;
另一方面规定,let命令、const命令、class命令声明的全局变量,不属于顶层对象的属性。
也就是说,从 ES6 开始,全局变量将逐步与顶层对象的属性脱钩。

globalThis 对象
JavaScript 语言存在一个顶层对象,它提供全局环境(即全局作用域),所有代码都是在这个环境中运行。但是,顶层对象在各种实现里面是不统一的。
- 浏览器里面,顶层对象是
window,但 Node 和 Web Worker 没有window。 - 浏览器和 Web Worker 里面,
self也指向顶层对象,但是 Node 没有self。 - Node 里面,顶层对象是
global,但其他环境都不支持。
同一段代码为了能够在各种环境,都能取到顶层对象,现在一般是使用this变量,但是有局限性。
- 全局环境中,
this会返回顶层对象。但是,Node 模块和 ES6 模块中,this返回的是当前模块。 - 函数里面的
this,如果函数不是作为对象的方法运行,而是单纯作为函数运行,this会指向顶层对象。但是,严格模式下,这时this会返回undefined。 - 不管是严格模式,还是普通模式,
new Function('return this')(),总是会返回全局对象。但是,如果浏览器用了 CSP(Content Security Policy,内容安全策略),那么eval、new Function这些方法都可能无法使用。
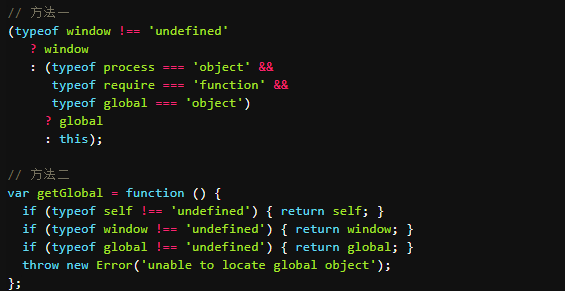
综上所述,很难找到一种方法,可以在所有情况下,都取到顶层对象。下面是两种勉强可以使用的方法。

现在有一个提案,在语言标准的层面,引入globalThis作为顶层对象。
也就是说,任何环境下,globalThis都是存在的,都可以从它拿到顶层对象,指向全局环境下的this。
垫片库global-this模拟了这个提案,可以在所有环境拿到globalThis。