1.什么是UmiJS
UmiJS 读音:(乌米),官网: https://umijs.org/zh-CN umi是一个可插拔的企业级react应用框架。umi以路由为基础的,支持类next.js的约定式路由,以及各种进阶的路由功能
- umi配以完善的插件体系,覆盖从源码到构建产物的每个生命周期
- umi是蚂蚁金服的底层前端框架
- umi 可以简单地理解为 roadhog + 路由,思路类似 next.js/nuxt.js,辅以一套插件机制,目的是通过框架的方式简化 React 开发
2.UmiJS特点
- 插件化 : umi 的整个生命周期都是插件化的,甚至其内部实现就是由大量插件组成,比如 pwa、按需加载、一键切换 preact、一键兼容 ie9 等等,都是由插件实现。
- 开箱即用 : 你只需一个 umi 依赖就可启动开发,无需安装 react、preact、webpack、react-router、babel、jest等等。
- 约定式路由 : 类 next.js 的约定式路由,无需再维护一份冗余的路由配置,支持权限、动态路由、嵌套路由等等。
3.安装UmiJS
首先通过npm安装 tyarn
npm i yarn tyarn -g #-g 是指全局安装
然后使用tyarn安装umi
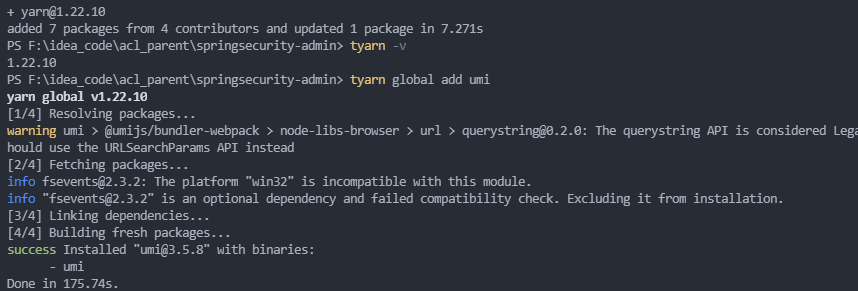
tyarn global add umi

4.快速入门
#通过初始化命令将生成package.json文件,它是 NodeJS 约定的用来存放项目的信息和配置等信息的文件。 tyarn init -y #通过umi命令创建index.js文件 umi g page index #可以看到在pages下创建好了index.js和index.css文件
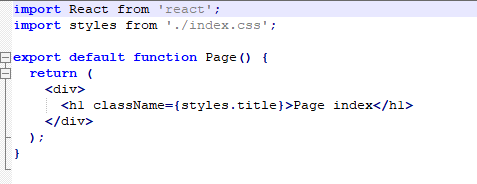
自动创建出来两个文件
index.css

index.js

将下面内容拷贝到index.js中
@T //通过@符号进行引用该方法,类似java中的注解 class User { constructor(name, age = 20){ this.name = name; this.age = age; } } function T(target) { //定义一个普通的方法 console.log(target); //target对象为修饰的目标对象,这里是User对象 target.country = "中国"; //为User类添加一个静态属性country } console.log(User.country); //打印出country属性值
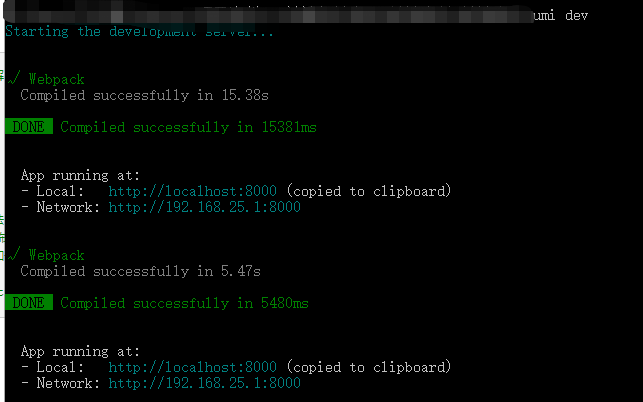
启动命令 umi dev

然后访问 http://localhost:8000/ 进行查看效果
5.使用umi构建react项目
5.1 安装环境
新建一个文件夹,作为react工程,然后用vscode打开
输入命令 tyarn init -y 初始化工程,会多出来一个 package.json文件
然后输入命令 tyarn add umi --dev 为项目添加umi依赖

5.2 编写hello world入门程序
在根目录下新建一个config文件夹,然后创建umi配置文件,config.js,然后写入以下代码
//导出一个对象,暂时设置为空对象,后面再填充内容 export default {};
在umi中,约定的目录结构如下:

项目根目录下创建src/pages/helloworld.js文件
export default () => { return <div>hello world</div>; }
然后通过命令 umi dev 启动项目
然后在浏览器访问 http://localhost:8000/helloworld 即可看到输出 hello world

安装react插件
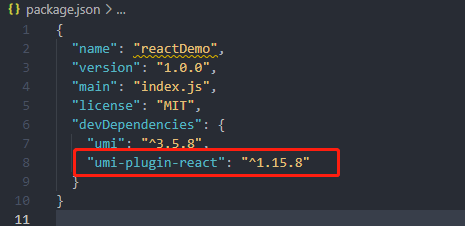
#添加插件 tyarn add umi-plugin-react --dev

接下来在config.js中引入插件
export default { plugins: [ ['umi-plugin-react', { //暂时不启用任何功能 }] ] };
6.构建和部署
现在我们写的js,必须通过umi先转码后才能正常的执行,那么我们最终要发布的项目是普通的html、js、css,通过umi是可以进行转码生成文件的,具体操作如下:
umi build
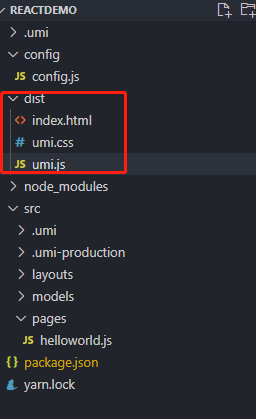
我们可以清楚的看到生成了一个dist文件夹

umi.js文件是一个已经压缩过的文件,就是将我们写的js文件进行了转码
7.实例演示
新建文件 src/models/ListData.js
export default { namespace: "list", state: { dataList: [1, 2, 3, 4], maxNum: 4, }, reducers: { //定义的一些函数 addNewData: function (state) { //state代表更新之前的状态数据 let maxNum = state.maxNum + 1; let list = [...state.dataList, maxNum]; return { dataList: list, maxNum: maxNum, }; }, }, };
新建文件 src/pages/List.js
import React from 'react' import { connect } from 'dva' const namespace="list" //说明:第一个回调函数作用:将page层和model层进行连接,返回model中的数据并且将返回的数据绑定到this.props //第二个回调函数,这个函数的作用,将定义的函数绑定到this.props中,调用model层中定义的函数 @connect((state)=>{ return { listData : state[namespace].dataList, maxNum : state[namespace].maxNum } },(dispatch)=>{ //dispatch的作用,可以调用model层调用定义的函数 return { //将返回的函数绑定到this.props add : function(){ dispatch({ //通过dispatch调用model中定义的函数,通过type指定函数名,格式namespace/函数名 type: namespace+"/addNewData" }) } } }) class List extends React.Component{ constructor(){ super() // this.state={ // dataList:[1,2,3,4], // maxNum:4 // } } render(){ return( <div> <ul> { // 遍历值 this.props.listData.map((value,index) => { return <li key={index}>{value}</li> }) } </ul> <button onClick={this.myClickHandler}>按钮</button> </div> ) } myClickHandler=()=>{ this.props.add() // let maxNum=this.state.maxNum+1; // let list = [...this.state.dataList,maxNum] // this.setState({ // dataList:list, // maxNum:maxNum // }) } } export default List
修改config.js
//导出一个对象,暂时设置为空对象,后面再填充内容 export default { dva : {} //开启dva功能 };
流程说明:
1. umi框架启动,会自动读取models目录下model文件,即ListData.js中的数据
2. @connect修饰符的第一个参数,接收一个方法,该方法必须返回{},将接收到model数据
3. 在全局的数据中,会有很多,所以需要通过namespace进行区分,所以通过state[namespace]进行获取数据
4. 拿到model数据中的data,也就是[1, 2, 3,4]数据,进行包裹{}后返回
5. 返回的数据,将被封装到this.props中,所以通过this.props.listData即可获取到model中的数据