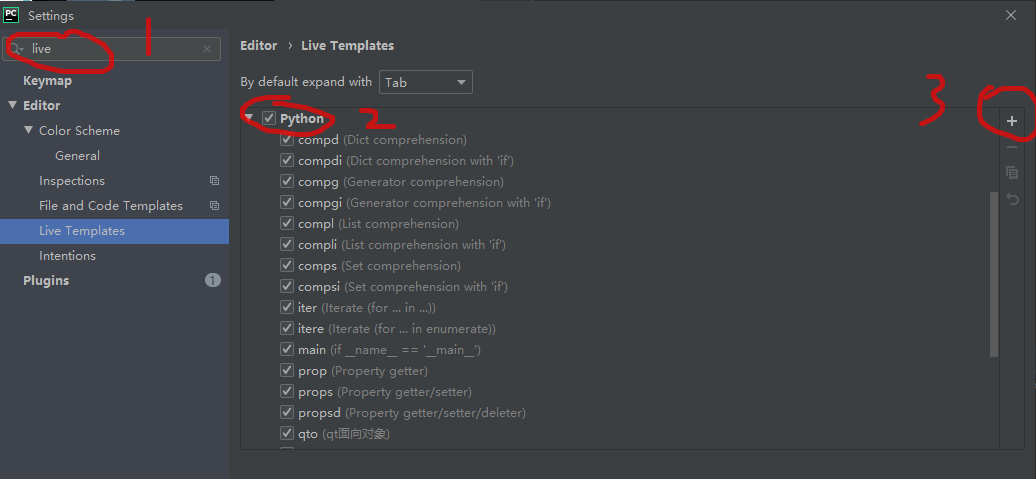
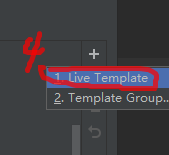
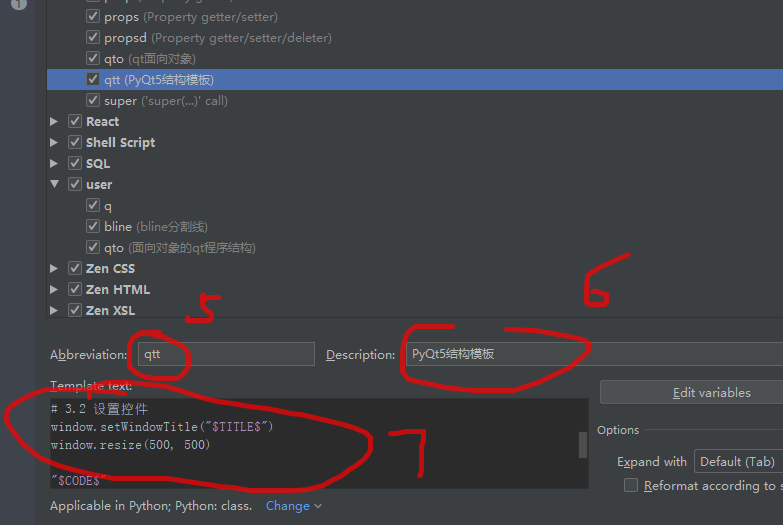
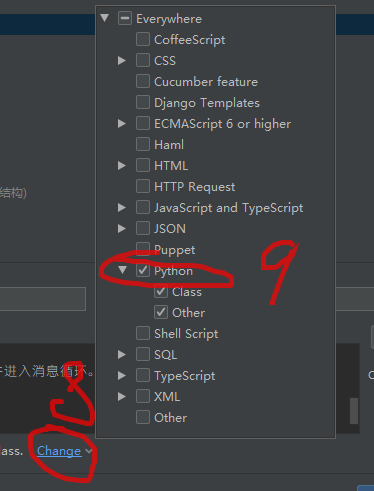
- 结构活动模板创建




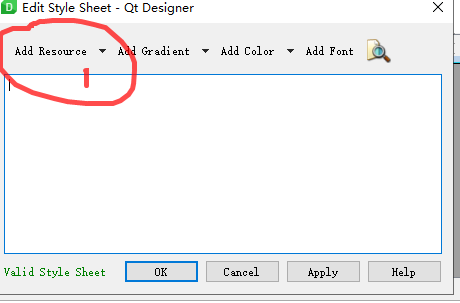
- QTDesigner


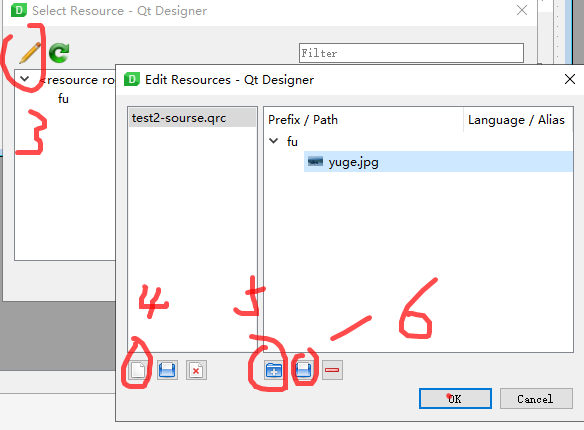
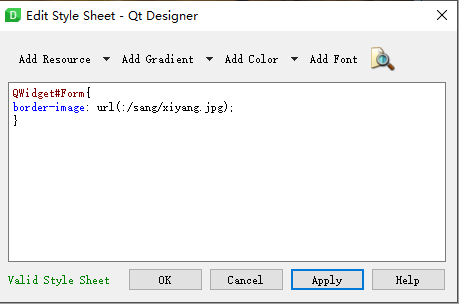
- 3、加选择器,实现选定的控件添加背景图片

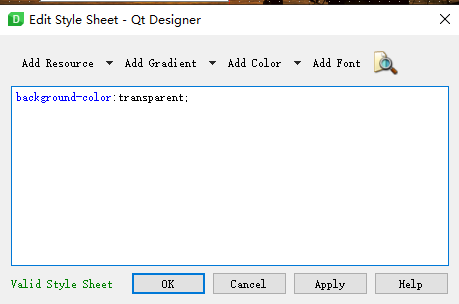
4、控件显示背景色,即控件透明,

5、 控件放上去和离开改变背景色
QPushButton:hover{background-color: rgb(255, 170, 0);} #光标放上去显示
QPushButton{ #正常显示
background-color: rgb(0, 255, 127);
color: rgb(170, 85, 255); #字体颜色
border-radius:20px #边框倒角
}
QPushButton:pressed{background-color: rgb(255, 170, 255);} #鼠标按下显示
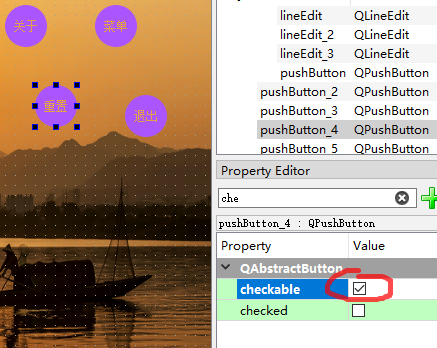
QPushButton:checked{background-color: rgb(255, 170, 170);} #鼠标选中显示,但QPushButton需要设置:
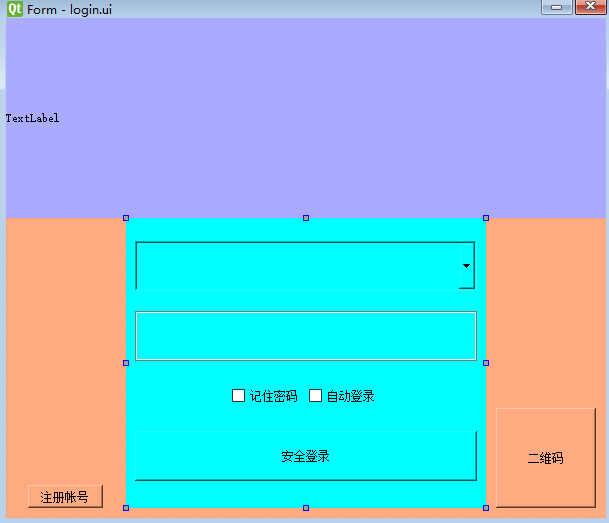
6、改label的边框及颜色

7、改边Widget的边距,与Widget之间的比例

8、利用占位控件Qwidget分析布局

- gif文件只能借助movie进行处理
- 9、