转载自:http://www.cnblogs.com/huchaoheng/p/4066473.html
前几天看到一个函数,百思不得其解,今天早上醒来看了本js的书,正好讲到操作符的用法,给大家分享下js中的&&,||,和我们用的其他的编程语言还是有点区别的。
直接上那个函数的代码:
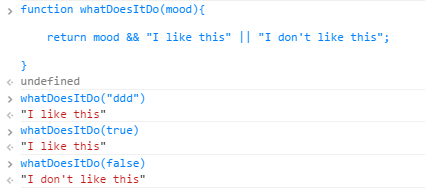
function whatDoesItDo(mood){
return mood && "I like this" || "I don't like this";
}
当我们给mood赋值true其显示"I like this"(A来代替) 赋值false 显示"I dont like this"(B来代替),或者我们给mood 赋值个字符串,其也会显示 A,按理说应该返回true或者false,真是不明白,看了书才明白
逻辑与(&&)操作可以应用于任何的操作类型,不仅仅是布尔值,在有一个操作数不是布尔值的情况下,&&操作符就不一定返回布尔值:遵循下面规则:
以A&&B为例:
1如果第一个操作数是对象则返回第二个操作数,如果A是对象就返回B,

2,如果第二个操作数是对象,则只有在 第一个操作数求值为true的情况下才会返回该对象

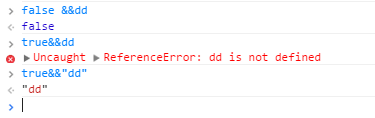
&&操作属于短路操作,只要第一个操作数能够决定结果就不再操作第二个操作数了,所以第一个函数因为前面是个false,因为已经可以决定结果就是false,不再操作dd了,即使其未定义,第二个函数因为第一个操作数是true不能决定结果,所以会继续操作dd,发现dd未定义,这就会报错,第三个函数,以为第一个操作数是true也是个对象,所以遵照第一条,返回"dd"
3,如果两个都是对象返回第二个
4,如果有一个是null,则返回null
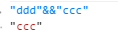
"dd"&&null 返回null;false&&null;返回false,因为第一个已经决定结果,所以不再执行下一个操作数
5,如果有一个是NaN,则返回NaN
6,如果有一个操作数为undefined就返回undefined
逻辑或(||)和逻辑与的操作相类似,只要有一个不是布尔值,||也不一定返回布尔值,遵循下面规则:
1,如果是第一个是对象就返回第一个,下面我们就很容易理解开头那个函数怎么回事了,如果mood是一个对象的话,首先&&操作返回“I like this”,然后进行||操作,因为(mood&&"Iike this")是对象,所以再进行||,就返回mood&&"Iike this",所以结果为"I like this".
2,如果第一个求值的结果是false,则返回第二个操作数

啥都不说了自己看吧
3,如果两个操作数都是对象,返回第一个
4,如果都是null,NaN,undefined,则返回null,NaN,undefined;
对于A||B,如果A为true则不会操作B,如果A为false则会继续操作B
对于null的操作,
var C=A||B,
如果A为null,则返回B,如果A不为null,直接返回A,B起到一个后备的作用;
